如何修改element-plus原有样式+解决冒泡带来的问题
需求:当我在取色器中选择好颜色后,把element-plus默认的.el-button--primary这个按钮的背景色(--el-button-bg-color)进行切换
1.静态搭建
<template>
<el-popover placement="bottom" title="主题设置" :width="200" trigger="hover">
<!-- 表单组件 -->
<el-form>
<el-form-item label="主题颜色">
<el-color-picker v-model="color" size="small" show-alpha :predefine="predefineColors" />
</el-form-item>
</el-form>
<template #reference>
<el-button size="small" icon="Setting" circle></el-button>
</template>
</el-popover>
</template>
<script setup lang="ts">
import { ref } from 'vue'
//颜色组件需要的数组
const color = ref('rgba(255, 69, 0, 0.68)')
const predefineColors = ref([
'#ff4500',
'#ff8c00',
'#ffd700',
'#90ee90',
'#00ced1',
'#1e90ff',
'#c71585',
'rgba(255, 69, 0, 0.68)',
'rgb(255, 120, 0)',
'hsv(51, 100, 98)',
'hsva(120, 40, 94, 0.5)',
'hsl(181, 100%, 37%)',
'hsla(209, 100%, 56%, 0.73)',
'#c7158577',
]);
</script>
<script lang="ts">
export default {
name: "Setting"
}
</script>
<style lang="scss" scoped></style>
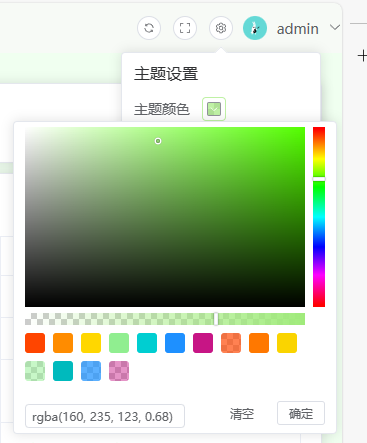
- 效果如下

2.修改element-plus原有样式
//绑定事件
<el-color-picker @change="setColor" v-model="color" size="small" show-alpha :predefine="predefineColors" />
//主题颜色的设置
const setColor=()=>{
//通过js修改根节点的样式对象的属性与属性值
const html=document.documentElement;
console.log(html.style)
html.style.setProperty('--el-color-primary',color.value)
}
3.问题
鼠标移动到按钮上,显示气泡框,气泡框里面包含取色器,当鼠标移动到取色器画布上时,取色器和气泡框会一起消失
-
给下面的取色器加上:teleported=false可以解决
-
teleported:是否将当前取色器元素插入至 body 元素 默认值为true,false 表示保留在父级元素内
<el-color-picker :teleported=false @change="setColor" v-model="color" size="small" show-alpha :predefine="predefineColors" />
4.实现代码
<template>
<el-popover placement="bottom" title="主题设置" :width="200" trigger="hover">
<!-- 表单组件 -->
<el-form>
<el-form-item label="主题颜色">
<el-color-picker :teleported=false @change="setColor" v-model="color" size="small" show-alpha :predefine="predefineColors" />
</el-form-item>
</el-form>
<template #reference>
<el-button size="small" icon="Setting" circle></el-button>
</template>
</el-popover>
</template>
<script setup lang="ts">
import { ref } from 'vue'
//颜色组件需要的数组
const color = ref('rgba(255, 69, 0, 0.68)')
const predefineColors = ref([
'#ff4500',
'#ff8c00',
'#ffd700',
'#90ee90',
'#00ced1',
'#1e90ff',
'#c71585',
'rgba(255, 69, 0, 0.68)',
'rgb(255, 120, 0)',
'hsv(51, 100, 98)',
'hsva(120, 40, 94, 0.5)',
'hsl(181, 100%, 37%)',
'hsla(209, 100%, 56%, 0.73)',
'#c7158577',
]);
//主题颜色的设置
const setColor=()=>{
//通过js修改根节点的样式对象的属性与属性值
const html=document.documentElement;
console.log(html.style)
html.style.setProperty('--el-color-primary',color.value)
}
</script>
<script lang="ts">
export default {
name: "Setting"
}
</script>
<style lang="scss" scoped></style>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人