1.封装request请求
import axios from 'axios';
import { ElMessage } from "element-plus";
import useUserStore from '@/store/modules/user';
let request = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_API,
timeout: 5000
});
request.interceptors.request.use((config) => {
let userStore=useUserStore();
if (userStore.token){
config.headers.token=userStore.token
}
return config;
});
request.interceptors.response.use((response) => {
return response.data;
}, (error) => {
let message = '';
let status = error.response.status;
switch (status) {
case 401:
message = "token过期"
break;
case 403:
message = "无权访问"
break;
case 404:
message = "请求地址错误"
break;
case 500:
message = "服务器出现问题"
break;
default:
message = "网络出现问题"
break;
}
ElMessage({
type: 'error',
message
});
return Promise.reject(error);
});
export default request;
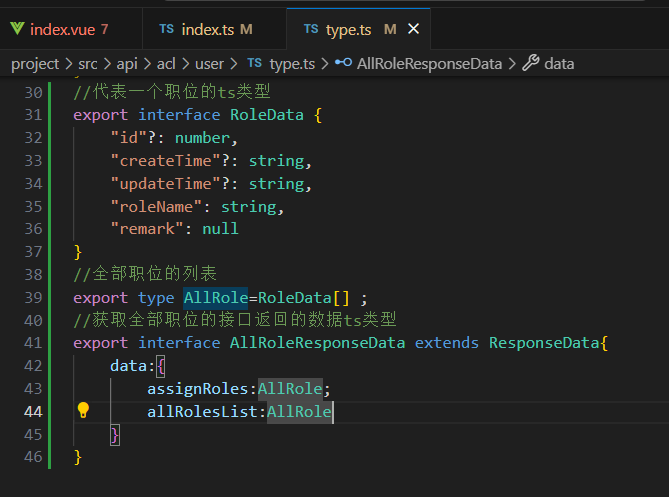
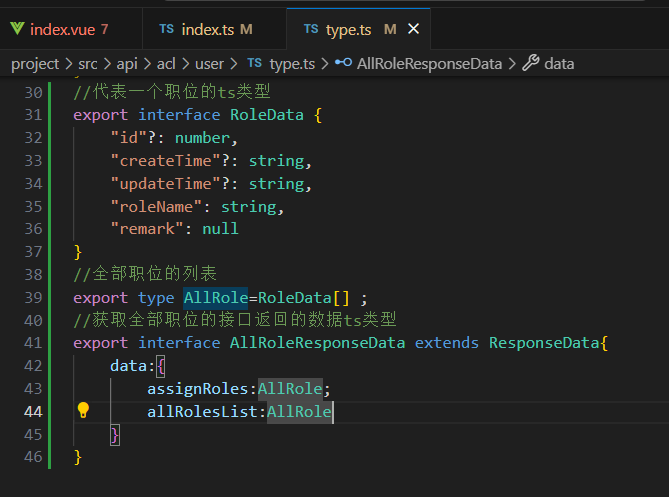
2.定义ts类型


3.封装接口
import request from "@/utils/request";
import type {AllRoleResponseData} from './type';
enum API{
ALLROLEURL='/admin/acl/user/toAssign/'
}
export const reqAllRole=(userId:number)=>request.get<any,AllRoleResponseData>(API.ALLROLEURL+userId);
4.发请求
(1)测试可否拿到id
let userParams = reactive<User>({
username: '',
name: '',
password: ''
})
const setRole = (row: User) => {
drawer1.value = true;
Object.assign(userParams, row);
console.log(userParams.id)
}
- 点击分配角色,可以拿到id

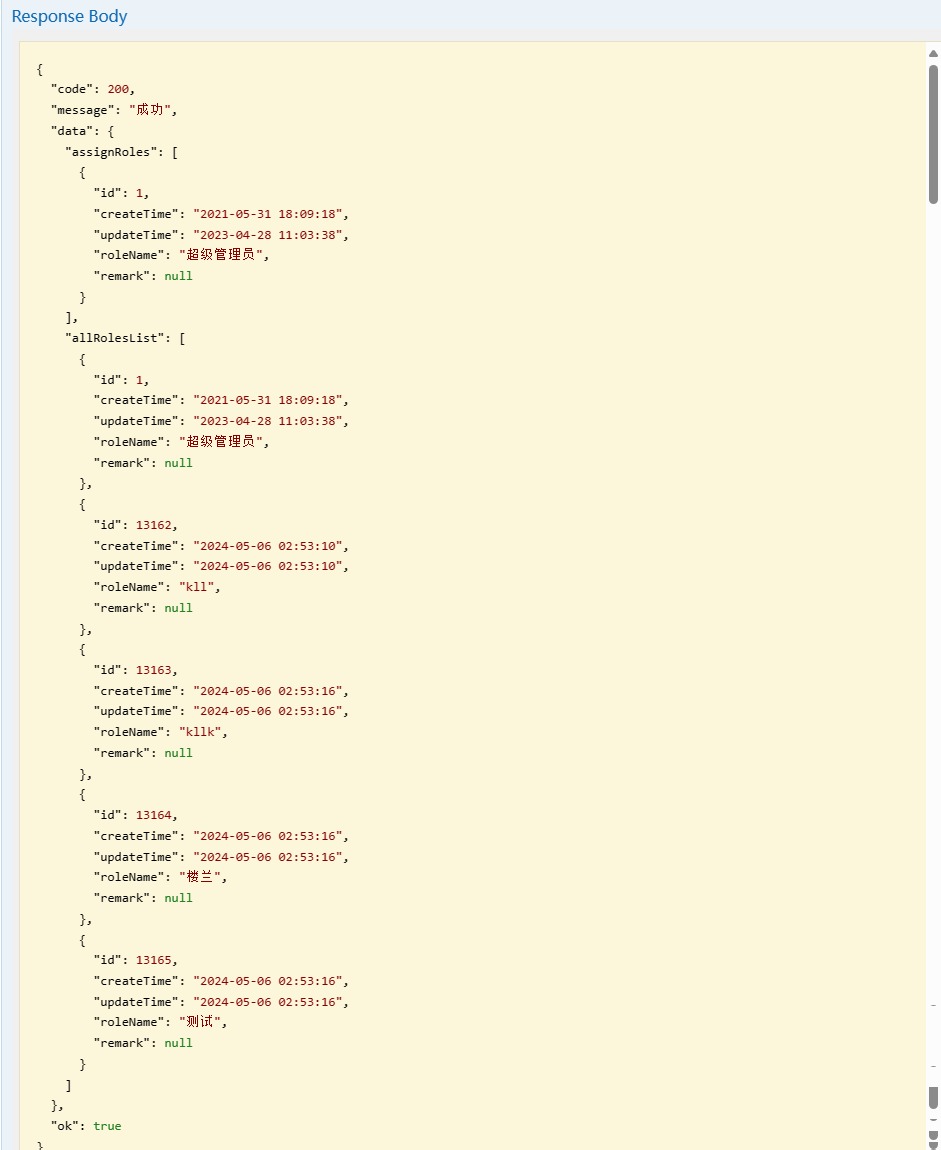
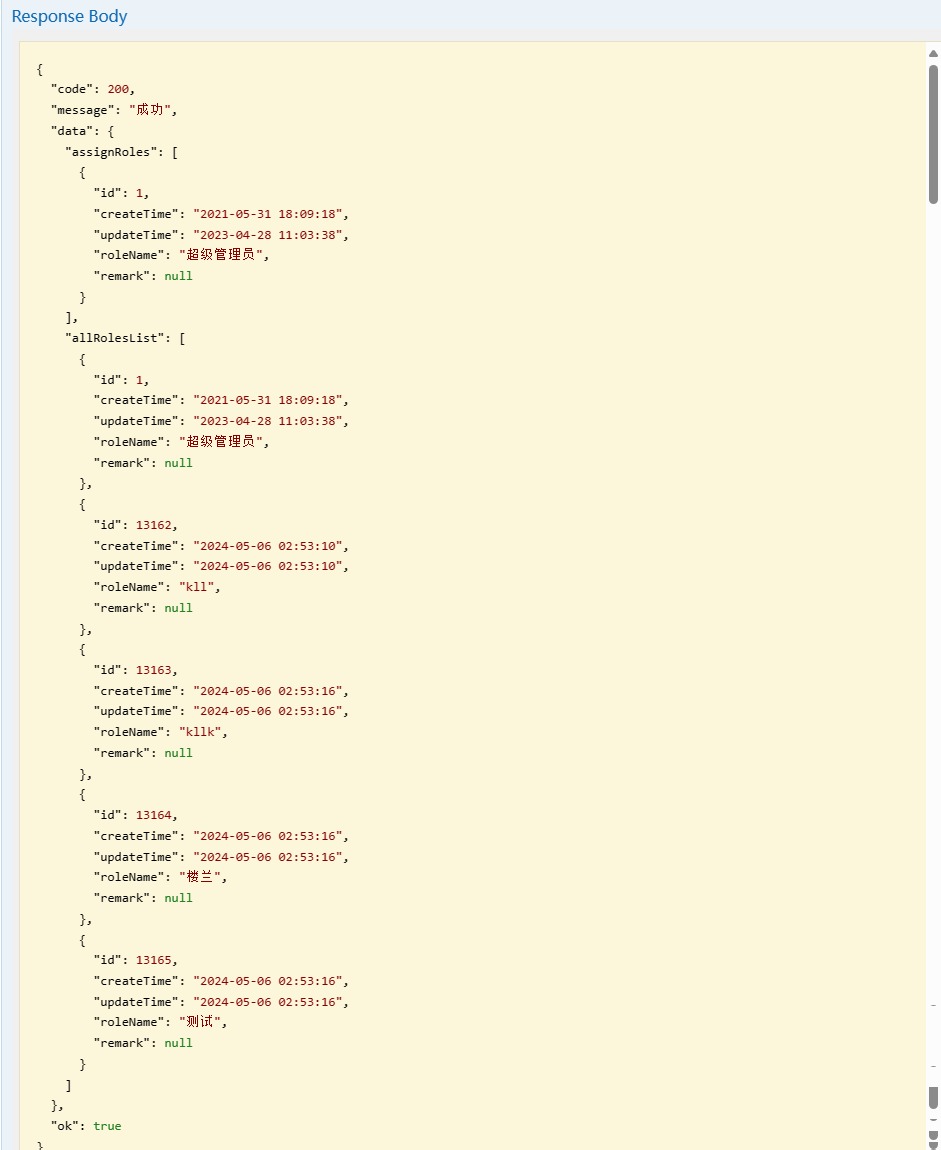
(2)测试接口返回结果
const setRole = async(row: User) => {
Object.assign(userParams, row);
let result=await reqAllRole((userParams.id as number));
console.log(result)
}

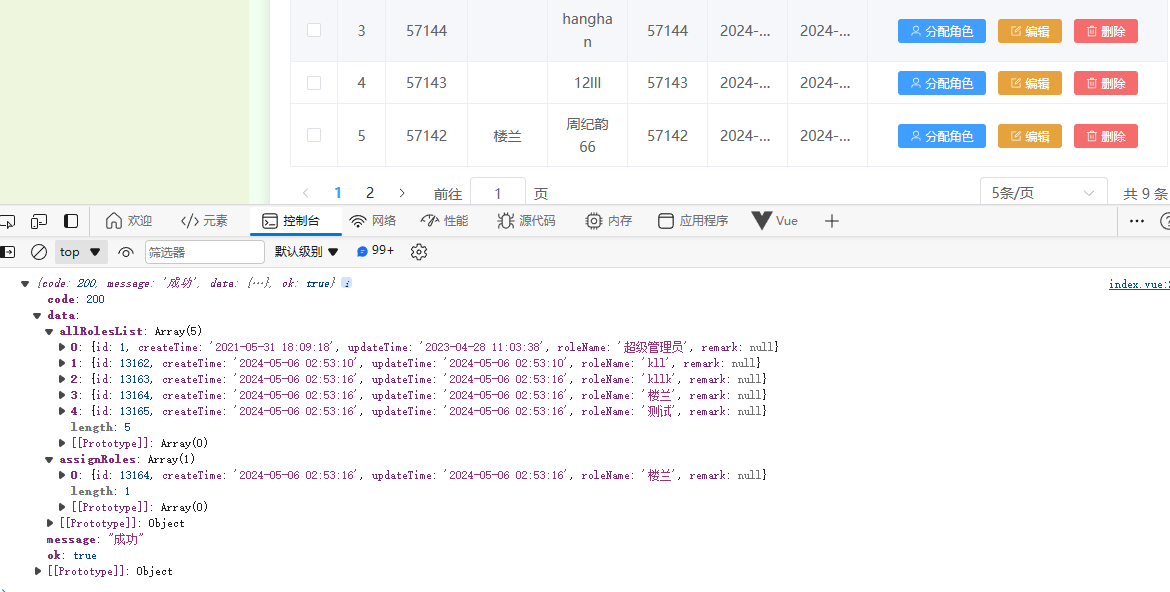
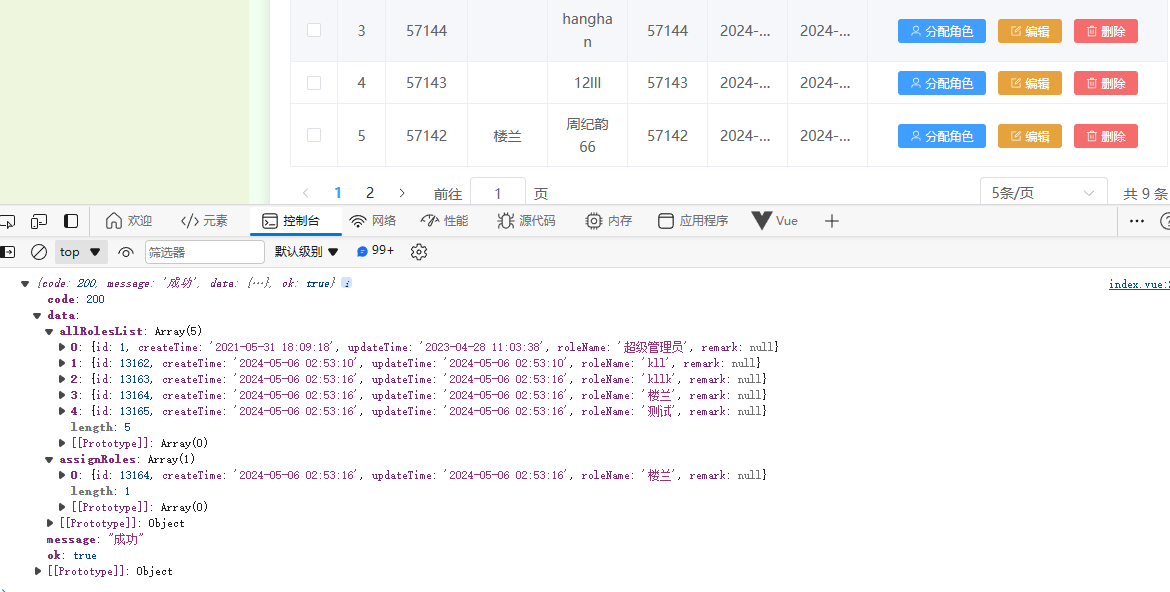
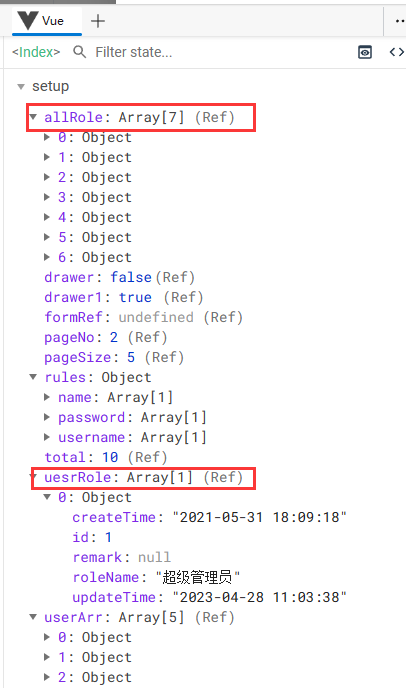
5.拿数据
import {reqAllRole } from '@/api/acl/user/index';
import type {AllRoleResponseData, AllRole } from '@/api/acl/user/type';
let drawer = ref<boolean>(false)
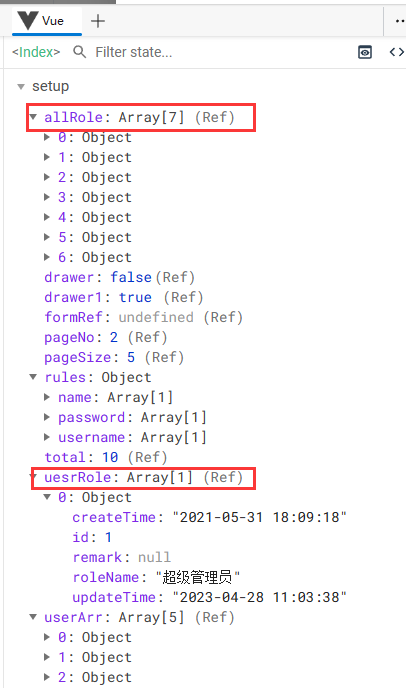
let uesrRole = ref<AllRole>([]);
let allRole = ref<AllRole>([]);
let userParams = reactive<User>({
username: '',
name: '',
password: ''
})
const setRole = async (row: User) => {
Object.assign(userParams, row);
let result: AllRoleResponseData = await reqAllRole((userParams.id as number));
if (result.code == 200) {
allRole.value = result.data.allRolesList;
uesrRole.value = result.data.assignRoles;
drawer1.value = true;
}
}

6.展示数据
(1)展示当前用户已有的职位
<!-- 显示职位的复选框 v-model双向绑定搜集数据-->
<el-checkbox-group v-model="userRole">
<el-checkbox v-for="(role, index) in allRole" :label="role" :key="index">{{ role.roleName }}</el-checkbox>
</el-checkbox-group>

(2)复选框按钮
<el-form-item label="职位列表">
<!-- 用布尔值checkAll判断全选框勾不勾;indeterminate:设置不确定样式 -->
<el-checkbox v-model="checkAll" :indeterminate="isIndeterminate" @change="handleCheckAllChange">全选</el-checkbox>
<!-- 显示职位的复选框 v-model双向绑定搜集数据-->
<el-checkbox-group v-model="userRole" @change="handleCheckedCitiesChange">
<el-checkbox v-for="(role, index) in allRole" :label="role" :key="index">{{ role.roleName }}</el-checkbox>
</el-checkbox-group>
</el-form-item>
const checkAll=ref<boolean>(false);
const isIndeterminate=ref<boolean>(true);
const handleCheckAllChange=(val:boolean)=>{
userRole.value=val?allRole.value:[];
isIndeterminate.value=false;
}
const handleCheckedCitiesChange=(value:string[])=>{
checkAll.value=value.length===allRole.value.length;
isIndeterminate.value=value.length!==allRole.value.length;
}
- 最后实现效果:默认显示已有的职位,如果没有全选框为空,如果全部勾选职位全选按钮为勾,其他情况为-号;对于点击全选框,如果是-或者空时点击全选框变为勾,勾时点击变为空,下面的职位也跟着变











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人