jspdf简单使用
安装
npm install jspdf --save
英文输出
import jsPDF from 'jspdf-customfonts' let doc = new jsPDF() doc.text('Hello world!', 10, 20) doc.save('a4.pdf')
中文输出, 截图版
把中文做成图片,在插入到jspdf
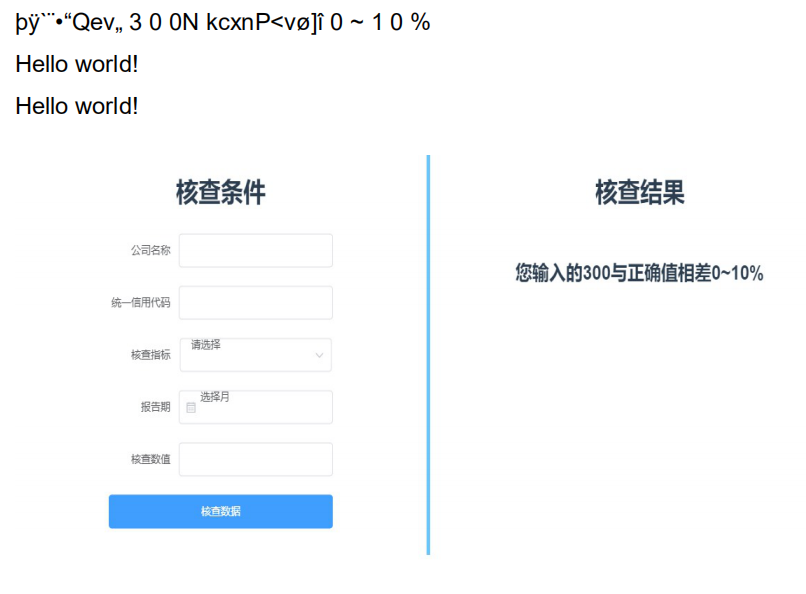
//安装js截图包 cnpm install --save html2canvas import jsPDF from 'jspdf' import html2canvas from 'html2canvas' html2canvas(document.querySelector("#capture")).then(canvas => { let doc = new jsPDF() doc.text('您输入的300与正确值相差0~10%', 10, 10) //文本 doc.text('Hello world!', 10, 20) doc.text('Hello world!', 10, 30) doc.addImage(canvas.toDataURL('image/jpeg'), 'JPEG', 10, 40, 200 , 100) doc.addFont('Dengb.ttf', 'NotoSansCJKjp', 'normal') doc.setFont('NotoSansCJKjp') doc.text(15, 250, '您输入的300与正确值相差0~10%') let paragraph = '您输入的300与正确值相差0~10%您输入的300与正确值相差0~10%您输入的300与正确值相差0~10%' let lines = doc.splitTextToSize(paragraph, 150) doc.text(15, 300, lines) doc.save('a4.pdf') })
结果

中文输出,引入字体版
1.cnpm install jspdf-customfonts安装
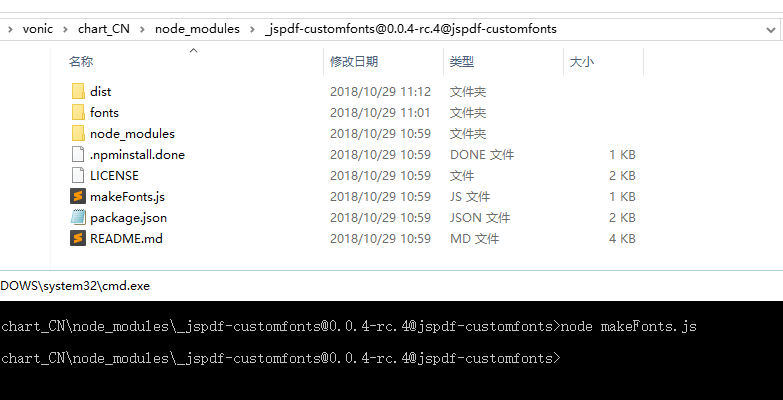
2.本地找到上面安装的包的源代码

3.找到windows的字体文件,ttf格式的

4.拷贝到步骤2的fonts文件下

5.返回上层目录,打开cmd窗口,运行node makeFonts.js,将在dist目录下生成default_vfs.js

5.default_vfs.js内容大致如下

6.将文件对应文件拷到其他地方,然后引入
<script src="https://unpkg.com/jspdf@latest/dist/jspdf.min.js"></script> <script src="static/js/jspdf.customfonts.min.js"></script> <script src="static/js/default_vfs.js"></script>
7.导入代码
let doc = new jsPDF() doc.addFont('Dengb.ttf', 'NotoSansCJKjp', 'normal'); doc.setFont('NotoSansCJKjp'); doc.text('您输入的300与正确值相差0~10%', 10, 10) //文本 doc.text('Hello world!', 10, 20) doc.save('a4.pdf')
8.结果对比


Become a Linux Programmer