div锚点链接跳转
a标签href可跳转到知道dom节点(通过id)
代码
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>锚点链接</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<link rel="stylesheet" href="http://res.wx.qq.com/open/libs/weui/1.1.3/weui.min.css"/>
</head>
<body>
<div id="content"></div>
<div id="menuBar">
</div>
<script type="text/javascript">
$(document).ready(()=>{
for(var i=0; i<1000; i++){
var temp = i%100===0? '<div class="content-item-1" id="'+i+'">第'+i+'个元素</div>' : '<div class="content-item-2" id="'+i+'">第'+i+'个元素</div>'
$('#content').append(temp)
}
for(var i=0; i< 10; i++){
var temp = '<div class="menu-item"><a href="#'+i*100+'" class="menu-a">'+i+'</a></div>'
$('#menuBar').append(temp)
}
})
</script>
</body>
</html>
<style type="text/css">
#menuBar{
position: fixed;
right: 10px;
top: calc(50% - 250px);
height: 500px;
width: 30px;
border-radius: 30px;
align-items: center;
text-align: center;
background-color: rgba(166, 166, 166, 0.5);
}
.content-item-1{
text-align: center;
line-height: 30px;
padding: : 10px;
color: white;
background-color: red;
}
.content-item-2{
text-align: center;
line-height: 30px;
padding: : 10px;
background-color: gray;
}
.menu-item{
text-align: center;
height: 40px;
line-height: 30px;
}
.menu-a{
height: 100%;
width: 100%;
color: white;
}
</style>
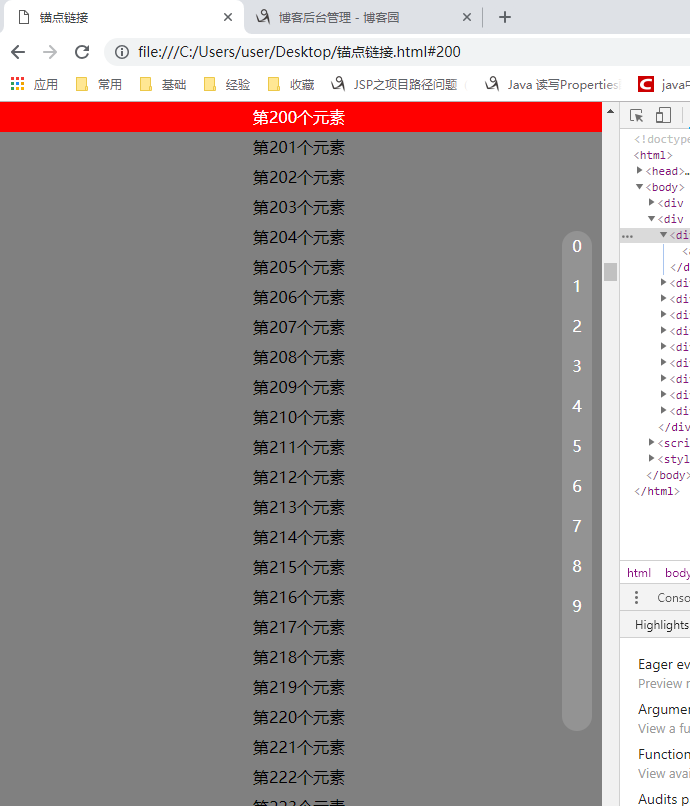
运行效果电脑

运行效果手机

Become a Linux Programmer