html接收参数
代码
<!DOCTYPE html>
<html>
<head>
<title>html接收参数</title>
</head>
<body style="width: 100%; height: 100%">
<h1>html接收参数</h1>
<button onclick="alert(openid)">openid</button>
<Script language="javascript">
function GetRequest() {
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
console.dir(GetRequest())
window.openid = GetRequest().openid||'-1'
</script>
</body>
</html>
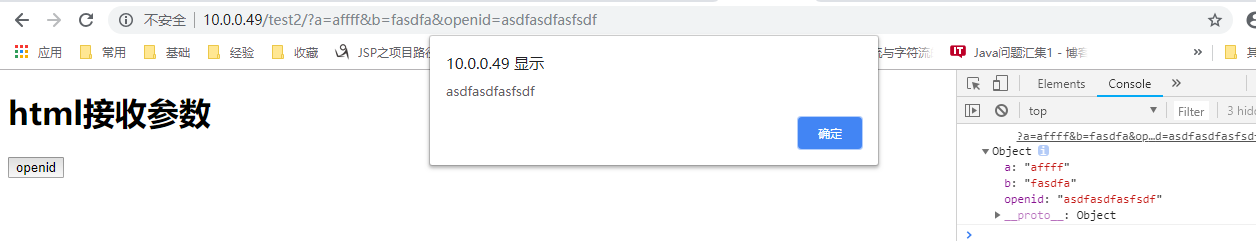
效果

Become a Linux Programmer