Element UI:能在一个html中使用它提供的组件吗?
一、寻找组件
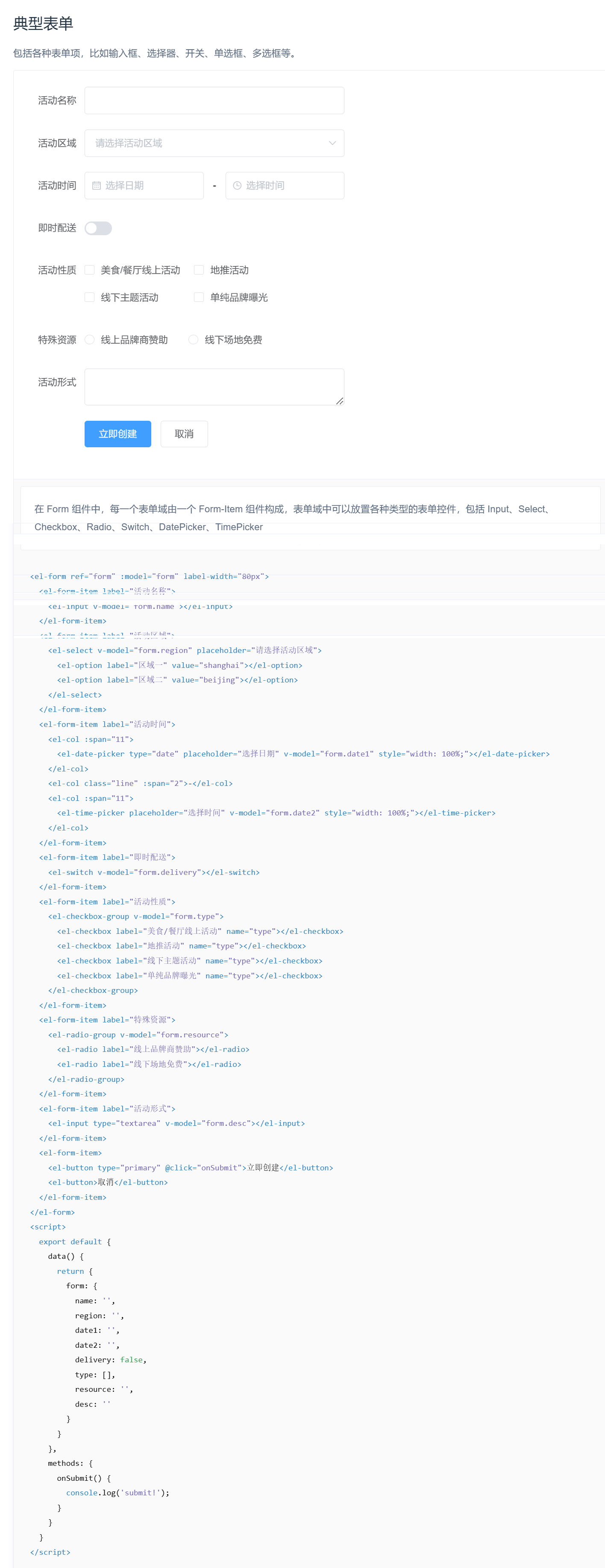
找到需要使用的组件,比如一个表单

二、创建html文件
导入element样式库、脚本库和它依赖的vue2库。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 导入element样式库 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 导入vue脚本库 --> <script src="https://unpkg.com/vue@2/dist/vue.js"></script> <!-- 导入element脚本库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id = "app"> </div> </body> </html> <script> new Vue({ //挂载的标签 el:"#app", //数据 date:function(){ return {}; }, //方法 methods:{ } }) </script>
三、使用模板
把组件代码丢入html文件中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 导入element样式库 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 导入vue脚本库 --> <script src="https://unpkg.com/vue@2/dist/vue.js"></script> <!-- 导入element脚本库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <!-- 引入的表单组件 --> <el-form ref="form" :model="form" label-width="80px"> <el-form-item label="活动名称"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="form.region" placeholder="请选择活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> <el-form-item label="活动时间"> <el-col :span="11"> <el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"> </el-date-picker> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker> </el-col> </el-form-item> <el-form-item label="即时配送"> <el-switch v-model="form.delivery"></el-switch> </el-form-item> <el-form-item label="活动性质"> <el-checkbox-group v-model="form.type"> <el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox> <el-checkbox label="地推活动" name="type"></el-checkbox> <el-checkbox label="线下主题活动" name="type"></el-checkbox> <el-checkbox label="单纯品牌曝光" name="type"></el-checkbox> </el-checkbox-group> </el-form-item> <el-form-item label="特殊资源"> <el-radio-group v-model="form.resource"> <el-radio label="线上品牌商赞助"></el-radio> <el-radio label="线下场地免费"></el-radio> </el-radio-group> </el-form-item> <el-form-item label="活动形式"> <el-input type="textarea" v-model="form.desc"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">立即创建</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </div> </body> <!-- 脚本 --> <script> new Vue({ //挂载的标签 el: '#app', //数据 data: function() { return { //表单数据 form: { name: '', region: '', date1: '', date2: '', delivery: false, type: [], resource: '', desc: '' } }; }, //方法 methods: { //提交事件 onSubmit() { console.log('submit!'); } } }) </script> </html>
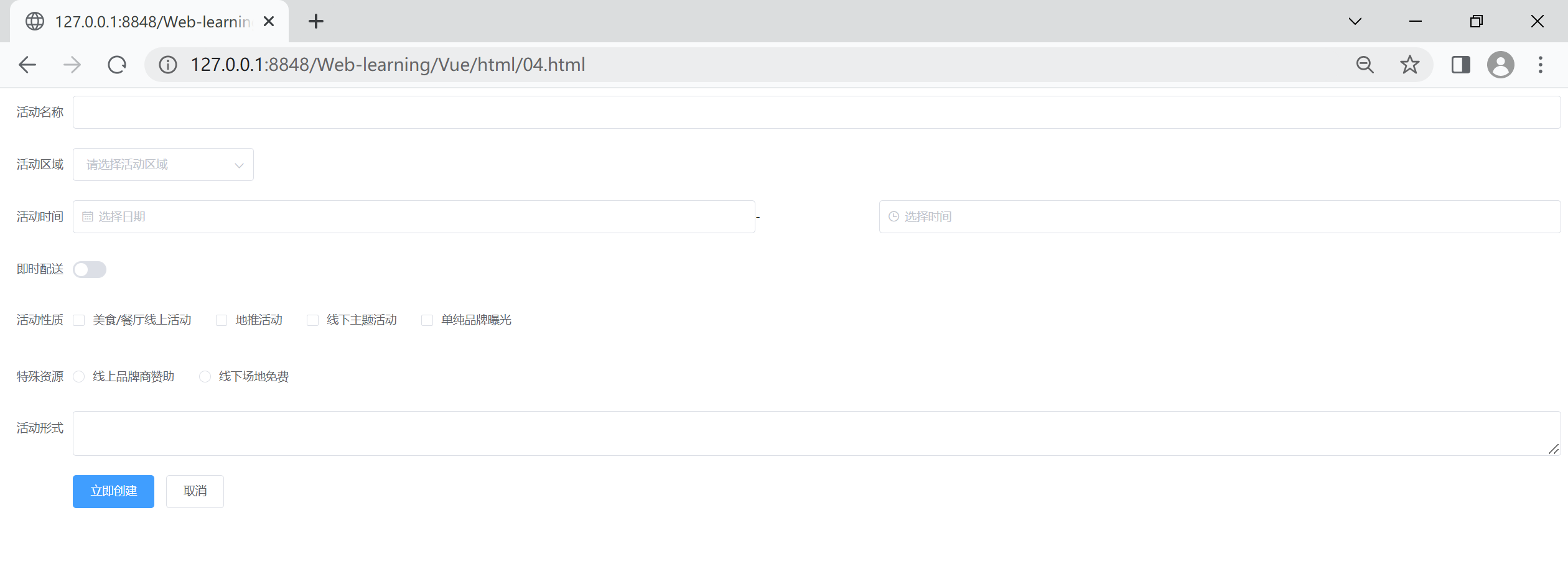
效果:

分类:
前端笔记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步