Web:能使用Vue+Axios获取到知乎日报列表吗?
步骤:
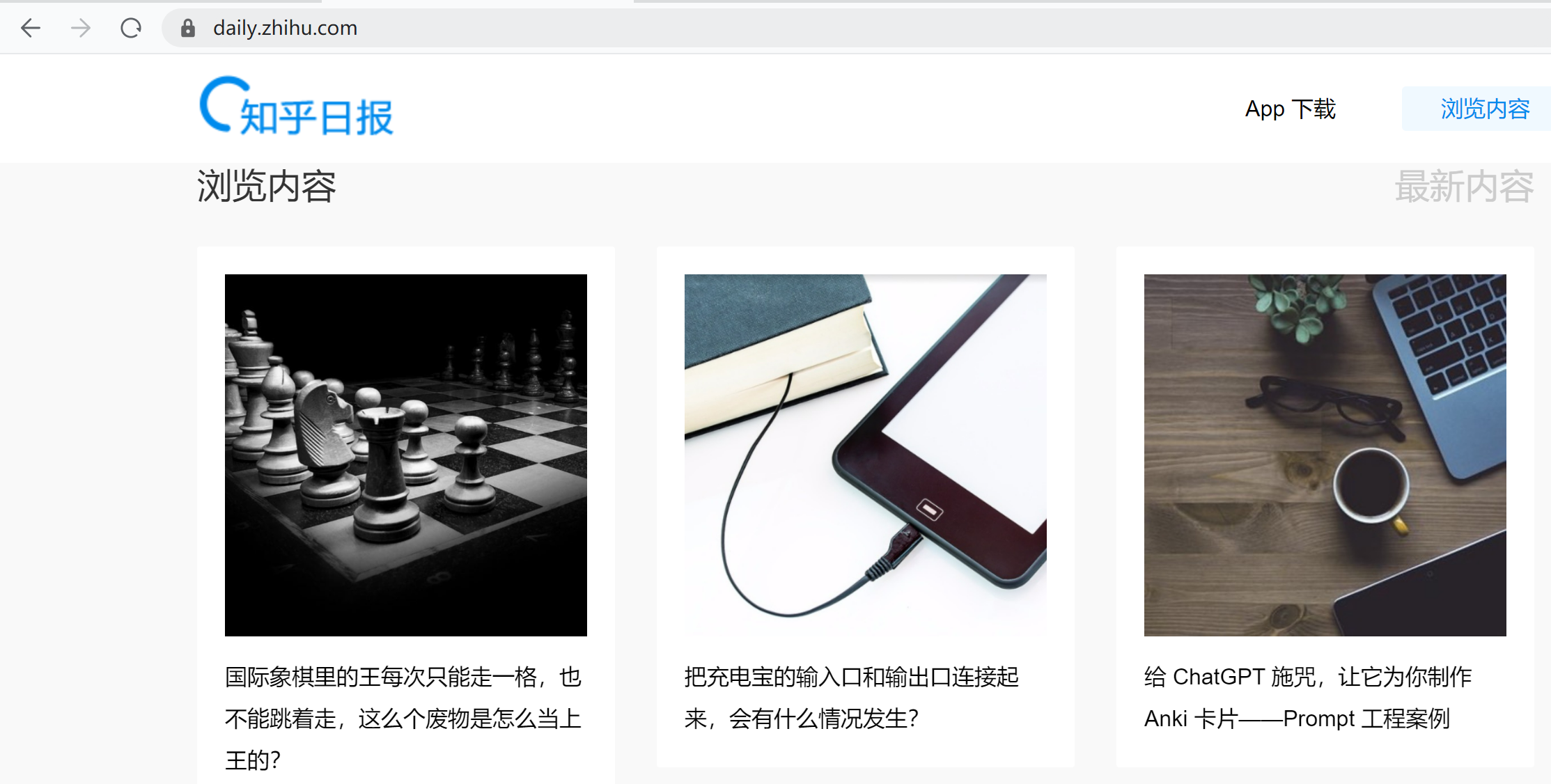
1、查看知乎日报的api,获取到请求最新日报列表的请求格式为 get ,url为:https://apis.netstart.cn/zhihudaily/stories/latest

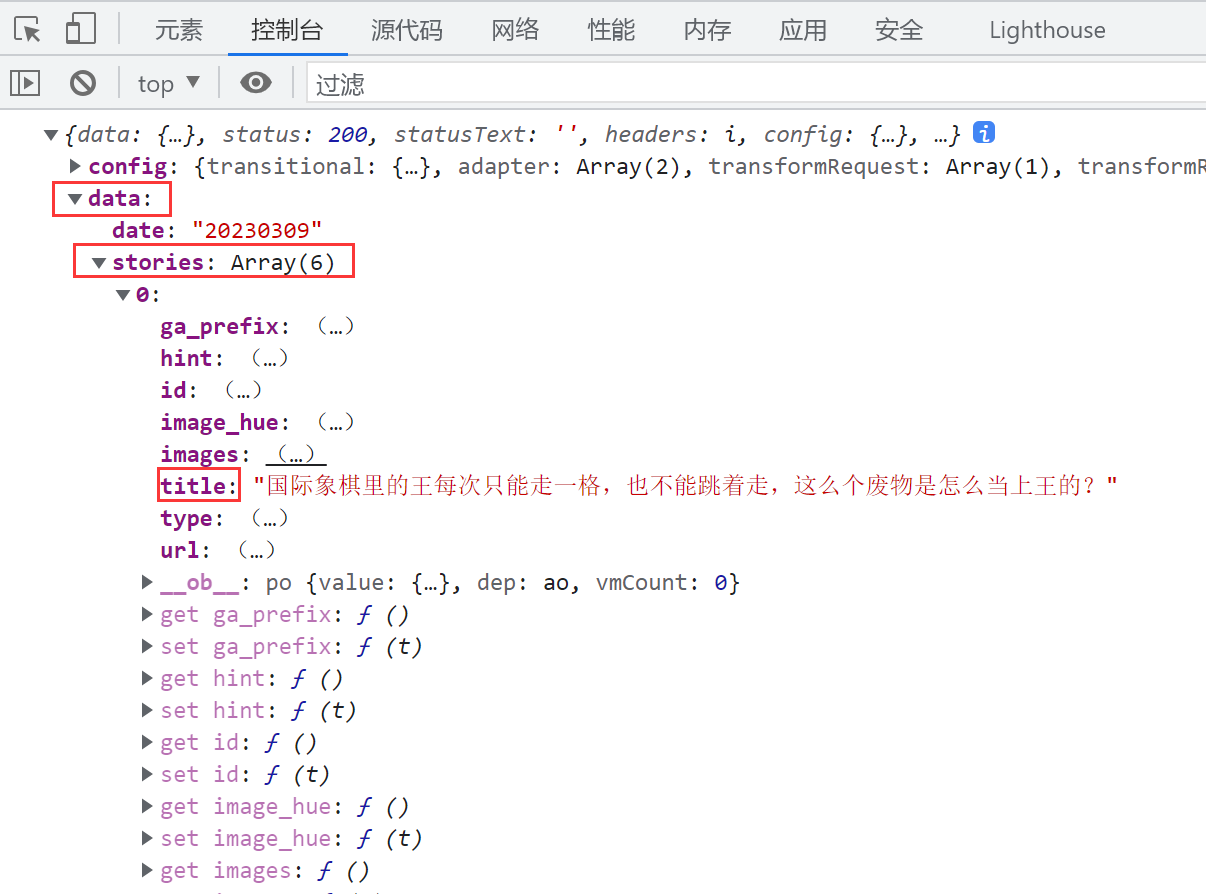
2、编写代码,使用axios发起请求,把响应数据打印在控制台,获取到需要的资源路径为data.stories.title

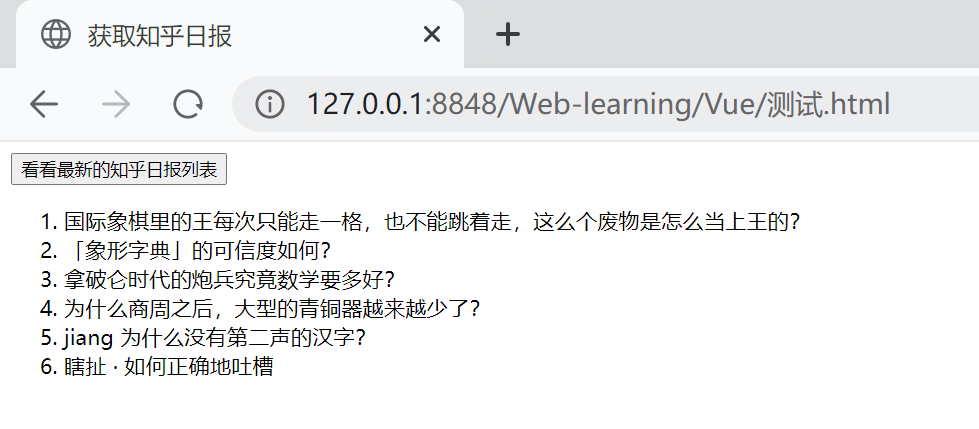
3、完善代码,在界面中打印知乎日报标题。
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 引入axios库 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <!-- 引入Vue库 --> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>获取知乎日报</title> </head> <body> <div id="div_body"> <button @click=getTalk>看看最新的知乎日报列表</button><br> <ol> <li v-for="item in talk">{{item.title}}</li> </ol> </div> </body> </html> <script> var app = new Vue({ //指定挂载的标签 el: "#div_body", //数据 data: { talk: [] }, //方法 methods: { getTalk() { //请求回来后,在响应方法内不能使用this获取到数据,所以把this存下来 var that = this; //发起一个get请求 axios.get("https://apis.netstart.cn/zhihudaily/stories/latest").then( function(response) { //请求成功,在控制台查看相应数据 console.log(response); //拿到需要的数据对象 var data = response.data.stories; that.talk = data; }, function(err) { //请求失败,友好的提示框 alert("服务器烦恼,请稍后重试"); //控制台打印信息 console.log(err); }); }, } }); </script>
运行:

校验:

分类:
前端笔记 / Vue
, 前端笔记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步