Mybatis学习:从数据库中获取分页数据,并在web端显示
idea+servlet+jsp+jstl+mysql+mybatis。
一、准备数据库数据表(数据)

二、准备数据对象(pojo),创建对象set/get方法
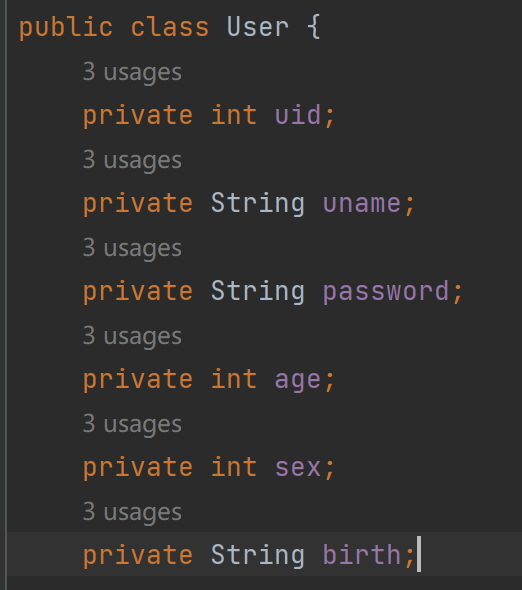
2.1单个数据对象

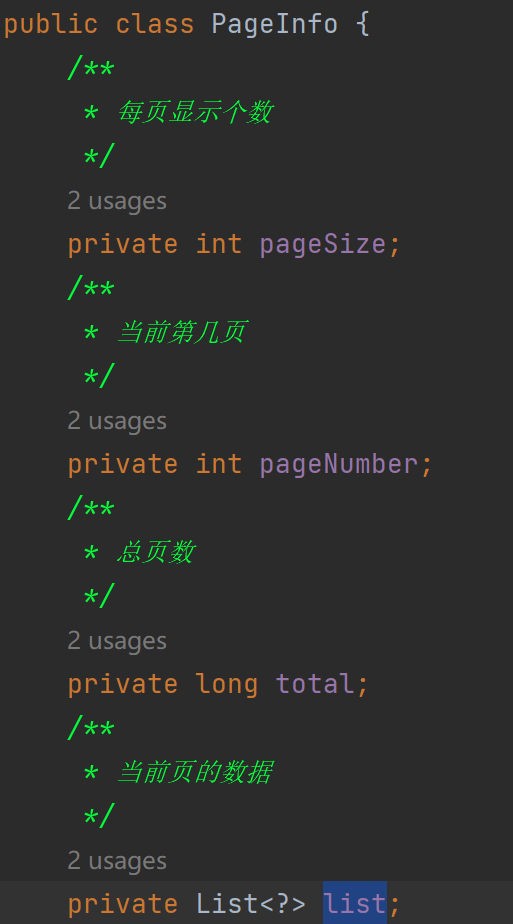
2.2 页内数据对象

三、准备数据库操作层(dao/mapper)
3.1 获取指定页码数据
3.2 获取数据总条数
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.lurenjia.mapper.UserMapper"> <!--分页获取,在mybatis中配置了com.lurenjia.pojo包的默认别名,所以此处直接使用类名作为放回值类型--> <select id="selectByPage" resultType="User" parameterType="map"> select * from t_user limit #{pageStart},#{pageSize}; </select> <!--获取结果的行数--> <select id="selectCount" resultType="long"> select count(*) from t_user; </select> </mapper>
四、业务层(service)
根据分页大小和页码,获取到对应页码数据。
@Override public PageInfo showPage(int pageSize, int pageNumber) throws IOException { //获取mybatis配置文件 InputStream is = Resources.getResourceAsStream("mybatis_config.xml"); //获取session工厂 SqlSessionFactory factory = new SqlSessionFactoryBuilder().build(is); //获取session对象 SqlSession session = factory.openSession(); //获取页数据对象 PageInfo pageInfo = new PageInfo(); //每页显示个数 pageInfo.setPageSize(pageSize); //页码 pageInfo.setPageNumber(pageNumber); //页码信息 Map<String,Object> map = new HashMap<>(); //开始位置 map.put("pageStart",pageSize*(pageNumber-1)); //数量 map.put("pageSize",pageSize); //获取到当前页码数据 pageInfo.setList(session.selectList("com.lurenjia.mapper.UserMapper.selectByPage",map)); //总条数 long count = session.selectOne("com.lurenjia.mapper.UserMapper.selectCount"); //获取页码数量 pageInfo.setTotal(count%pageSize==0?(count/pageSize):(count/pageSize+1)); return pageInfo; }
五、服务器层(servlet)
LoginServlet,根据请求数据,调用业务层方法获取指定数据,转发给jsp页码显示。
private UserService userService = new UserServiceImlp(); @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //分页大小 String pageSizeStr = req.getParameter("pageSize"); //默认2行数据一页 int pageSize = 2; //如果传递过来了分页大小,则使用传递过来的 if(pageSizeStr!=null && !pageSizeStr.equals("")){ pageSize = Integer.parseInt(pageSizeStr); } //页码 String pageNumberStr = req.getParameter("pageNumber"); //默认显示第一页 int pageNumber = 1; //如果传递过来了,则使用传递过来的页码 if(pageNumberStr!=null && !pageNumberStr.equals("")){ pageNumber = Integer.parseInt(pageNumberStr); } //获取到页内数据 PageInfo pi = userService.showPage(pageSize,pageNumber); //携带数据 req.setAttribute("PageInfo",pi); //请求转发 req.getRequestDispatcher("index.jsp").forward(req,resp); }
六、jsp显示数据
index.jsp,负责显示页面。
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html> <html> <head> <title>分页显示数据学习</title> </head> <body> <table border="1px"> <tr> <th>编号</th> <th>账户</th> <th>密码</th> <th>年龄</th> <th>性别</th> <th>生日</th> </tr> <c:forEach items="${PageInfo.list}" var="pi"> <tr> <td>${pi.uid}</td> <td>${pi.uname}</td> <td>${pi.password}</td> <td>${pi.age}</td> <td>${pi.sex==1?"男":"女"}</td> <td>${pi.birth}</td> </tr> </c:forEach> </table> <!--点击后发起请求给LoginServlet,显示上一页数据--> <!--如果当前页是第一页,则取消点击事件--> <a href="login?pageSize=${PageInfo.pageSize}&pageNumber=${PageInfo.pageNumber-1}" <c:if test="${PageInfo.pageNumber<=1}"> onclick="javascript:return false;" </c:if> >上一页</a> <a href="login?pageSize=${PageInfo.pageSize}&pageNumber=${PageInfo.pageNumber+1}" <c:if test="${PageInfo.pageNumber>=PageInfo.total}"> onclick="javascript:return false;" </c:if> >下一页</a> <br> <b>当前页码:${PageInfo.pageNumber}</b> <b>总页码:${PageInfo.total}</b> <b>页内行数:${PageInfo.pageSize}</b> </body> </html>
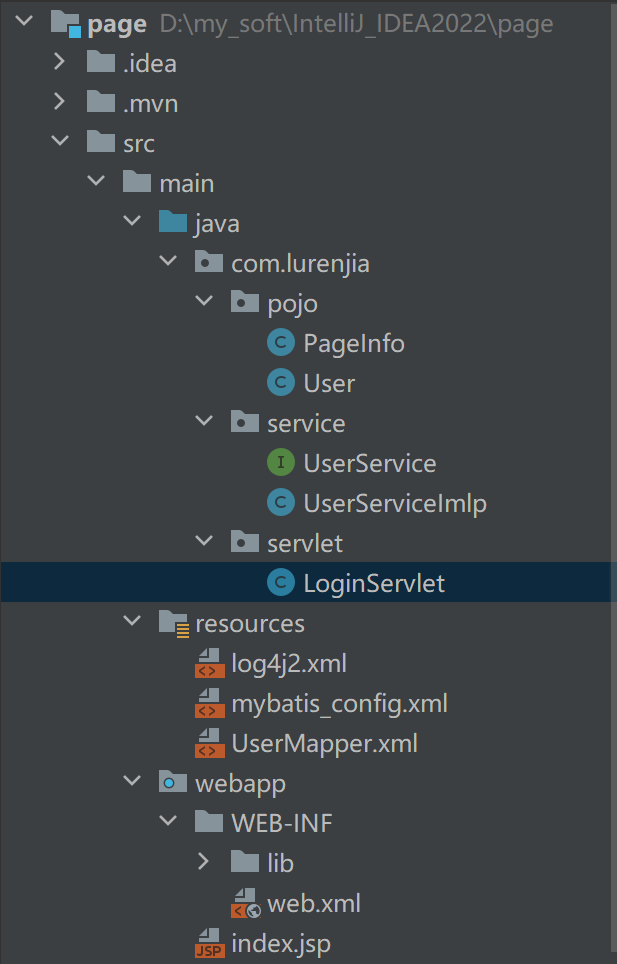
七、项目目录
项目地址:https://gitee.com/lurenjia_git/page.git

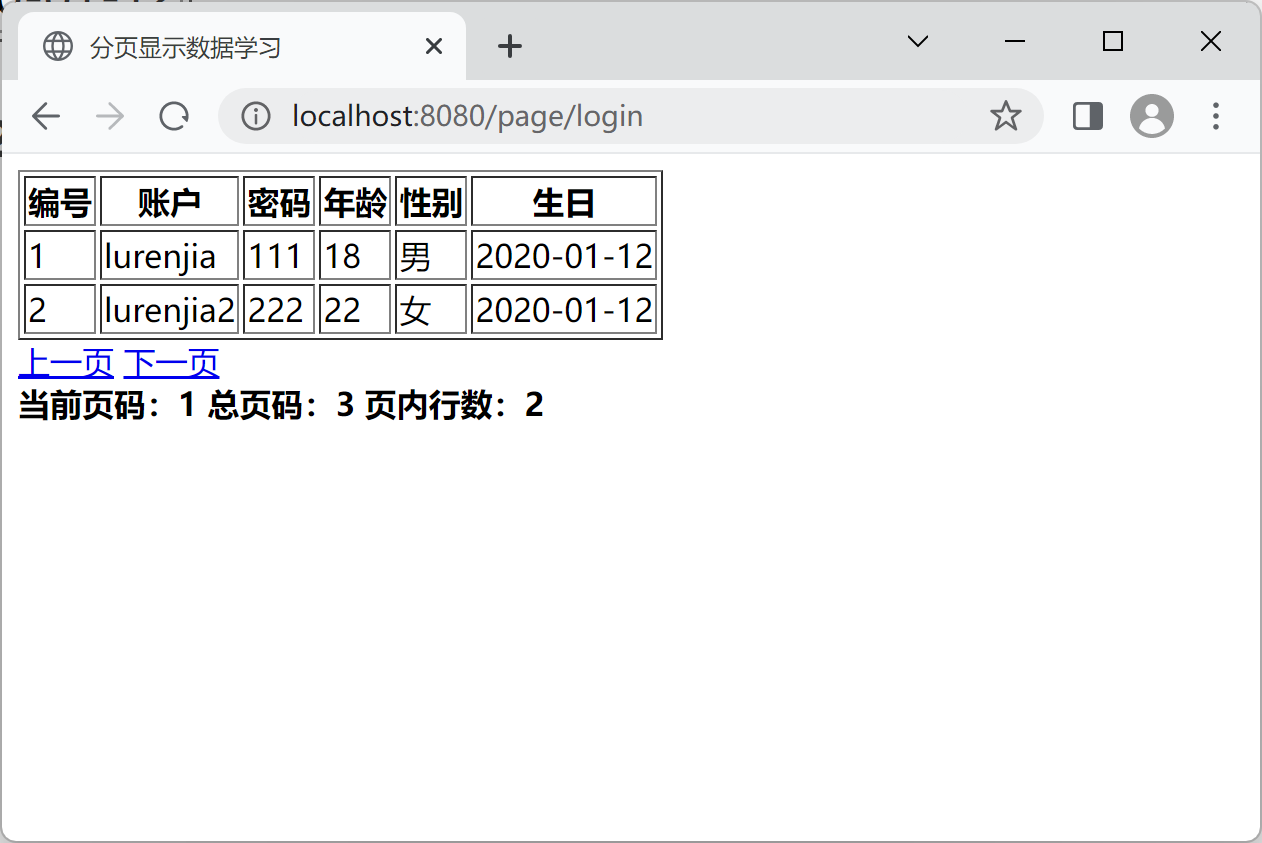
运行结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步