jQuery_EasyUI_简单使用
EasyUI是基于jQuery、Angular.、Vue和React的用户界面组件的集合。
使用流程
1、下载EasyUI包
jQuery EasyUI下载 - EasyUI中文站 (jeasyui.cn)
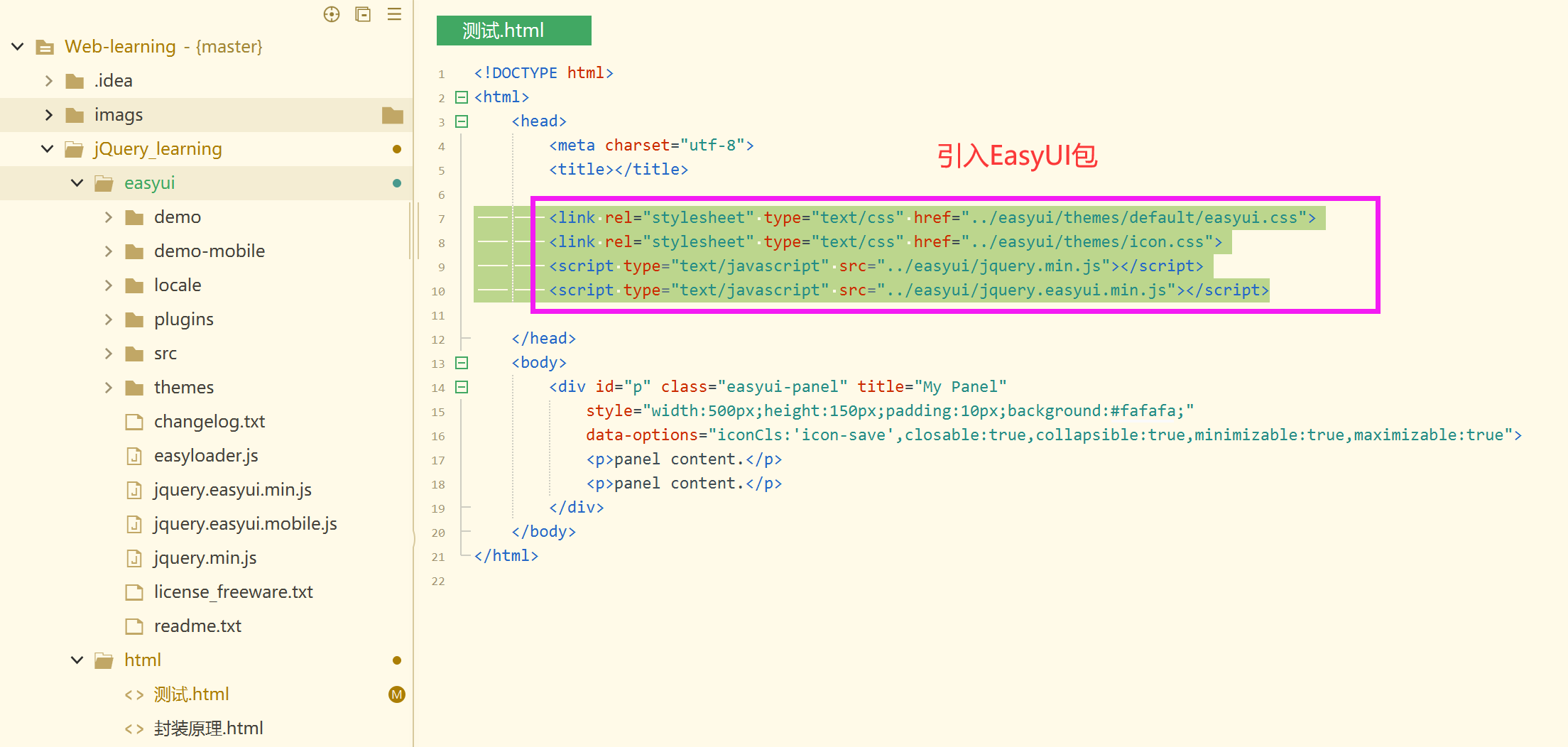
2、引入EasyUI包
href为下载好的文件地址,按照自己的位置填。
<link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css"> <script type="text/javascript" src="../easyui/jquery.min.js"></script> <script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>

3、使用EasyUI包提供的组件
组件库:jQuery EasyUI中文文档 - EasyUI在线开发文档-EasyUI中文站 (jeasyui.cn)
例子:
生成一个居中的面板。
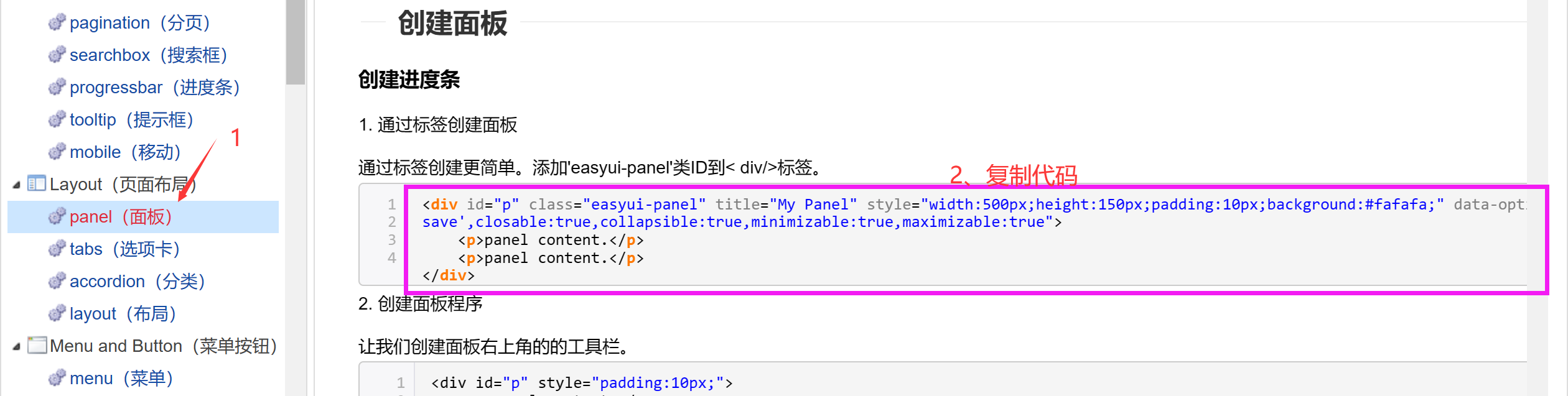
步骤1:
复制示例代码。

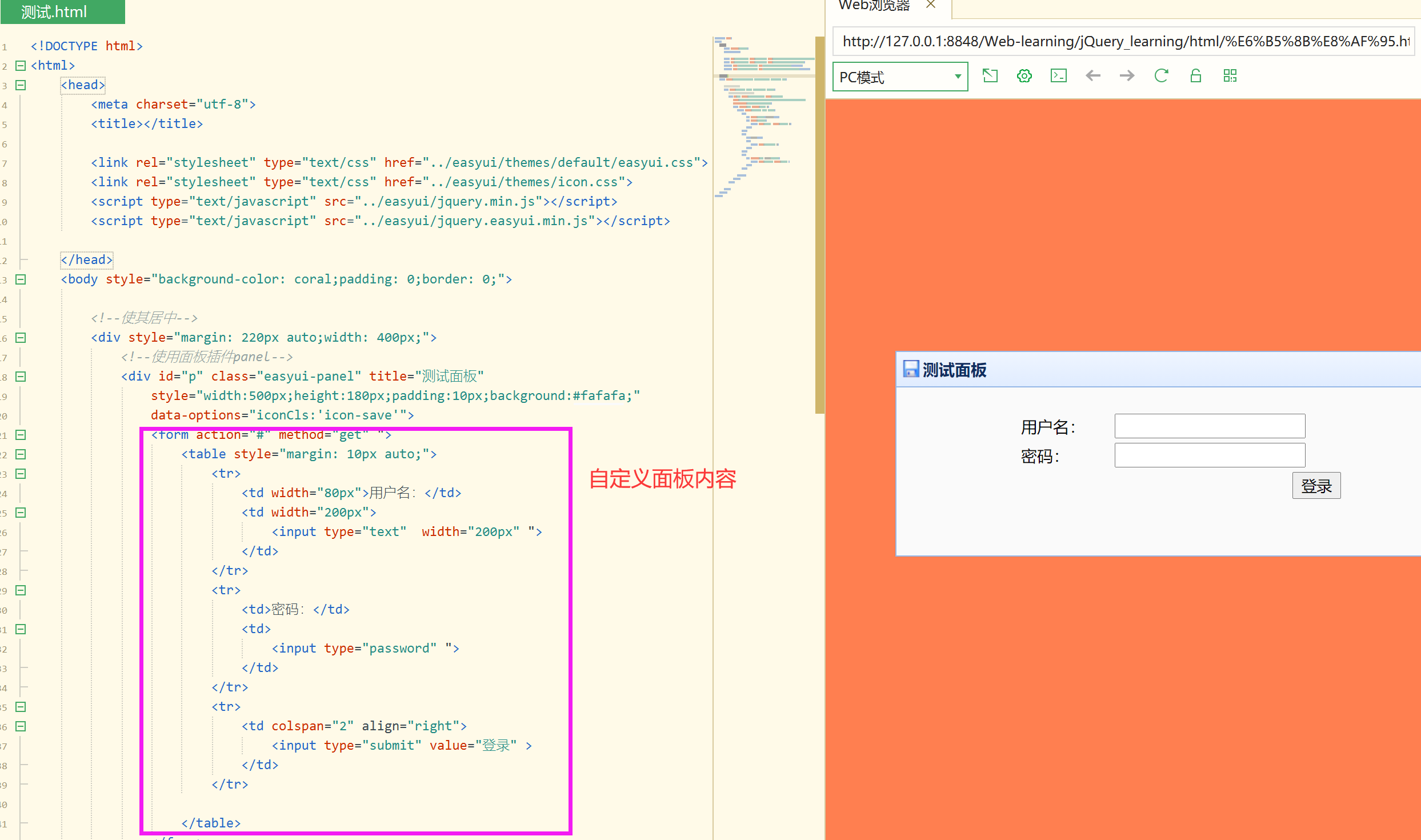
步骤2:
在示例代码的基础上进行自己的设计。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步