JS_8_事件机制
在页面内的规定行为,触发指定函数的执行。
一、声明事件
给某个标签添加事件,配合定义好的函数使用。
格式:
<标签名 事件名="函数1名;函数2名";..... >
例子:

二、常见事件
单击事件:(常用于按钮标签)
onclick,鼠标单击时触发。
双击事件:(常用于按钮标签)
ondblclick,鼠标双击时触发。
鼠标事件:(常用于div标签)
1、悬停:onmouseover,鼠标悬停时触发。
2、移动:onmousemove,鼠标在其上移动时触发。
3、移出:onmouseout,鼠标移出时触发。
键盘事件:(常用于文本输入框)
1、按下:onkeydown,按下键盘任意值触发。
2、弹起:onkeyup,松开键盘触发。
焦点事件:
1、获取焦点:onfocus,获取焦点时候触发。
2、失去焦点:onblur,失去焦点时候触发。
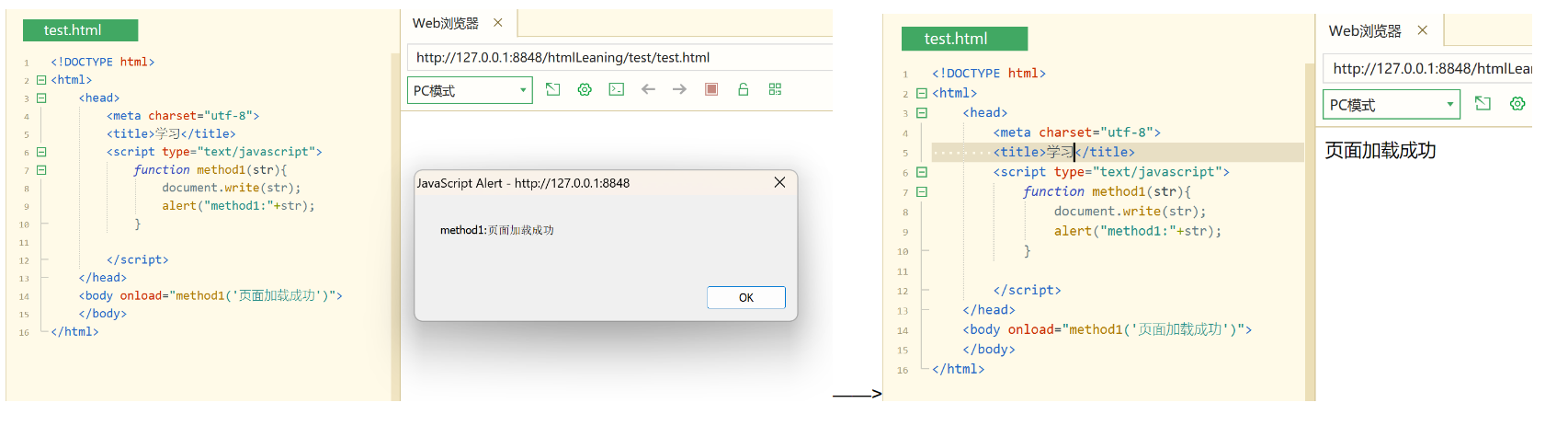
网页加载事件:(常用于body标签)
onload,在网页加载完毕后触发。
标签值改变事件:(常用于下拉框select)
onchange,在标签的值发生改变后触发,如果是文本框,则在其失去焦点后才会触发。
三、超链接触发js函数
<a href="javascript:函数名(参数)">这是超链接</a>
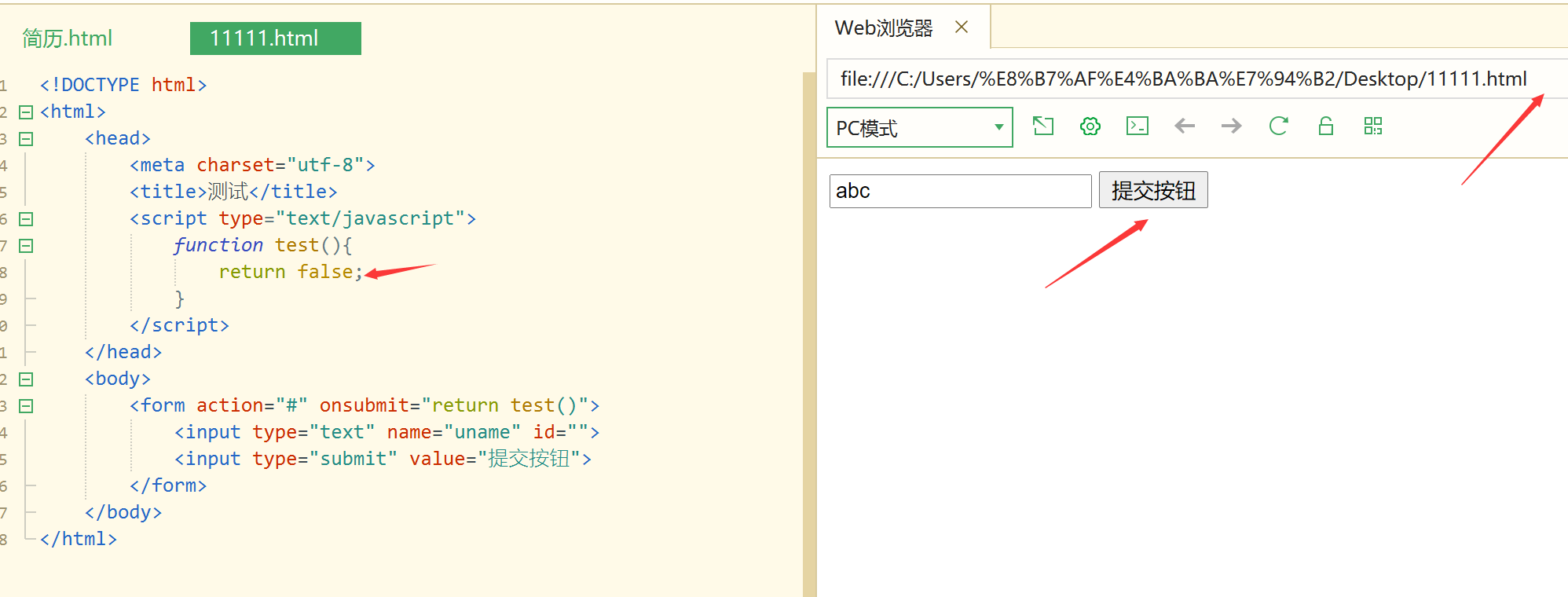
四、事件的阻断标签功能
当事件值为return false时,标签的功能会被取消。
可作为表单的提交判断,若表单输入有误则取消提交。
例子:
此超链接点击后触发onclick事件,获取到值为return false,则超链接失效,失去跳转功能。

例子:
此表单点击提交按钮触发onsubmit事件,获取到的值为false,则提交按钮失效。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步