CSS_2_盒子模型、定位
使用css可以进行布局设计。
div标签:
定义 HTML 文档中的一个分隔区块或者一个区域部分。
常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。
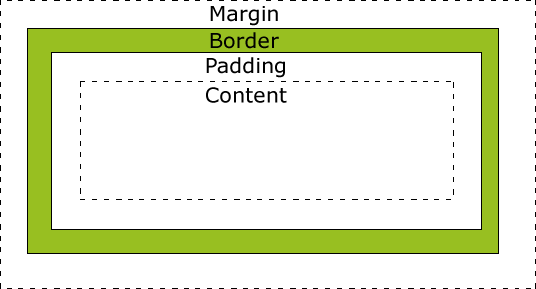
盒子模型:

1、外边距:margin,用来设置元素与元素之间的间隔:margin:0px auto,指设置上下边框为0,左右为自动相对(即居中),可以单独设置上下左右大小。
2、边框:border,用来设置元素的边框样式和大小,可以单独设置上下左右大小。
3、内边距:padding,用来设置内容和边框的距离,可以单独设置上下左右大小。
4、内容区域:content,其它框的大小改变不会影响它的大小。
定位:
使用position给标签进行定位
1、相对定位:relative,元素相对于自己原来的位置进行定位,移动距离使用top、left、right、bottom进行设置。
#div01{ position:relative; top:10px;/*向下移动10px,同时使用bottom时,后者会失效。*/ left:10px;/*向左移动10px,同时适合right时,后者会失效。*/ }
2、绝对定位:absolute,元素会参照页面位置,或者相对父元素位置进行定位,移动距离使用top、left、right、bottom进行设置。
#div01{ position:absolute; top:10px;/*距离顶部10px,同时使用bottom时,后者会失效。*/ left:10px;/*距离左边10px,同时适合right时,后者会失效。*/ }
3、固定定位:fixed,元素会参照页面位置进行定位,元素会一直固定在页面的指定位置,不会随着滚动条移动而改变位置。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步