HTML_5_表单
表单是指发送给服务器的数据。
步骤:
1、使用form标签声明一个表单域。
属性:action,目的地的url。
method,提交方式:get,适合小量数据,显式提交,不安全。post,适合大量数据,隐式提交,安全。
2、在表单域内获取用户输入值。
- 使用输入标签input
属性:name,键值对的键,必须有此属性,否则不提交。
value,键值对的值。
type:text小文本,password密码,radio单选框,checkbox多选框、submit提交按钮、button普通按钮、hidden隐藏标签。
- 使用下拉框标签select
子标签:option,为一个选项。
- 使用文本域textarea
属性:rows,文字行数。cols,文字列数。
3、使用submit按钮提交表单数据。
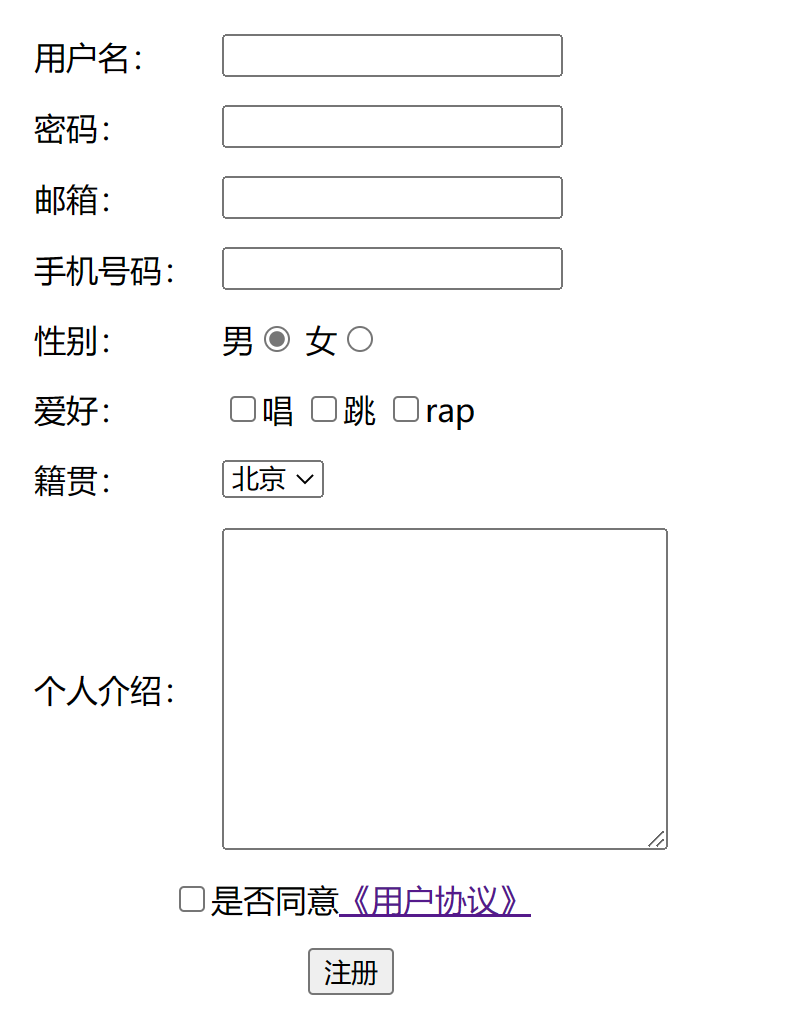
例子:注册界面
<html> <head> <title>表单学习</title> <meta charset="UTF-8"> </head> <body> <form action="#" method="get"> <table border="0" cellpadding="5px" cellspacing="4px"> <tr> <td width="80px">用户名:</td> <td width="100px"> <input type="text" name="uname"> </td> </tr> <tr> <td>密码:</td> <td> <input type="password" name="pwd"> </td> </tr> <tr> <td>邮箱:</td> <td> <input type="text" name="uemail"> </td> </tr> <tr> <td>手机号码:</td> <td> <input type="text" name="uphone"> </td> </tr> <tr> <td>性别:</td> <td> 男<input type="radio" name="sex" value="1" checked="checked"> 女<input type="radio" name="sex" value="0"> </td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox" name="fav" value="1">唱 <input type="checkbox" name="fav" value="2">跳 <input type="checkbox" name="fav" value="3">rap </td> </tr> <tr> <td>籍贯:</td> <td> <select name="origin" > <option value="1">北京</option> <option value="2">上海</option> <option value="3">广东</option> <option value="4">深圳</option> </select> </td> </tr> <tr> <td>个人介绍:</td> <td> <textarea name="readme" cols="30" rows="10"></textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="checkbox">是否同意<a href="">《用户协议》</a> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="注册"> </td> </tr> </table> </form> </body> </html>
效果:

使用js实现表单校验:JS_12_表单校验


