HTML_4_内嵌标签与框架标签
内嵌标签:指的是在标签内选定一块区域显示其它的html页面。
框架标签:指的是使用frameset标签替代body标签,而后对页面进行分割。
内嵌标签:
iframe,在页面内选定一块区域显示指定的其它网页。
例子:
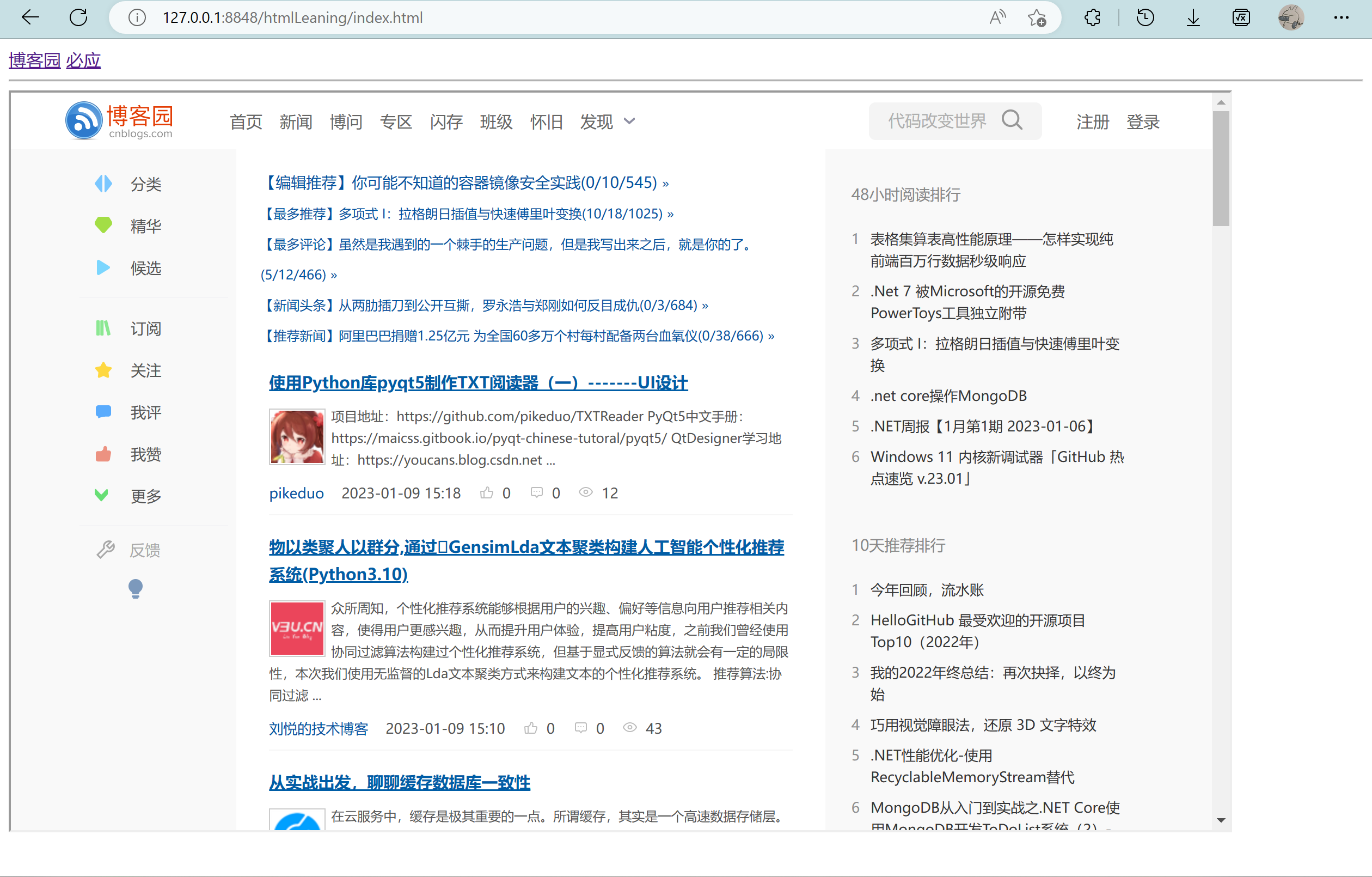
实现了点击超链接后在页面内的窗口,打开对应网页。
<html> <head> <title>内嵌标签学习</title> <meta charset="UTF-8"> </head> <body> <a href="https://www.cnblogs.com" target="_temp">博客园</a> <a href="https://cn.bing.com/" target="_temp">必应</a> <hr/>
<iframe name="_temp" width="90%" height="90%"></iframe> </body> </html>
效果:

框架标签:
frameset,把本页面分割为多个页面。
使用步骤:
1、删除body标签。
2、声明frameset框架
横向切分,属性rows
垂直切分,属性cols
3、使用子标签frame进行占位。
例子:
<html> <head> <title>网页标题!</title> <meta charset="UTF-8"> </head> <frameset rows="10%,*,10%"> <frame/> <frameset cols="10%,*"> <frame/> <frame/> </frameset> <frame/> </frameset> </html>
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步