极简代码:如何利用pyqt6 制作一个熊猫美图展示功能?
利用pyqt6实现一个展示萌兰、福宝 、金虎等大熊猫的展示案例。

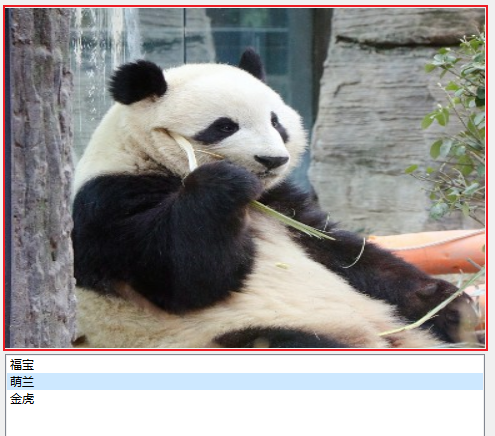
1 界面布局
本案例用到了列表的功能
#定义列表
listModel=QStringListModel()
#列表数据
self.list=['福宝','萌兰','金虎']
#将列表转换列表模式
listModel.setStringList(self.list)
#列表展示
listView=QListView()
#将列表模式(数据)配置到展示对象里,就可以展示列表了
listView.setModel(listModel)
2 图片展示约束
self.lb=QLabel()
# 约束图片大小尺寸统一
self.lb.setMaximumSize(480,340)
self.lb.setPixmap(QPixmap("./images/xm.jpg"))
self.lb.setScaledContents(True)
约束之后图像大小都处于相同的宽高。

3 信号和槽函数
#通过listView触发信号,调研clickedFunc槽函数
listView.clicked.connect(self.clickedFunc)
def clickedFunc(self, Index):
# QMessageBox.information(self,'大熊猫','最爱的是:'+self.list[Index.row()])
if self.list[Index.row()] == '福宝':
self.lb.setPixmap(QPixmap("./images/fb.jpg"))
elif self.list[Index.row()] == '萌兰':
self.lb.setPixmap(QPixmap("./images/xm.jpg"))
else:
self.lb.setPixmap(QPixmap("./images/jh.jpg"))
4 完整代码
# -*- coding:utf-8 -*-
"""
------------------------------------------------
File Name: 列表框.py
Description:
Author: lzq
date:2024-07-27 14:35
------------------------------------------------
"""
import sys
import PyQt6
from PyQt6.QtCore import Qt, QStringListModel
from PyQt6.QtGui import QPainter, QPixmap
from PyQt6.QtWidgets import QWidget, QTextEdit, QPushButton, QVBoxLayout, QApplication, QRadioButton, QHBoxLayout, \
QLabel, QCheckBox, QListView, QMessageBox
class MyWidget(QWidget):
def __init__(self, parent=None):
super(MyWidget, self).__init__(parent)
self.setWindowTitle("列表框QListView 测试")
self.resize(500,350)
listModel=QStringListModel()
self.list=['福宝','萌兰','金虎']
listModel.setStringList(self.list)
listView=QListView()
listView.setModel(listModel)
listView.clicked.connect(self.clickedFunc)
self.lb=QLabel()
# 约束图片大小尺寸统一
self.lb.setMaximumSize(480,340)
self.lb.setPixmap(QPixmap("./images/xm.jpg"))
self.lb.setScaledContents(True)
layout=QVBoxLayout()
layout.addWidget(self.lb)
layout.addWidget(listView)
self.setLayout(layout)
def clickedFunc(self, Index):
# QMessageBox.information(self,'大熊猫','最爱的是:'+self.list[Index.row()])
if self.list[Index.row()] == '福宝':
self.lb.setPixmap(QPixmap("./images/fb.jpg"))
elif self.list[Index.row()] == '萌兰':
self.lb.setPixmap(QPixmap("./images/xm.jpg"))
else:
self.lb.setPixmap(QPixmap("./images/jh.jpg"))
if __name__=='__main__':
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec())



