MuleSoft系列(二)- 使用Flow Designer创建Mule应用程序
在MuleSoft中,创建Application的方式有三种
- Flow Designer:用于构建连接系统并使用API的集成应用程序的Web应用程序
- API Designer:用于设计,记录和模拟API的Web应用
- Anypoint Studio:桌面IDE,用于实现API和构建集成应用程序
那么来看看如何使用Flow Designer创建Mule应用程序
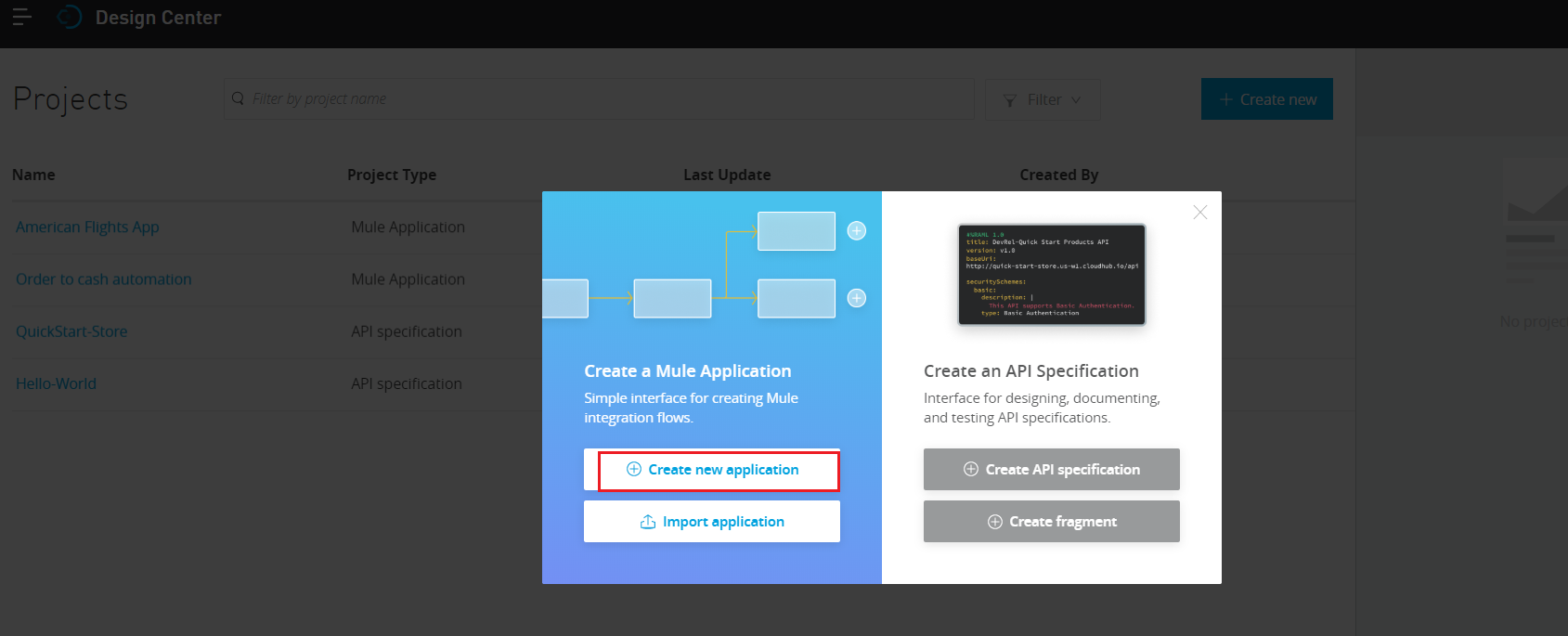
在Anypoint Platform中,进入Design Center,点击Create New,在弹出框中选择 Create New Application,输入名称:TestFlow

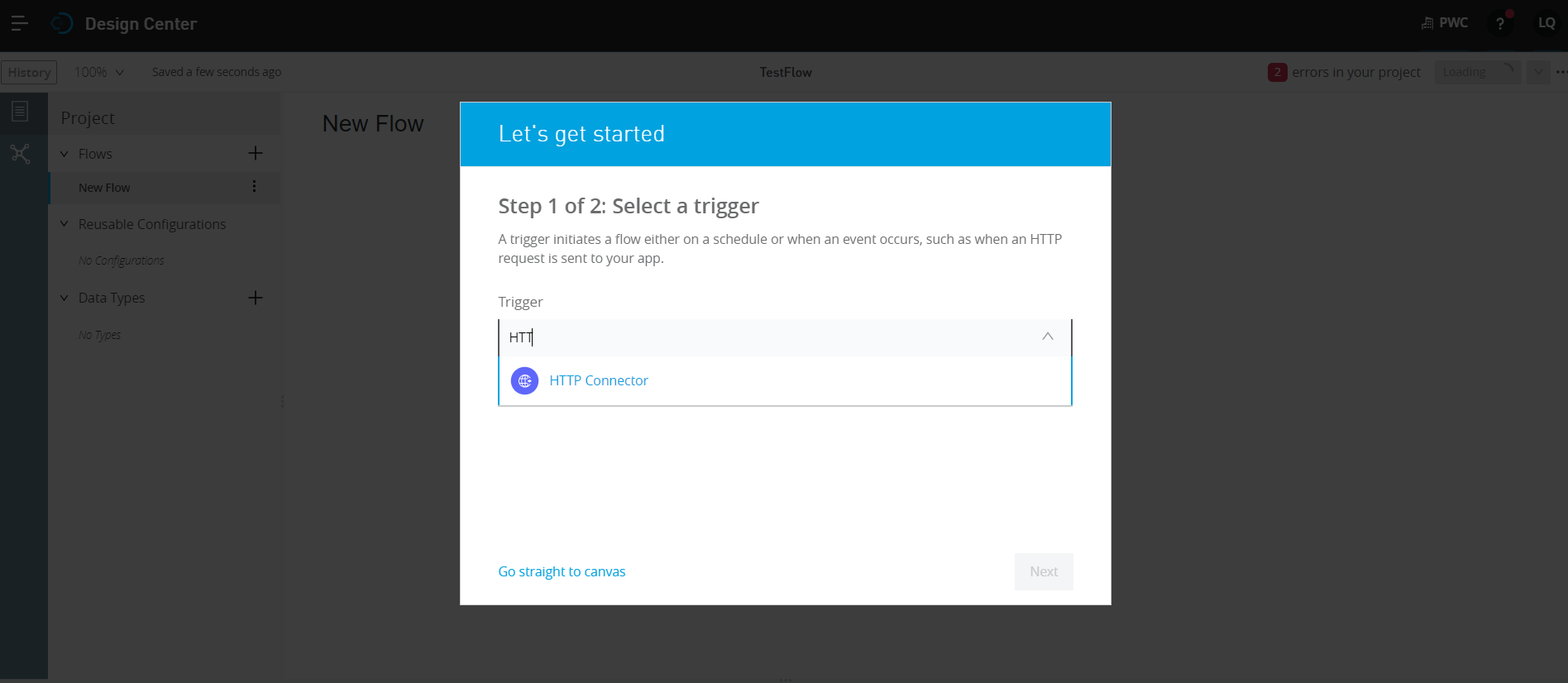
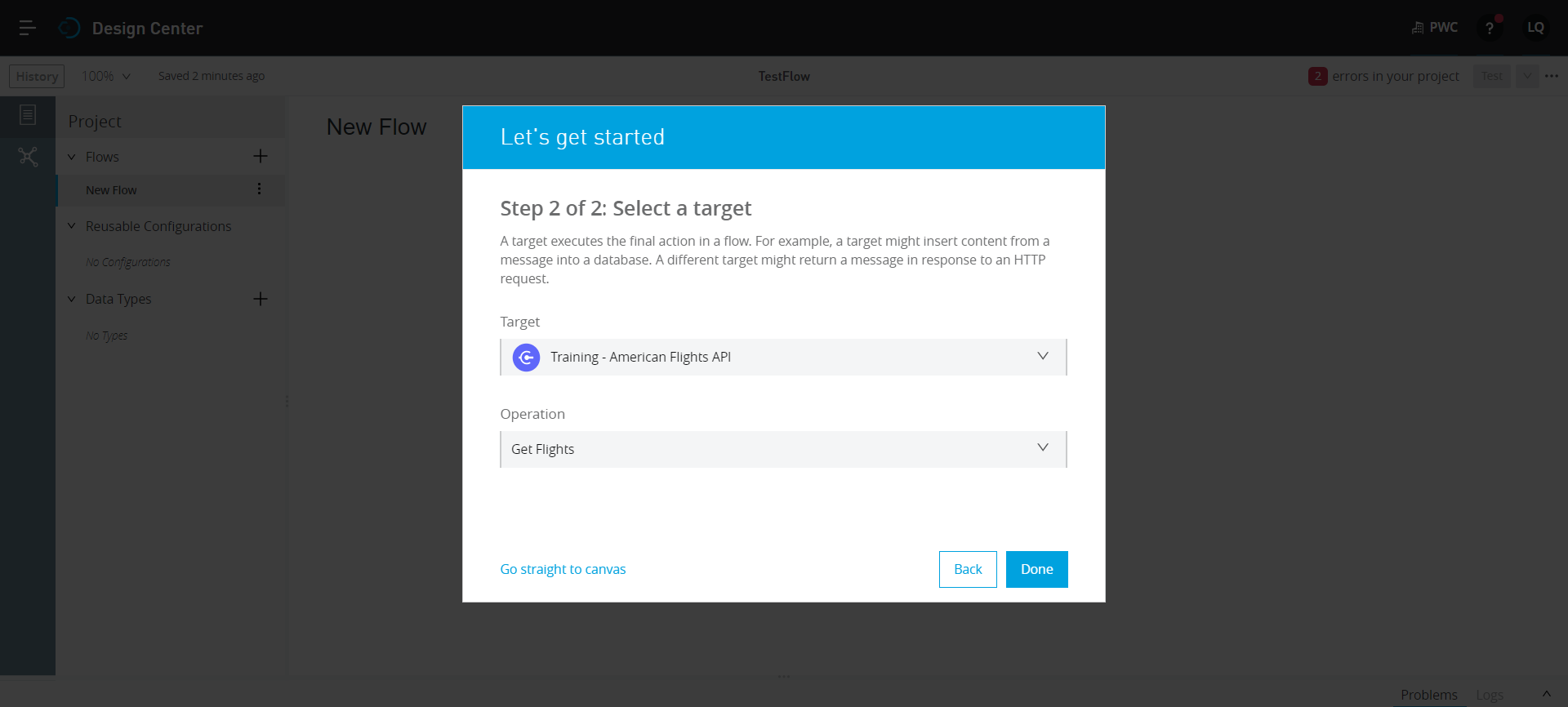
在随后出现的画布上,选择HTTP Connector, 在下一步Target选择 Training - American Flights API, Operation选择:Get Flights


Tips:Training - American Flights API 是MuleSoft提供的供开发者学习的一个接口,你可以在App Exchange中找到这个接口的详细内容,
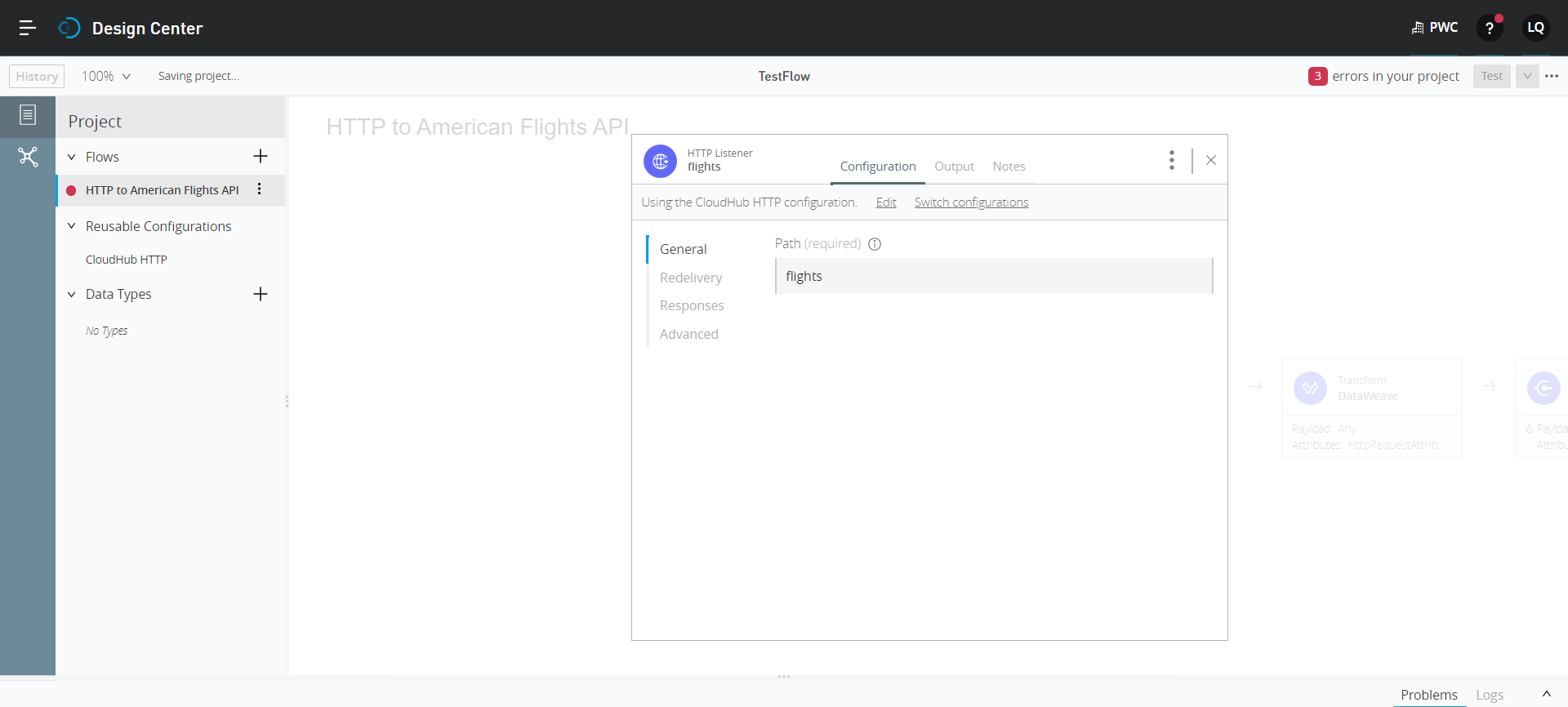
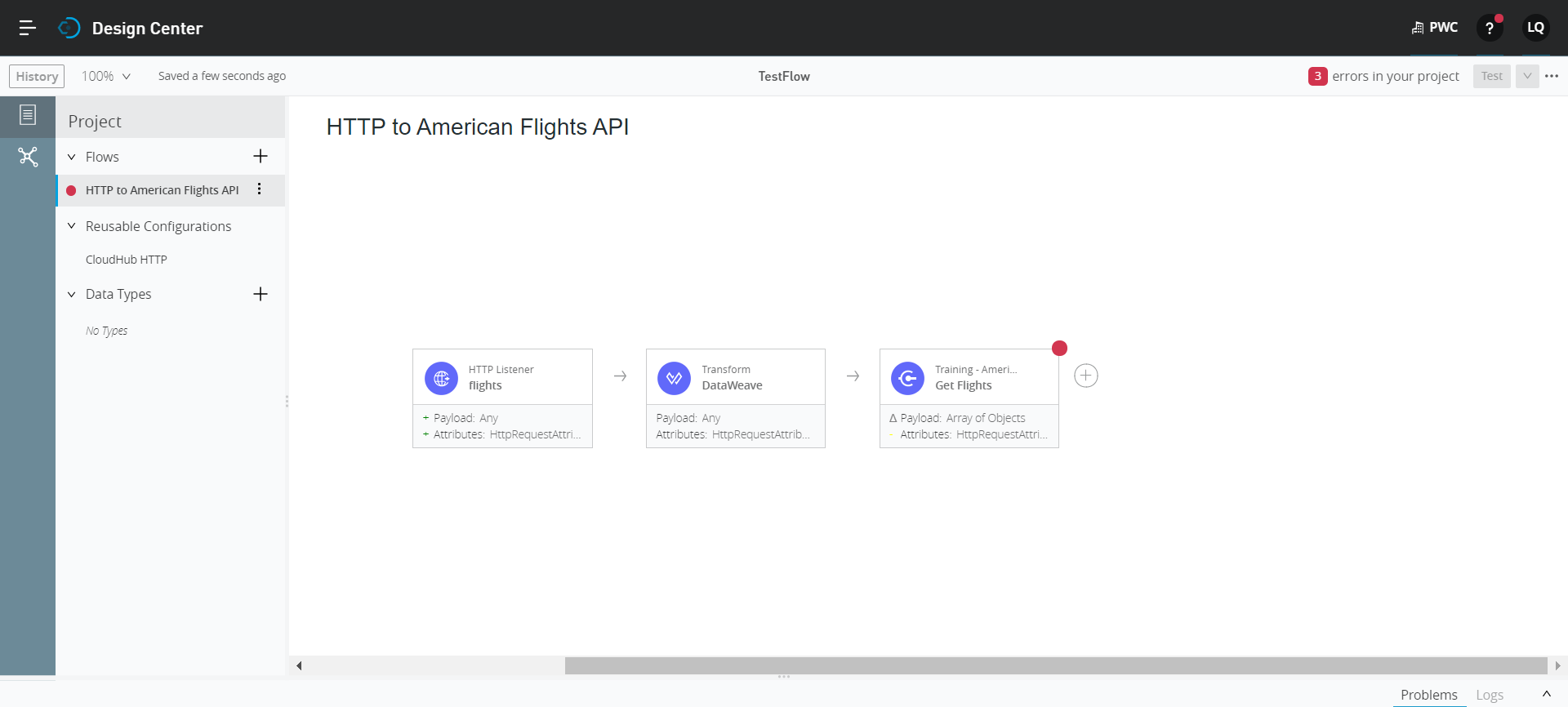
在出现的接口中输入访问地址:flights,然后关闭选项卡,可以看到现在的画布上有这样几个模块


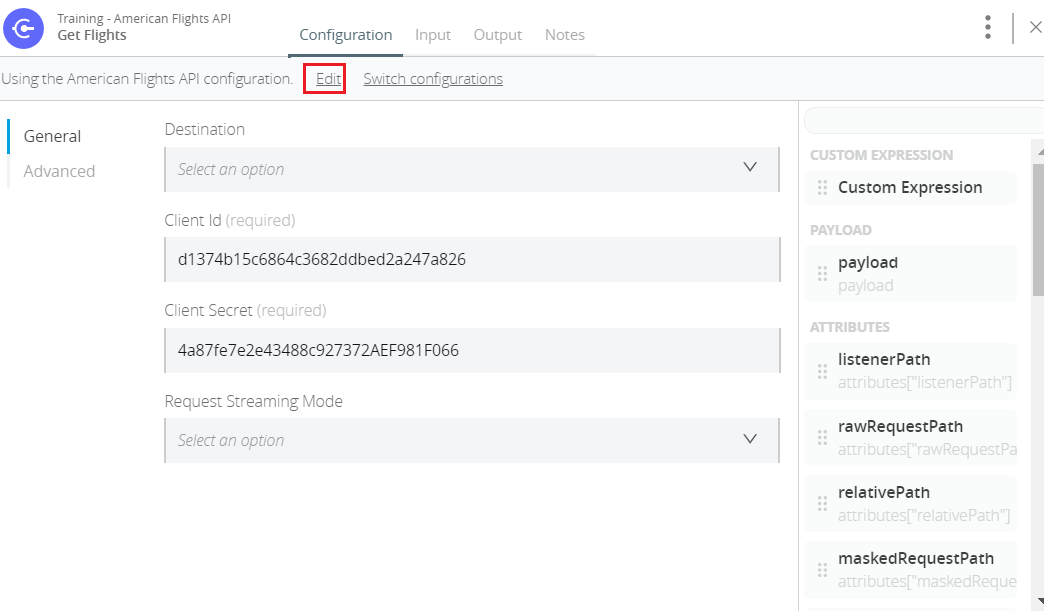
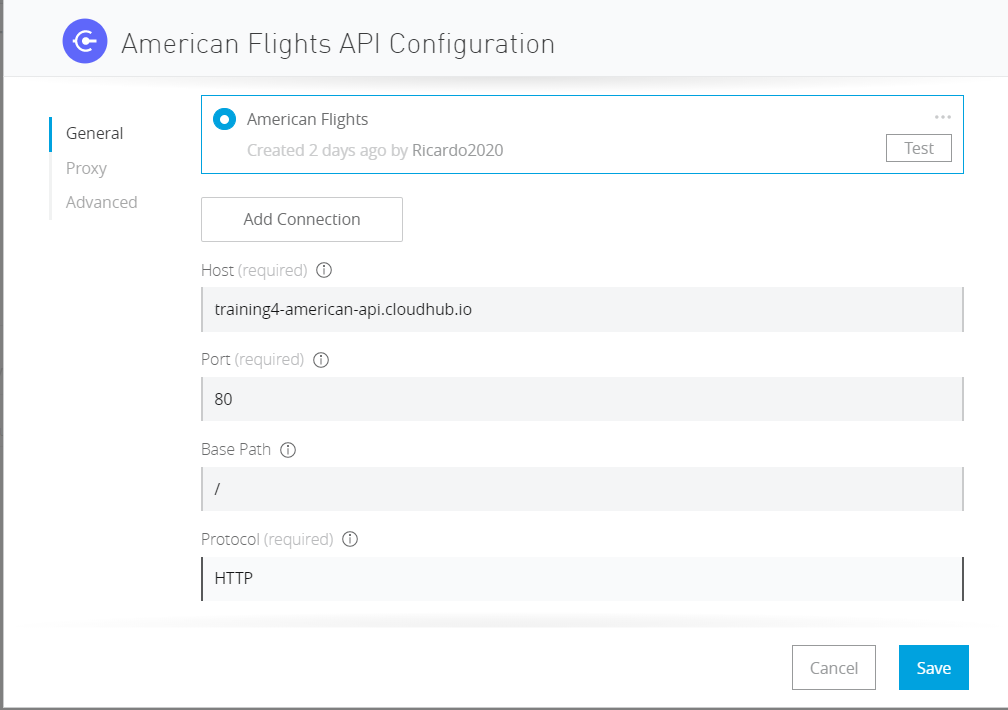
点击第三个组件American Flights API Configuration,对Training - American Flights这个接口的信息进行配置
- Client_Id:d1374b15c6864c3682ddbed2a247a826
- Client_Secret:4a87fe7e2e43488c927372AEF981F066
- Host: training4-american-api.cloudhub.io
- Port: 80
- Base Path:/
- Protocol:HTTP


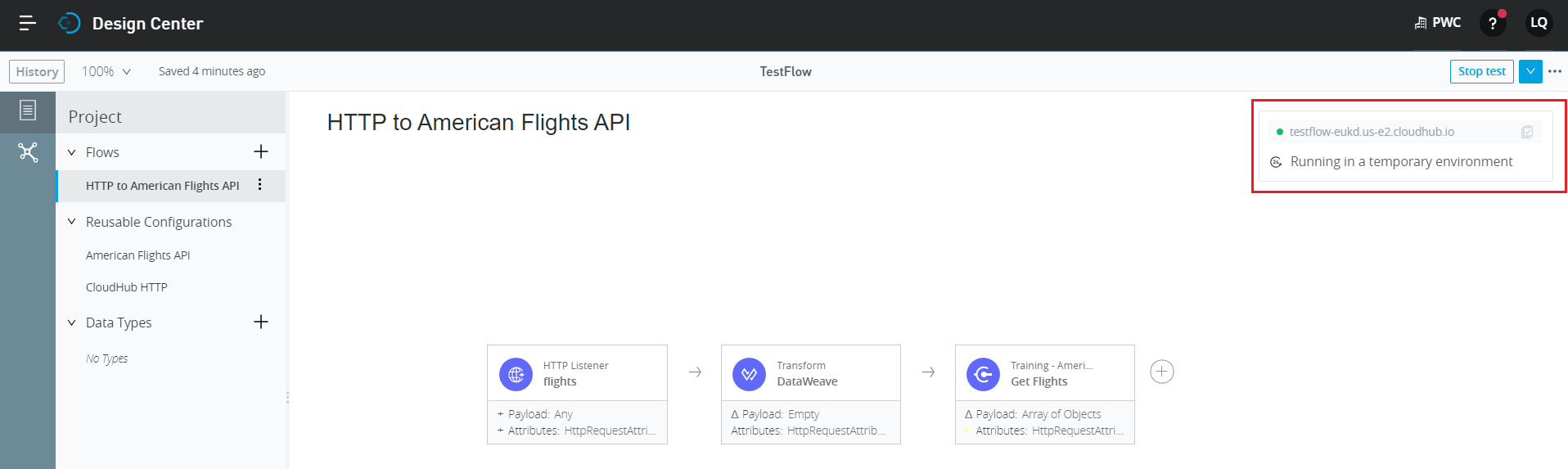
配置完成后,关闭页签,然后点击右上角 TEST 按钮,这里就会相当于启动接口,生成了一个可以访问的URL

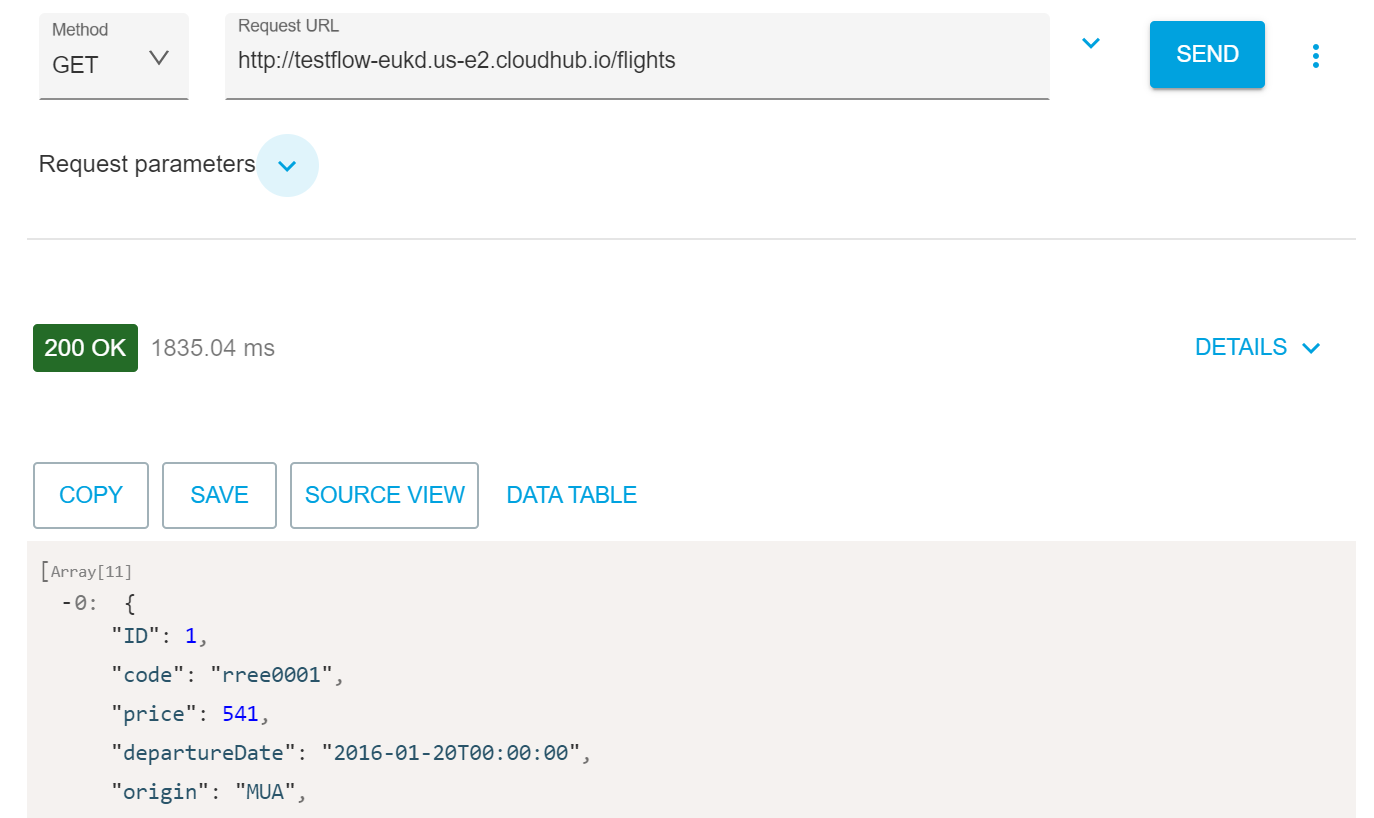
现在回到Advanced REST Client (Get请求也可以直接通过浏览器地址栏访问),将刚刚的URL复制上去,同时在最后拼上我们之前设置的访问地址:/flights

可以看到接口返回了200状态码以及一些测试数据
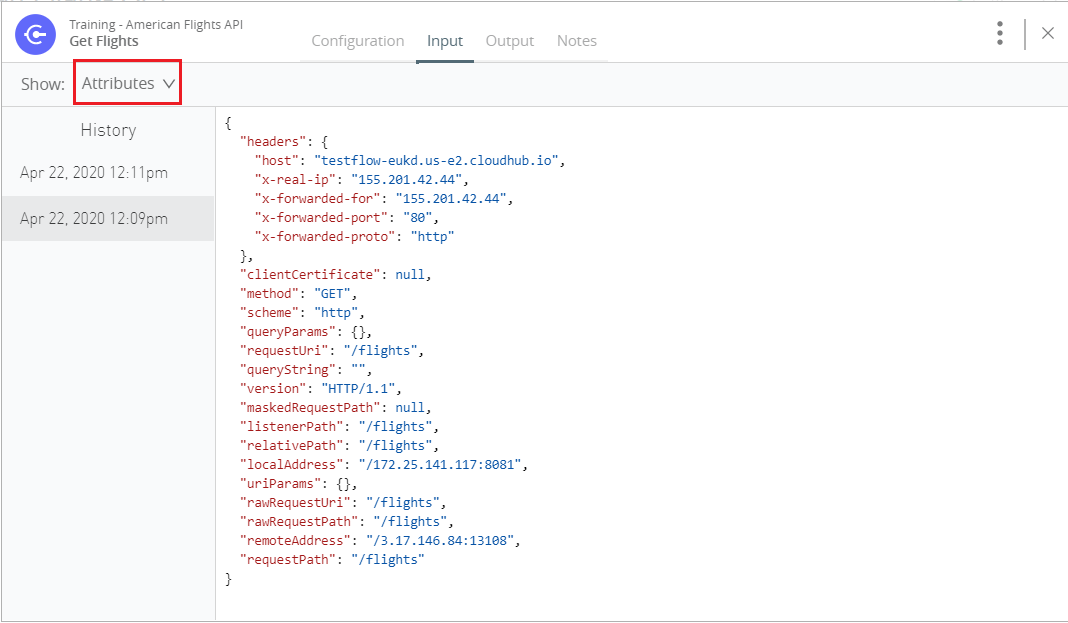
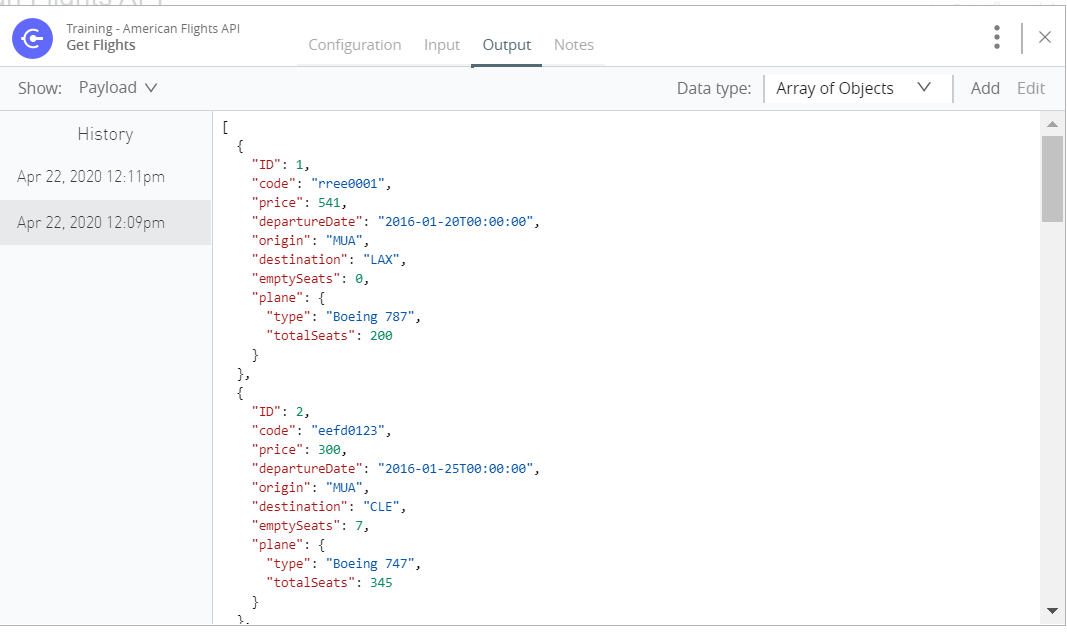
接下来回到MuleSoft Design Center,打开 American Flights API卡片,其中Input/output中可以切换Attribute和Payload,查看接口的输入输出信息


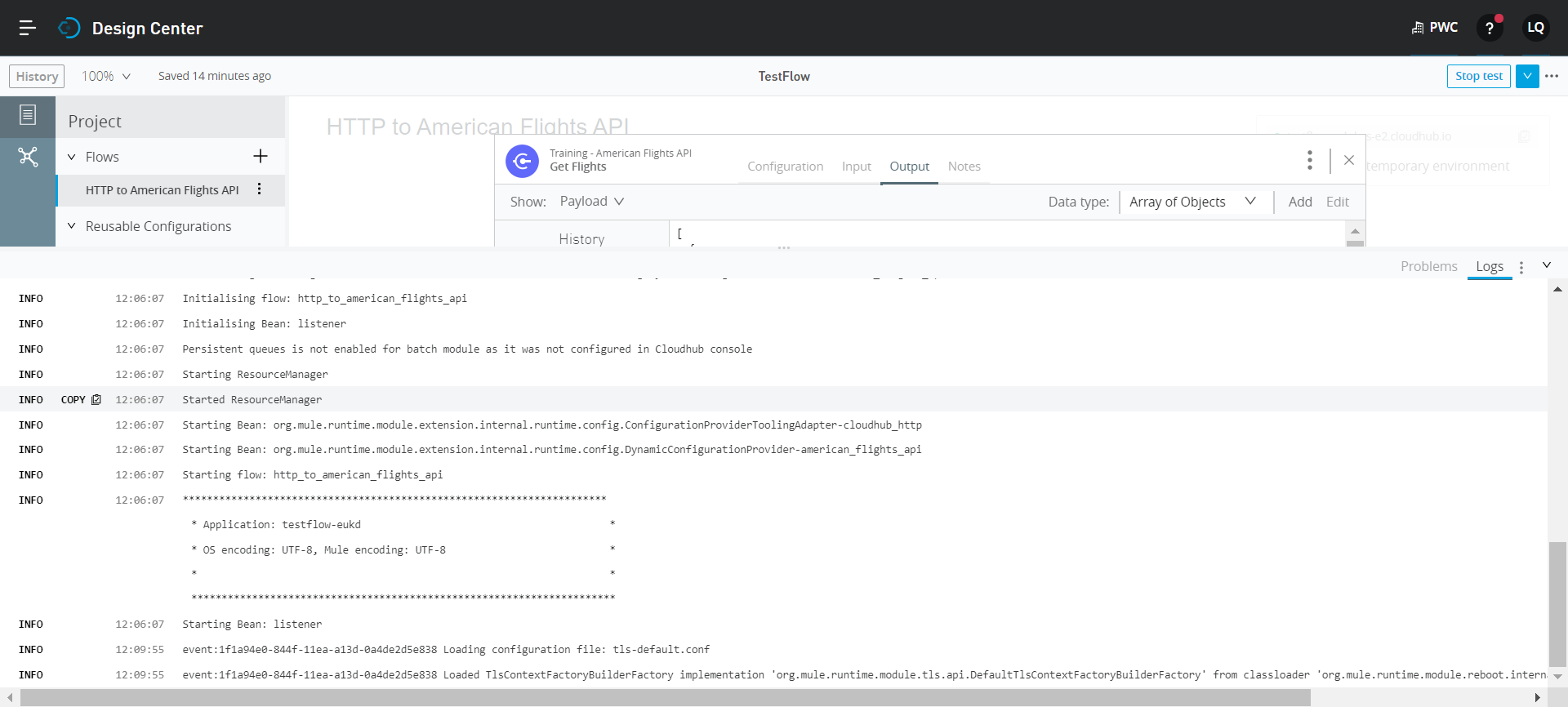
点开右下角的Log面板,可以看到接口请求的详细日志信息

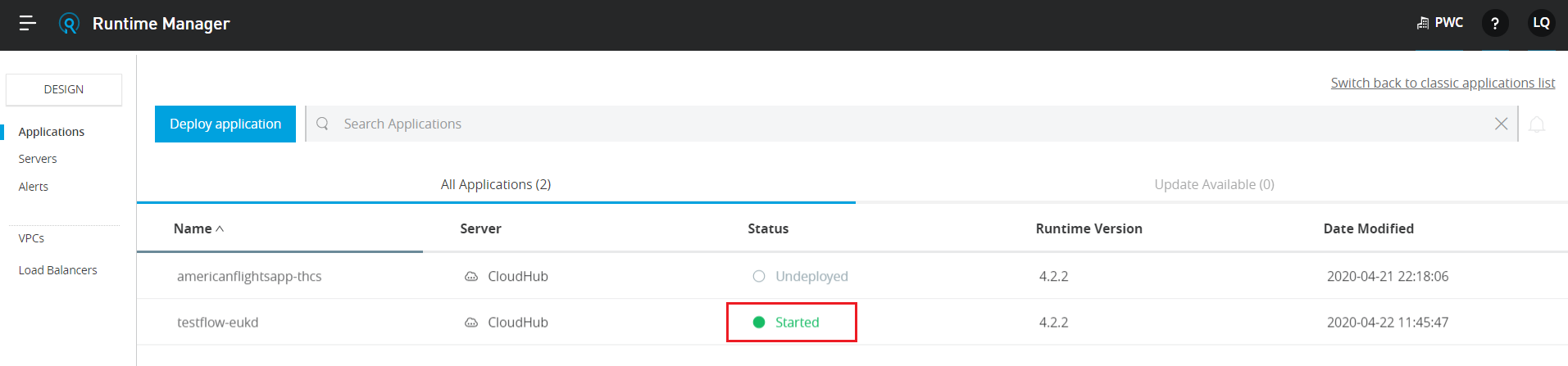
这时候,我们可以切换到Runtime Manager, 查看接口的执行情况

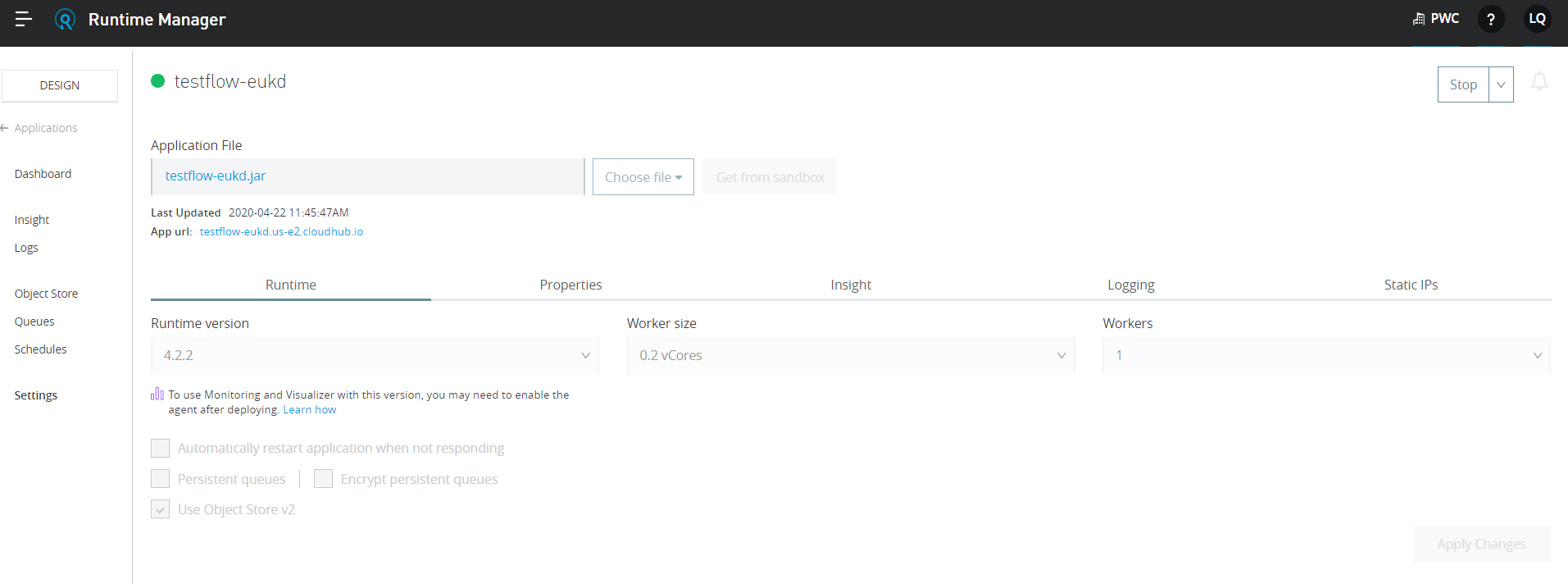
点接口进去查看详细信息,包括接口日志,看板,设置等等信息都在Runtime manage中可以查看到奥

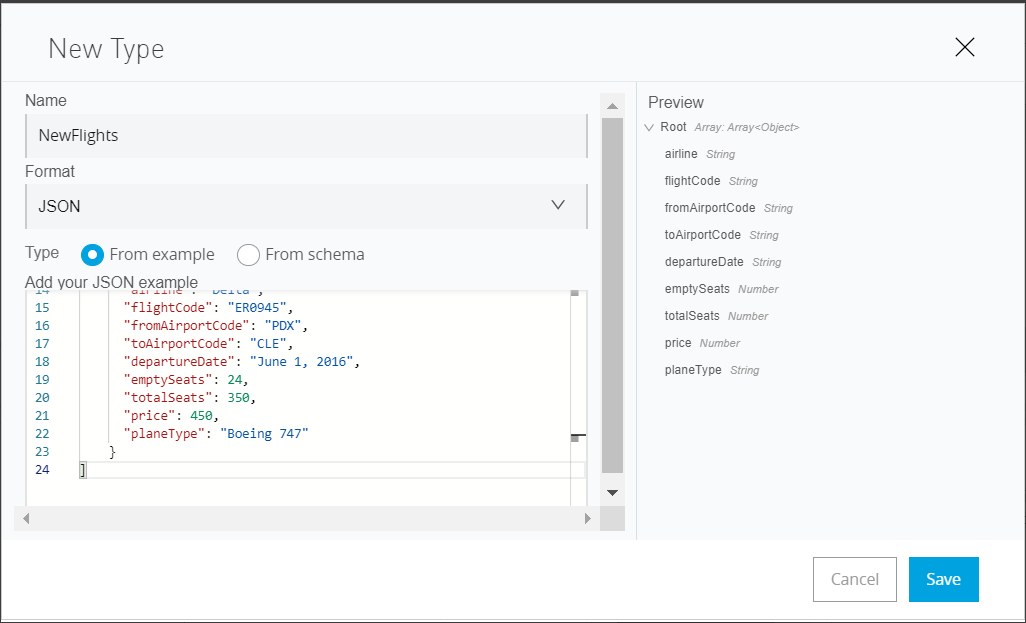
回到Design Center,我们点击 ➕ 再添加一个卡片,选择 Transform, 点击创建一个新的Data Type

输入 Data Type名称为:NewFlights,类型选择JSON,写入JSON Example如下,点击保存

[ { "airline": "United", "flightCode": "ER38sd", "fromAirportCode": "LAX", "toAirportCode": "SFO", "departureDate": "May 21, 2016", "emptySeats": 0, "totalSeats": 200, "price": 199, "planeType": "Boeing 737" }, { "airline": "Delta", "flightCode": "ER0945", "fromAirportCode": "PDX", "toAirportCode": "CLE", "departureDate": "June 1, 2016", "emptySeats": 24, "totalSeats": 350, "price": 450, "planeType": "Boeing 747" } ]
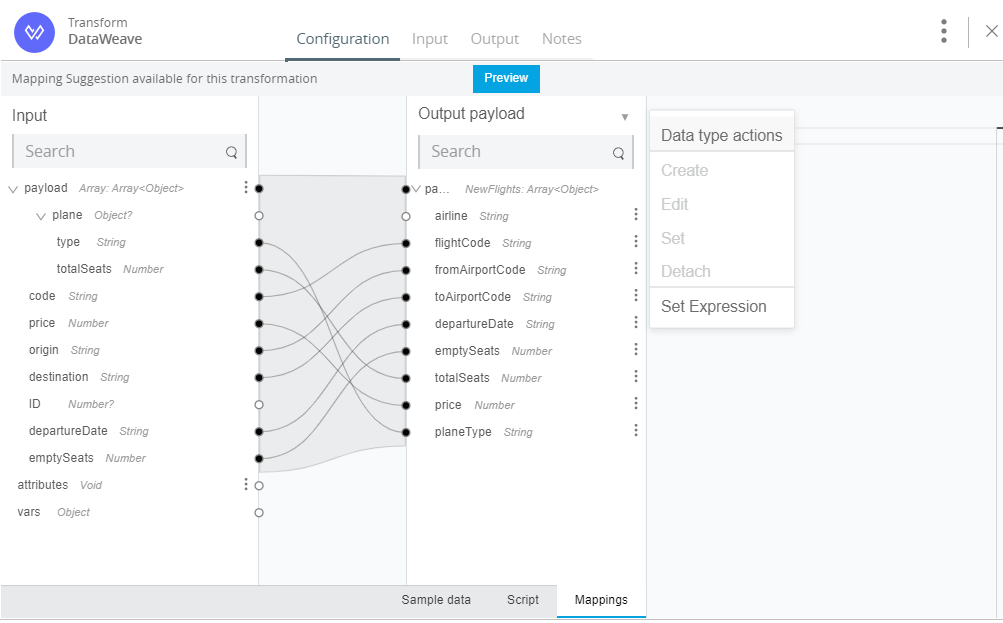
搞定这一步之后,完成对数据字段的映射,直接拖动字段建立映射关系
| Input | OutPut Payload |
| price | price |
| departureDate | departureDate |
| plan - totalSeats | totalSeats |
| emptySeats | emptySeats |
| plan - type | planeType |
| code | flightCode |
| origin | fromAirportCode |
| destination | toAirportCode |

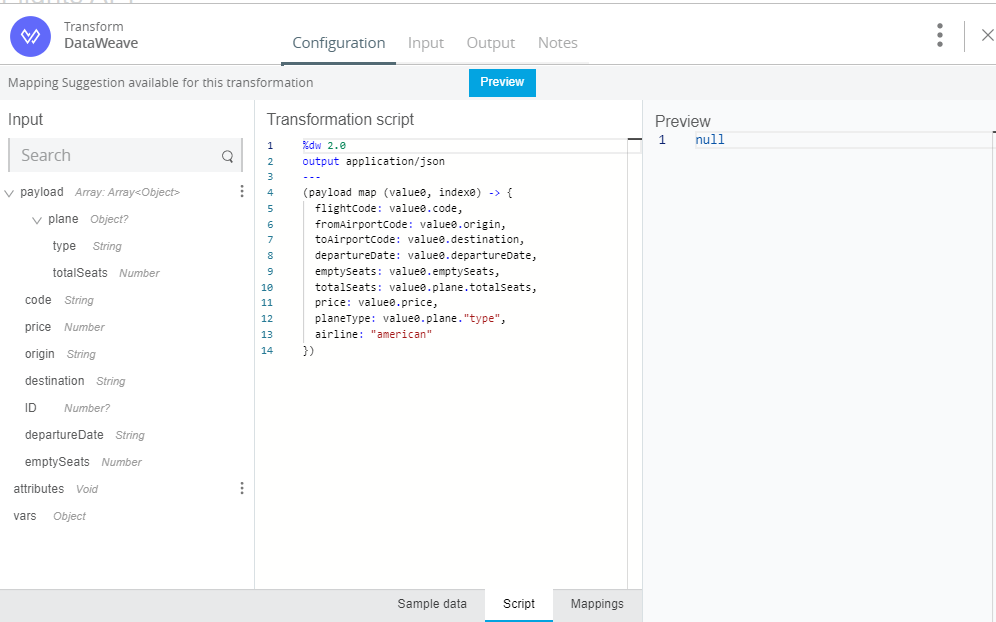
然后对没有映射关系的airline点击Set Expression, 输入 “american” ,完成后点击底部的Script页签,可以查看转换的DataWeave表达式

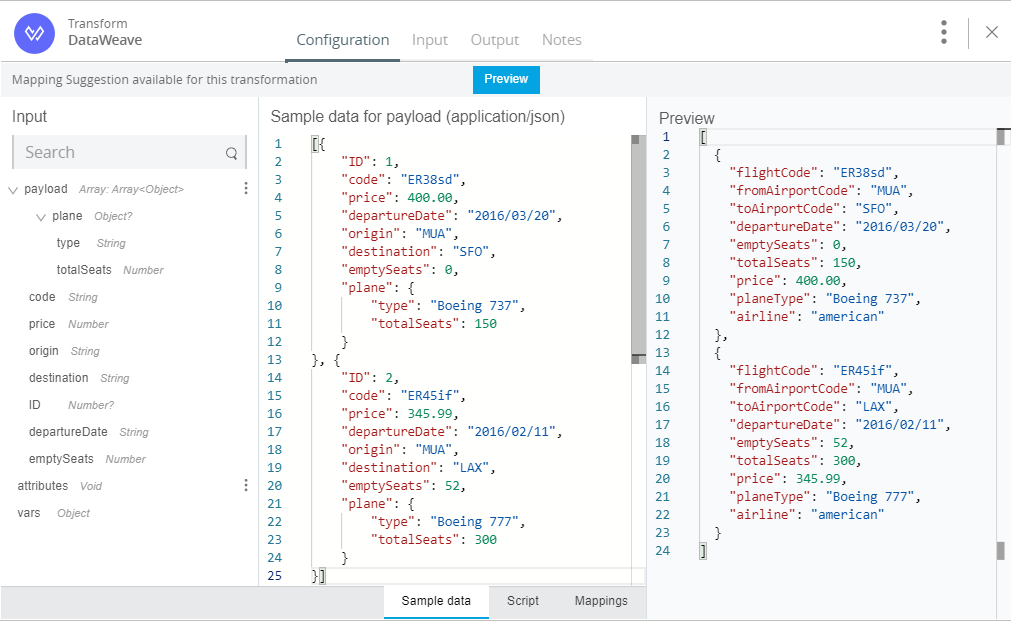
这时候看到右侧的Preview显示为null, 所以我们点击Sample data页签,写入JSON样例数据
[{ "ID": 1, "code": "ER38sd", "price": 400.00, "departureDate": "2016/03/20", "origin": "MUA", "destination": "SFO", "emptySeats": 0, "plane": { "type": "Boeing 737", "totalSeats": 150 } }, { "ID": 2, "code": "ER45if", "price": 345.99, "departureDate": "2016/02/11", "origin": "MUA", "destination": "LAX", "emptySeats": 52, "plane": { "type": "Boeing 777", "totalSeats": 300 } }]

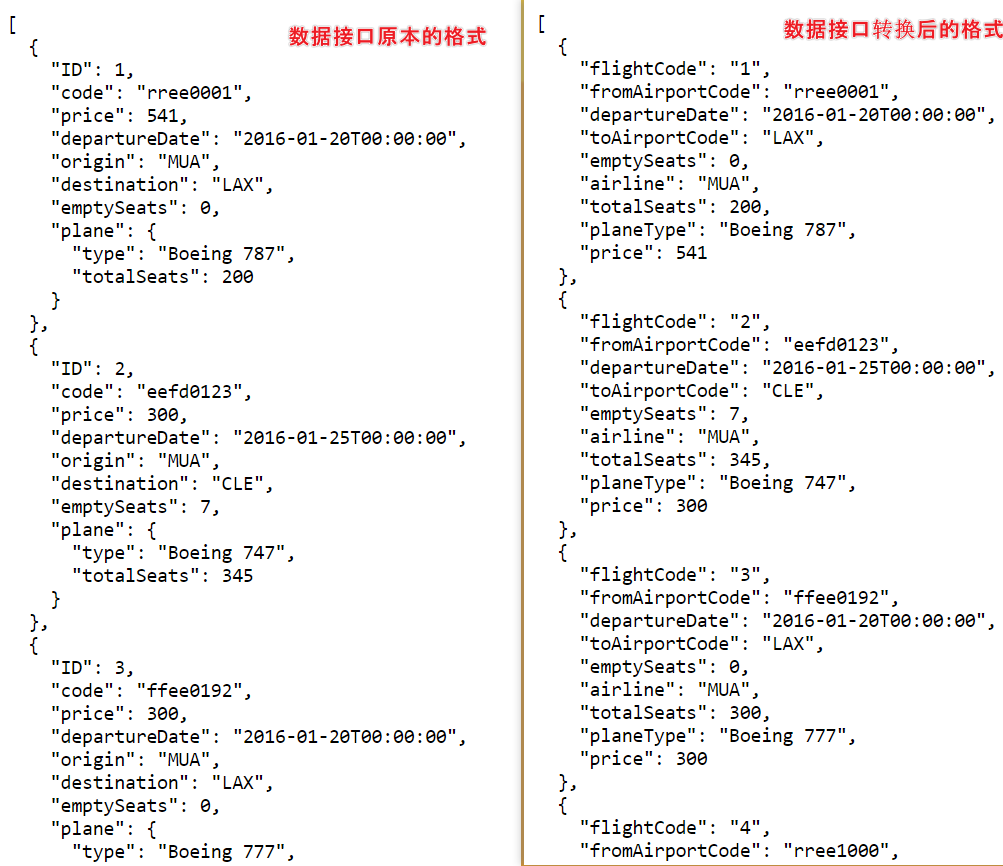
完成这些之后,重新点击TEST按钮,再通过接口测试客户端发送请求,对比加上Transform之后的效果,就可以看到,接口返回的数据格式已经不一样了,而这也就是为什么MuleSoft可以支持同一个接口的数据可以应用到不同系统的原因,通过Transform对数据格式在MuleSoft中进行转换

以上的对MuleSoft平台的一个简单探索,了解了在Anypoint平台上应该如何应用Design Center去设计一个应用程序,同时学会查看日志,使用Runtime Manager,要理解Transform在数据格式转换上的作用
本文来自博客园,作者:Ricardo.M.Lu,转载请注明原文链接:https://www.cnblogs.com/luqinghua/p/12751312.html


