Google Chart 之 Area Chart案例
数据可视化是近来比较火热的一个话题,那么在绝大部分情况下,常见的比如折线图,柱状图等都可以通过直接调用第三方的API来实现,比如Google Chart,Google Chart 提供了完整的文档供开发者使用,同时提供的还有在线编辑器:JSFiddle,下面分享一个对Area Chart(面积图)的实例:

源代码如下:
<html> <head> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Year', 'Sales', 'Expenses'], ['2013', 1000, 400], ['2014', 1170, 460], ['2015', 660, 1120], ['2016', 1030, 540] ]); var options = { title: 'Company Performance', hAxis: {title: 'Year', titleTextStyle: {color: '#333'}}, vAxis: {minValue: 0} }; var chart = new google.visualization.AreaChart(document.getElementById('chart_div')); chart.draw(data, options); } </script> <title>一个简单的demo</title> </head> <body> <div id="chart_div" style="width: 100%; height: 500px;"></div> </body> </html>
可以看到,首先需要一个div元素作为渲染的核心,然后引入Google的JS库,最后使用draw方法渲染图表,其中主要注意对数据和样式的渲染
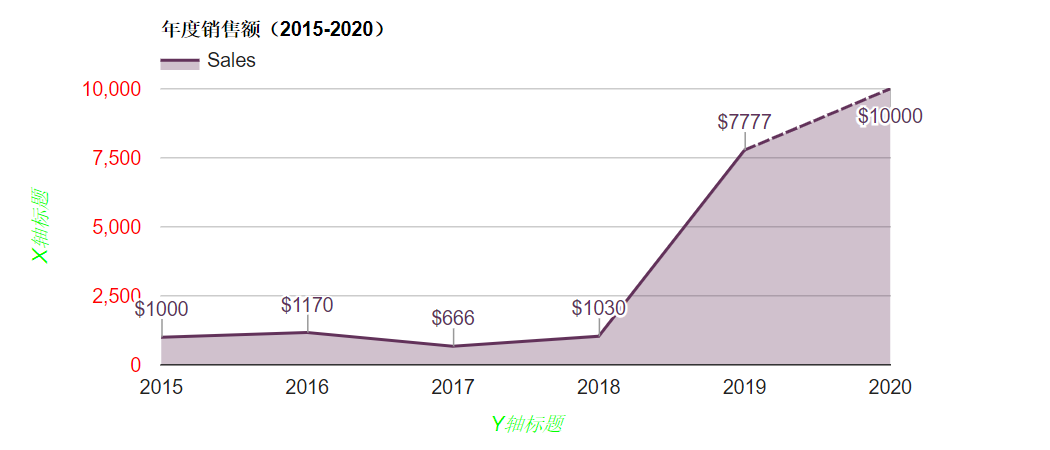
作为调用第三方库的我,最关心的无疑是如何修改页面元素显示效果,比如渲染的颜色,背景色填充,X,Y坐标轴如何修改样式等,所以研究了下官方文档后,我大致总结了一些常见的渲染效果,演示结果如下:

源代码如下:
<html> <head> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('string', 'Month'); data.addColumn('number', 'Sales'); data.addColumn({type:'number', role:'interval'}); data.addColumn({type:'number', role:'interval'}); data.addColumn({type:'string', role:'annotation'}); data.addColumn({type:'string', role:'annotationText'}); data.addColumn({type:'boolean',role:'certainty'}); // true / false 表示实线,虚线 data.addRows([ ['2015',1000, null, null, '$1000','', true], ['2016', 1170, null, null, '$1170','', true], ['2017', 666, null, null, '$666','', true], ['2018', 1030, null, null, '$1030', '', true], ['2019', 7777, null, null, '$7777', '', true], ['2020', 10000, null, null, '$10000', '', false] ]); var options = { title: '年度销售额(2015-2020)', // Y 轴 hAxis: { title: 'Y轴标题', titleTextStyle: {color: '#00ff00'},// Y轴标题颜色 gridlines:{ color: 'transparent', minSpacing: 20, }, }, // X 轴 vAxis: { title: 'X轴标题', titleTextStyle: {color: '#00ff00'},// X轴标题颜色 textStyle: { color: '#ff0000' }, }, height: 300, // 图表的高度 width: 700, // 图标的宽度 legend: { position: 'top'}, // 图例展示的位置 colors: ['#62325a'] // 渲染面积里的颜色 }; var chart = new google.visualization.AreaChart(document.getElementById('chart_div')); chart.draw(data, options); } </script> <title>test Area chart</title> </head> <body> <div id="chart_div" style="width: 100%; height: 500px;"></div> </body> </html>
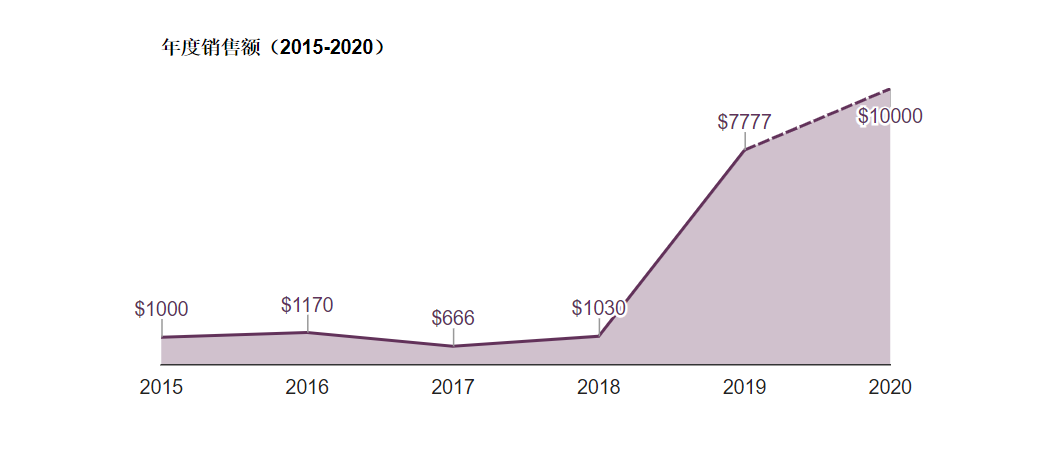
最后在玩了下这个图后,发现这个图背景里出现的网格线比较的扎眼,于是想要隐藏一些现有的内容,比如网格线,比如X轴上的信息等等,那么演示效果如下:

源代码如下:
<html> <head> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('string', 'Month'); data.addColumn('number', 'Sales'); data.addColumn({type:'number', role:'interval'}); data.addColumn({type:'number', role:'interval'}); data.addColumn({type:'string', role:'annotation'}); data.addColumn({type:'string', role:'annotationText'}); data.addColumn({type:'boolean',role:'certainty'}); // true / false 表示实线,虚线 data.addRows([ ['2015',1000, null, null, '$1000','', true], ['2016', 1170, null, null, '$1170','', true], ['2017', 666, null, null, '$666','', true], ['2018', 1030, null, null, '$1030', '', true], ['2019', 7777, null, null, '$7777', '', true], ['2020', 10000, null, null, '$10000', '', false] ]); var options = { title: '年度销售额(2015-2020)', // Y 轴 hAxis: { // title: 'Y轴标题', title: '', // 隐藏 Y 轴标题 titleTextStyle: {color: '#00ff00'},// Y轴标题颜色 gridlines:{ color: 'transparent', minSpacing: 20, }, }, // X 轴 vAxis: { // title: 'X轴标题', title: '', // 隐藏 X 轴标题 titleTextStyle: {color: '#00ff00'},// X轴标题颜色 textStyle: { color: '#ff0000' }, gridlines:{ color: 'transparent', // 隐藏网格线 // color:'#0000ff', - 网格线 颜色 // minSpacing: 20, - 网格线之间的间距 }, textPosition: 'none' // 隐藏X轴 }, height: 300, // 图表的高度 width: 700, // 图标的宽度 // legend: { position: 'top'}, // 图例展示的位置 legend: { position: 'none'}, // 隐藏图例 colors: ['#62325a'] // 渲染面积里的颜色 }; var chart = new google.visualization.AreaChart(document.getElementById('chart_div')); chart.draw(data, options); } </script> <title>test Area chart</title> </head> <body> <div id="chart_div" style="width: 100%; height: 500px;"></div> </body> </html>
补充:因为Salesforce安全性审查的原因,Google Chart是没办法应用到Salesforce Lightning组件中的,不得不说,这是很大的遗憾,不过可以在组件中调用Chart.JS,具体的可以查看我的博客“Salesforce Lightning组件中使用Chart.JS实现数据可视化”
以上,数据可视化在未来可能是个很有意思的方向,相对传统的Excel表格,以图表的形式更能表现数据的发展趋势,简单调用API,如有错漏之处还请指正
本文来自博客园,作者:Ricardo.M.Lu,转载请注明原文链接:https://www.cnblogs.com/luqinghua/p/12650578.html

