通过使用ASP.NET AJAX, Web应用程序可以从服务器中异步检索数据,以及更新现有页面部分。这样,可以通过提高Web应用程序的响应性来改善用户体验。
系统必备
1、Microsoft Visual Studio2008及以上。
2、ASP.NET MVC2
创建新MVC项目
创建ASP.NET MVC Web应用程序。
引用ASP.NET AJAX脚本库
MicrosoftAjax.js和 MicrosoftMvcAjax.js这两个脚本库中存在对ASP.NET AJAX客户端功能的支持。这些脚本的发行版本和调试版本位于项目的Scripts文件夹中。在访问客户端脚本中的这些库之前,您必须向当前项目中的 MVC 视图添加库引用。
<script type="text/javascript" src="<%=Url.Content("~/Scripts/MicrosoftAjax.debug.js") %>"></script> <script type="text/javascript" src="<%=Url.Content("~/Scripts/MicrosoftMvcAjax.debug.js") %>"></script>
向HomeController类添加操作方法
接下来,添加可从客户端脚本中异步调用的两个操作方法。
添加到HomeController类中。
public string GetStatus() { return "Status OK at " + DateTime.Now.ToLongTimeString(); } public string UpdateForm(string textBox1) { if (textBox1 != "Enter text") { return "You entered: \"" + textBox1.ToString() + "\" at " + DateTime.Now.ToLongTimeString(); } return string.Empty; }
重新定义索引页
修改首页视图Index.aspx。
添加如下代码:
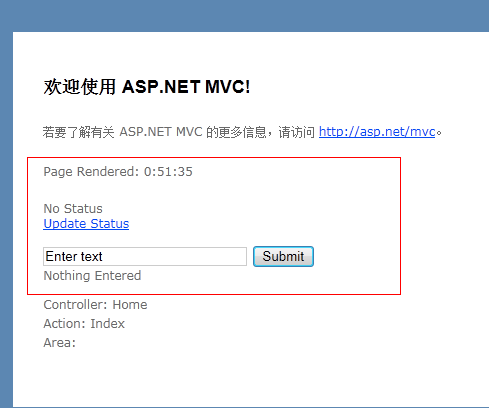
<p> Page Rendered: <%= DateTime.Now.ToLongTimeString() %> </p> <span id="status">No Status</span> <br /> <%= Ajax.ActionLink("Update Status", "GetStatus", new AjaxOptions{ UpdateTargetId="status"}) %> <br /><br /> <%using (Ajax.BeginForm("UpdateForm", new AjaxOptions { UpdateTargetId="textEntered"})) {%> <%= Html.TextBox("textBox1", "Enter text") %> <input type="submit" value="Submit" /><br /> <span id="textEntered">Nothing Entered</span> <%} %>
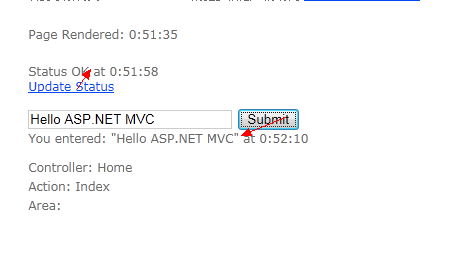
在此示例中,异步链接是通过调用 Ajax.ActionLink 方法创建的。此方法具有多个重写。在此示例中,它可以接受三个参数。第一个参数为链接的文本。第二个参数为要调用的 MVC 操作方法。第三个参数是一个定义调用的预期目的的 AjaxOptions 对象。在本例中,代码将更新 ID 为 status 的 DOM 元素。
窗体是使用同样具有多个重写的 Ajax.Form 方法定义的。在此示例中,它可以接受两个参数。第一个参数为要调用的操作方法。第二个参数是另一个 AjaxOptions对象,该对象指定将更新 ID 为 textEntered 的 DOM 元素。
测试应用程序
Ctrl + F5运行,查看效果。