大部分表格,都有显示行号的需求。
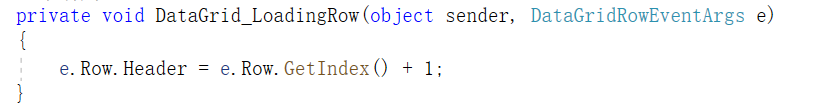
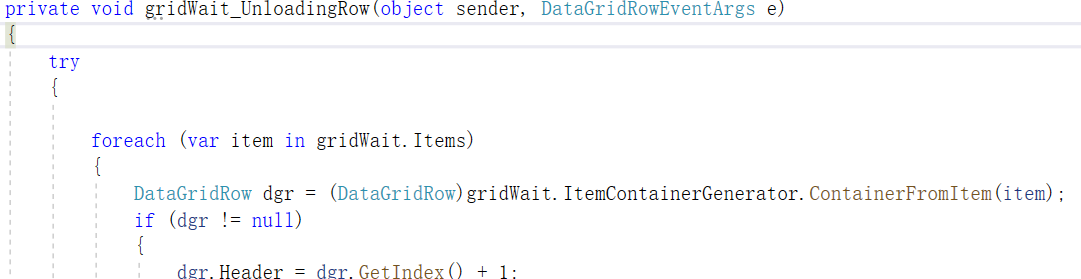
WPF里的DataGrid显示行号,一般如下方式显示:
![]()
在后台代码里写上相应的事件处理方法:


运行效果如下:

但是,这样需要对项目里的所有需要显示行号的DataGrid都要写重复的代码。
十分不优雅。
下面介绍一种通过附加属性的方式,把上面的代码进行一下封装。
然后每次应用的时候,只需要简单的给DataGrid设置一下属性即可。
![]()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | #region DisplayRowNumber public static bool GetDisplayRowNumber(DependencyObject obj) { return (bool)obj.GetValue(DisplayRowNumberProperty); } [AttachedPropertyBrowsableForType(typeof(DataGrid))] public static void SetDisplayRowNumber(DependencyObject obj, bool value) { obj.SetValue(DisplayRowNumberProperty, value); } /// <summary> /// 设置是否显示行号 /// </summary> public static readonly DependencyProperty DisplayRowNumberProperty = DependencyProperty.RegisterAttached("DisplayRowNumber", typeof(bool), typeof(DataGridHelper), new PropertyMetadata(false, OnDisplayRowNumberChanged)); private static void OnDisplayRowNumberChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { DataGrid grid = d as DataGrid; if (grid == null) { return; } if ((bool)e.NewValue) { grid.LoadingRow += OnGridLoadingRow; grid.UnloadingRow += OnGridUnloadingRow; } else { grid.LoadingRow -= OnGridLoadingRow; grid.UnloadingRow -= OnGridUnloadingRow; } } private static void RefreshDataGridRowNumber(object sender) { DataGrid grid = sender as DataGrid; if (grid == null) { return; } foreach (var item in grid.Items) { var row = (DataGridRow)grid.ItemContainerGenerator.ContainerFromItem(item); if (row == null) { return; } row.Header = row.GetIndex() + 1; } } private static void OnGridUnloadingRow(object sender, DataGridRowEventArgs e) { RefreshDataGridRowNumber(sender); } private static void OnGridLoadingRow(object sender, DataGridRowEventArgs e) { RefreshDataGridRowNumber(sender); } #endregion |
总结,主要运用了WPF中附加属性的技术。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现