layui中的视频上传(PHP )
1.html中:
<div class="layui-form-item">
<label class="layui-form-label">视频:</label>
<div class="layui-input-inline">
<!--存放上传后视频路径-->
<input type="text" name="video" id="inputvideourl" placeholder="视频地址" value="" class="layui-input">
</div>
<!--视频显示代码-->
<video width="320" height="240" controls="controls" autoplay="autoplay">
<source id="show_video" src="{:isset($list.video)?$list.video:''}" type="video/mp4" />
</video>
<button type="button" class="layui-btn" id="upload_video"><i class="layui-icon"></i>上传视频</button>
</div>
2.js中:
//上传视频
upload.render({
elem: '#upload_video'
,url: "上传接口"
,accept: 'video' //视频
,done: function(res){
$("#inputvideourl").val(res.data.src);
layer.msg('上传成功');
}
});
3.上传接口:
public function upload()
{
$file = request()->file('file');
$info = $file->validate(['size'=>3145728])->move( '../public/uploads');
if($info){
$msg=['code'=>0,'msg'=>'上传成功','data'=>['src'=>'/uploads/'.str_replace('\\', '/', $info->getSaveName())]];
}else{
$msg=['code'=>1,'msg'=>$file->getError()];
}
return $msg;
}
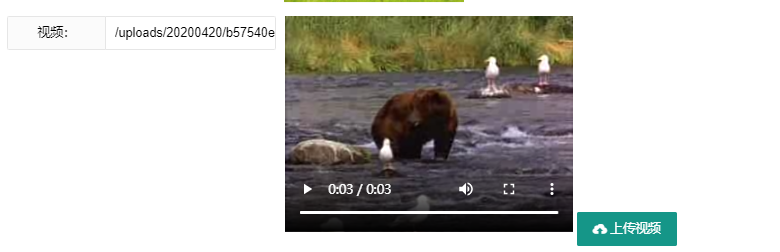
样例截图: