jquery常用操作整理
1.数据中添加或者删除指定元素
var arr=['red','yello','blue'];
arr.push('green'); //添加元素
arr = $.grep(arr,function(v){
return v != 'yellow';
}) ; //移出值为“yellow”的元素
从数组中删除数据 item为要删除的数据
arr.splice($.inArray(item,arr),1);
2.jquery动态添加或者移除style
$('#id').css('background','yellow'); //添加背景色
$('#id').removeAttr('style'); //移除style
3.一个js或者html文件中调用另一个js文件中的变量值
window.globalData = {data:['1','2','3']}; //设置全局数组
另一个文件调用:
var newData = window.globalData.data;
4.键盘搜索事件
<input id="search" placeholder="请输入搜索内容">
//搜索
$('#search').bind('keypress', function (event) {
if (event.keyCode == "13") {
var keyword = $(this).val();
}
})
5.刷新页面
<a href="javascript:history.go(-1)">返回上一页</a>
<a href="javascript:location.reload()">刷新当前页面</a> onClick="javascript:location.replace(location.href);"
<a href="javascript:" onclick="history.go(-2); ">返回前两页</a>
<a href="javascript:" onclick="self.location=document.referrer;">返回上一页并刷新</a>
<a href="javascript:" onclick="history.back(); ">返回上一页</a>
直接跳转到指定页面:location.href ="XXX";
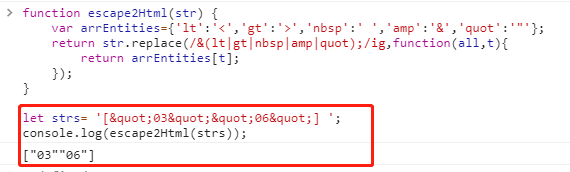
6.html反转义
function escape2Html(str) {
var arrEntities={'lt':'<','gt':'>','nbsp':' ','amp':'&','quot':'"'};
return str.replace(/&(lt|gt|nbsp|amp|quot);/ig,function(all,t){
return arrEntities[t];
});
}

7.页面自动刷新
function myrefresh()
{
window.location.reload();
}
setTimeout('myrefresh()',10000); //10秒刷新一次
8.获取多选框选中的值
var data= [];
$('input[name=vip]:checked').each(function(){
data.push(parseInt($(this).val()));
});
9.两个数组的交集和差集
//交集
let intersection = a.filter(v => b.includes(v))
//差集
let difference = a.concat(b).filter(v => !a.includes(v) || !b.includes(v))
10.清理数组中的空值
function clearArr(_arr){
var arr = $.grep(_arr,function(n,i){
return n;
},false);
return arr;
}
11.$.post,$.get异步操作,需要用到同步操作时,可用
$.ajaxSettings.async = false;
12.jquery判断页面元素是否存在
if ( $("#someID").length > 0 ) {
//逻辑部分
}
13.根据input值改变而触发事件
$('#id').bind('input propertychange', function() {
});
14.tp中,前端获取PHP后端assign的值
PHP后端:
$this->assign([
'test'=>1,
'arr'=>[
['id'=>1,'name'=>'张三','score'=>100],
['id'=>2,'name'=>'李四','score'=>90],
['id'=>3,'name'=>'王五','score'=>98]
]
]);
前端页面中:
var test2 = {$test2};
var arr = {:json_encode($arr)};
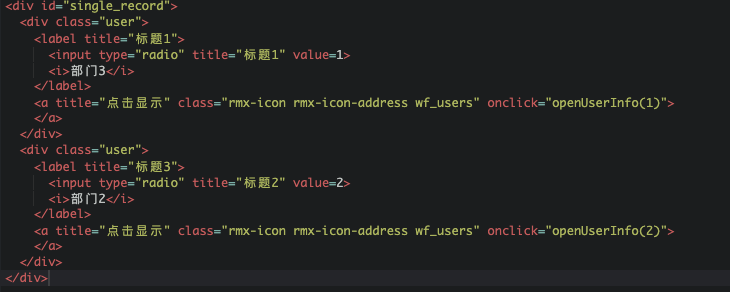
15.遍历某元素下的子元素 (如下图:遍历div下面的子元素)

$("#single_record div").each(function (i,obj) {
//obj代表子元素div对象
//获取子元素中的input 里面的title值
var title = $(obj).find('input').attr('title');
//indexof 判断字符串包含
if(title.indexOf(key) === -1){
$(obj).hide();
}
});
16.页面按照比例缩放(scale属性)
var scale_width = 0.5,scale_height=0.5; //宽和高缩放比例
$('.class').css('transform', "scale("+scale_width+","+scale_height+")");
17.某循环元素给第一个或者第N个元素加样式
$("#id:first").addclass('classname');
18.jquery中对象的长度
var v = {1:{'title':1},2:{'title':2}};
var length = Object.keys(v).length;






