border实现三角形的原理
转自:https://www.cnblogs.com/youhong/p/6530575.html
前言:网上最普遍的实现三角形的方法,就是通过控制border来实现,那为什么可以呢?
原理
我们先来看看border的表现形式。
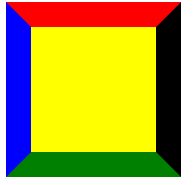
#box{
width:100px;
height:100px;
background:yellow;
border-top: 20px solid red;
border-right:20px solid black;
border-bottom:20px solid green;
border-left:20px solid blue;
}
观察上图可以发现,border表现为梯形。当减小box的宽高时,会发生如下变化:
从上图很容易看出,当box宽度降低到很小,也就是border的梯形的上边降到很小。所以想一想,当这一值降到0时,border就变成了三角形。如下图:
所以我们就可以通过将元素宽高设置为0,而通过控制border来得到想要的三角形了。
实现
将不需要方向的border设置为透明(transparent),就可以用来实现三角形了。比如想实现下三角形,就将border-left,border-bottom,border-right设置为transparent即可。
#box{
width:0px;
height:0px;
border-top: 20px solid red;
border-right:20px solid transparent;
border-bottom:20px solid transparent;
border-left:20px solid transparent;
}
#box{
width:0px;
height:0px;
border-top: 20px solid red;
border-right:20px solid transparent;
border-bottom:20px solid transparent;
border-left:20px solid red;
}
#box{
width:0px;
height:0px;
border-top: 60px solid red;
border-right:20px solid transparent;
border-bottom:0px solid transparent;
border-left:20px solid transparent;
}
#box{
width:100px;
height:100px;
border-top: 60px solid red;
border-right:20px solid transparent;
border-bottom:0px solid transparent;
border-left:20px solid transparent;
}