前端工程化开发之yeoman、bower、grunt
上两遍文章介绍了前端模块化开发(以seaJs为例)和前端自动化开发(以grunt为例)的流程,参见:
http://www.cnblogs.com/luozhihao/p/4818782.html (前端模块化开发)
http://www.cnblogs.com/luozhihao/p/4848709.html (前端自动化开发)
今天咱们来谈谈前端工程化,
谈到前端工程化,它的概念可能有些似懂非懂,什么是前端工程化?前端工程化又该如何实现呢?
下面我就结合自己的一些实践经验及总结,以yeoman、bower、grunt为例来介绍。
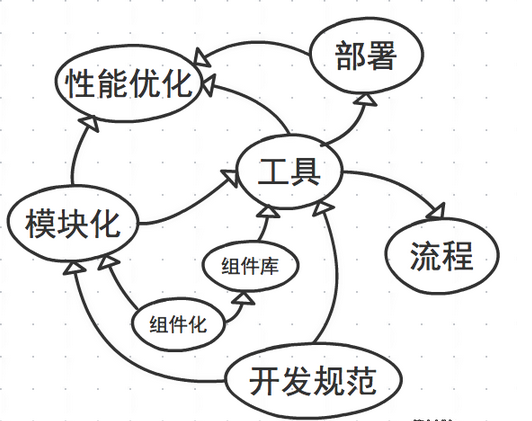
首先先介绍下前端工程化的概念,我个人认为前端工程化就是将前端无序、繁杂的操作组织起来,利用工具简化、规范前端流程,实现项目构建、开发、维护的一体化。大致如下图所示:

ok,下面我们进去第二个问题,如何实现前端工程化?
那么,这里我就要利用工具来介绍了,利用工具(yeoman、bower、grunt)来实现从一个项目的前端构建的流程,从资源配置到本地服务器的搭建运行。
关于这三个工具这里就不做介绍了,没有用过的童鞋可以访问各自的官网进行了解。
yeoman(脚手架工具):http://yeoman.io/
bower(包管理工具): http://bower.io/
grunt(构建工具): http://www.gruntjs.net/
一、准备工作
(1)首先得安装nodejs,从NodeJs官网下载安装包 http://nodejs.org/ 直接进行安装,相信很快就能完成安装
(2)安装Yo、Grunt、Bower
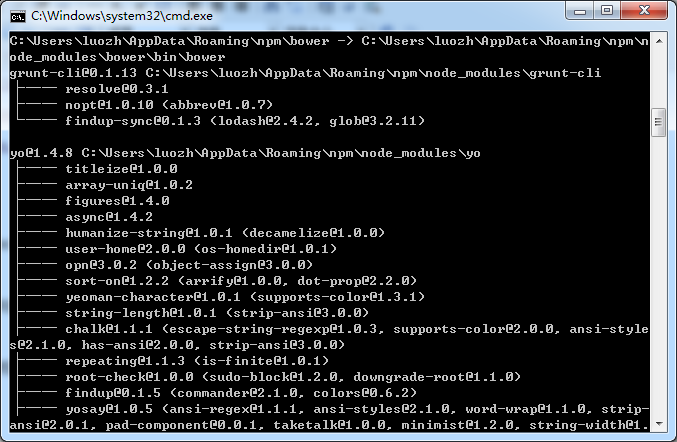
打开终端输入全局安装命令并执行:npm install -g yo grunt-cli bower

安装完成后便可以开始构建项目了。
二、项目构建
(1)在F盘下新建test文件夹,执行命令:md test

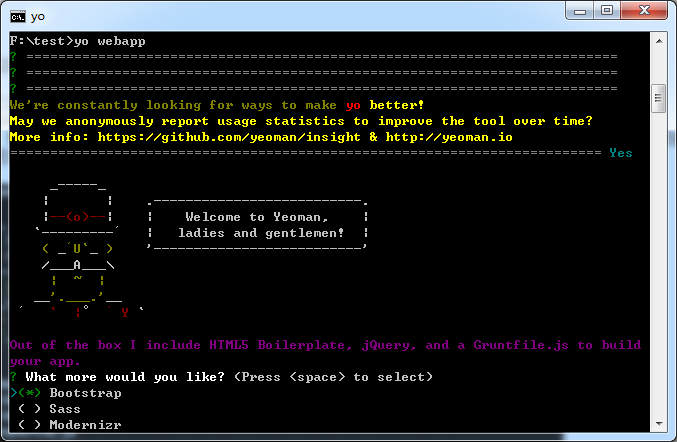
(2)生成项目目录及文件,执行命令:yo webapp

在这一步的时候会出现自定义安装的选项(bootstrap、Sass、Modernizr),如果项目需要则选上,按“空格”键切换选择模式,按“回车”继续,继续安装后会等待一段时间。
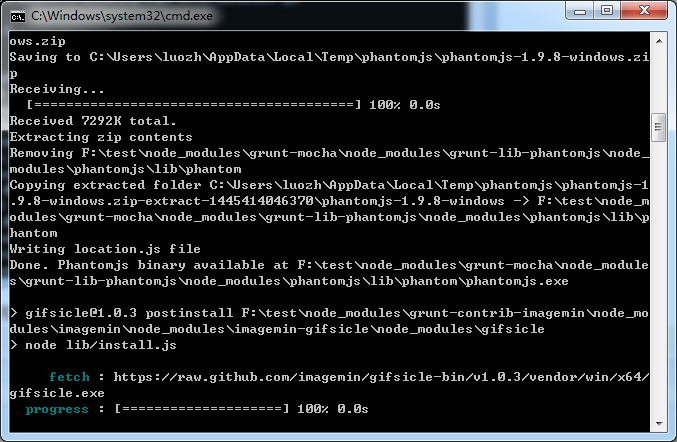
(3)安装局部bower和npm,执行命令:npm install && bower install
耐心等待其安装完成:

(4)利用bower安装项目其他文件,如jquery等,执行命令:bower install jquery

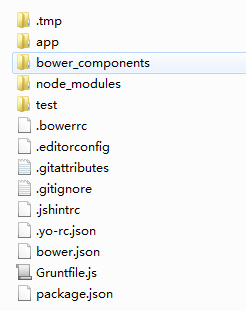
至此整个项目的目录如下所示:

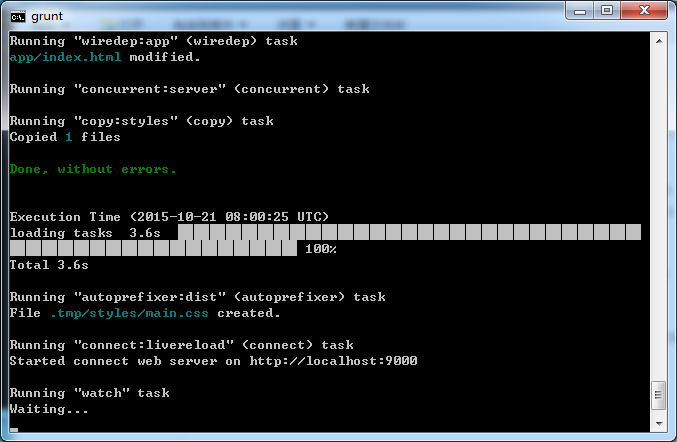
(5)建立本地测试服务器,执行命令:grunt server

这时候浏览器会自动为我们打开项目首页的页面,记住不要关闭当前cmd窗口,grunt会自动检测本地文件是否被修改,这样我们一旦保存修改了的项目文件,浏览器便可以自动为我们刷新页面,无需我们手动刷新页面了。

三、总结
当我们通过浏览器看到'Allo, 'Allo!界面提示时说明我们的项目构建流程至此结束了,通过以上步骤可以看出我们并没有手动建立任何文件夹及文件,同时也没有去官网下载任何插件及库,如bootstrap、jquery等,所有的流程都是通过终端命令行实现的,大大简化了前端的工作复杂度,前端工程化的思想也体现的淋漓尽致了。
当然通过yeoman,bower,grunt还可以做很多事情,比如我们不再需要去yui compressor上压缩代码,不再需要去tinypng.com上压缩图片,不再需要到jshint上校验代码,不再需要手动刷新页面等......
那么关于前端工程化的思想就介绍到此,over~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?