div模拟textarea实现高度自增长
今天突然有位前端的朋友问我textarea怎么实现高度随内容自增长,我一下子懵了,首先想到的是用js改变textarea的高度,但是百度了很多参考代码效果都不是很理想。
因为之前实际项目中用的textarea都是定死高度后超出实现滚动条的,如果不是对用户体验太在意的话没必要去搞什么高度自增长......
然而优秀的设计都是眼里融不进沙子的,没有什么是不可能实现的,接下来就介绍下如何通过div来模拟一个textarea实现高度自增长(当然利用js也可以实现,但是个人感觉没有必要)。
ok,那么我就来现学现教了,首先敲一个div出来:
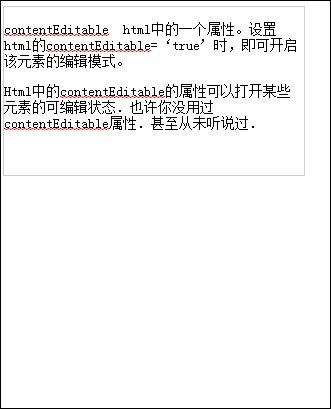
<div id="textarea" contenteditable="true"></div>
大家一定发现了一个很少见的属性 contenteditable ,what?这是什么?懂英文的小伙伴一看可能就懂了,应该是内容可编辑的意思咯,没错,通过设置这一属性为true就可以对div里的内容像textarea一样进行编辑了,是不是很赞!
然而相信90%的小伙伴会问:这属性应该是HTML5的吧,IE它不兼容吧。。。
很遗憾,让这些小伙伴失望了,你们只答对了一半,contenteditable确实是HTML5的属性,但是这一次IE却领先了一步,早在很早之前IE就支持了这一属性,至少IE6是没有问题的,所以兼容性方面大家可以放心了。
相信现在小伙伴们已经目瞪口呆了,这么实用!这么简单!一定收藏了先!
慢着,咱们还没说完呢,既然div已经取代了textarea,接下来我们还得模仿不是吗?至少也得模仿的像一点才是嘛。
咱们可以通过设置min-height、max-height来对高度进行设定,通过设置padding、outline、font-size、overflow来处理美化细节,代码如下:
1 #textarea { 2 width:300px; 3 border:1px solid #ccc; 4 min-height:150px; 5 max-height:300px; 6 overflow: auto; 7 font-size: 14px; 8 outline: none; 9 }
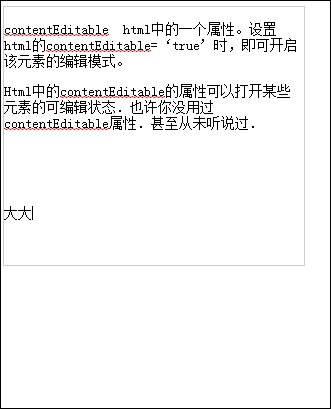
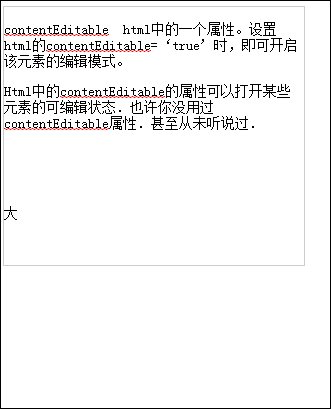
完整的演示如下:

ok,我们的目的已经达成了,十分完美,利用这一方法,我们还可以实现很多textarea无法实现的功能,比如在textarea里设置局部字体的颜色、字体大小等等,可以说我们实现了一个能够识别html代码的textarea。效果如下:

好了,大功告成!
感谢阅读,本文灵感来自:http://www.zhangxinxu.com 转载请注明出处,欢迎大家评论。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?