VS2013下实现移动端的跨平台开发
到VisualStudio官网一看,发现微软发布了VisualStudio2013的插件——Visual Studio Tools for Apache Cordova,实现跨平台的开发。官网下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=42675,下面是截图:

点击下载扩展插件,双击开始安装,第一次打开出现如下错误:

这个是缺少了Windows Management Framework 3.0,下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=42675,下载后安装,重启安装程序即可。

安装界面如图,大家根据自己的电脑环境安装,还要安装Android SDK、Java环境、iTunes,这些建议都单独安装,网速不给力,还不知道安装到什么时候,其他的全选,点击next,完成安装。不过,貌似微软官方的ANdroid SDK包含了新的安卓模拟器,大家谁网速快,有时间,任性的,可以看看。我这里用的是之前现在的Android SDK,所以模拟器还是旧的。
一、编写Hello,world
打开VS2013,新建项目,选择TypeScrip项目,如图:

如果前面你都安装成功的话,应该会看到以下界面:

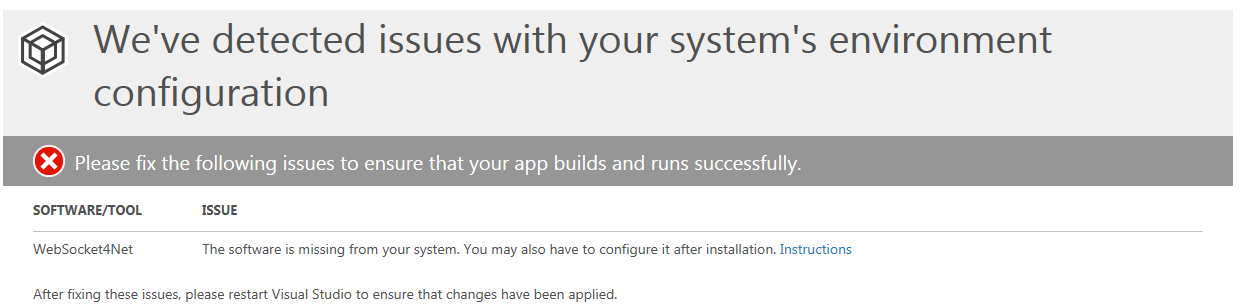
有的会出现如下界面:

但是这个错误并不影响编译,仍然可以编译成功,直接关闭即可。
大家可以先看一下现在的项目结构,如图:

看上去很像一个web项目,里面可以看到Android、ios、windows、wp8等几种应用。
由于我的电脑配置是AMD CPU + WIN7 64位系统,所以无法安装苹果虚拟机和WP8的模拟器(必须win8系统及以上),这里只能演示Android模拟器的运行效果。大家有条件的可以试试。
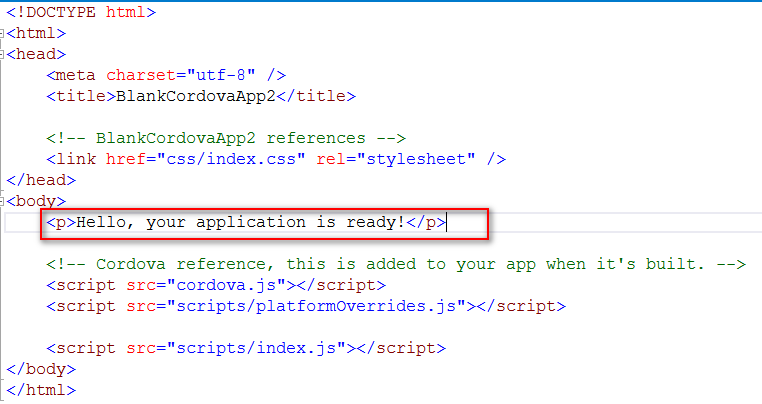
既然要写Hello,world,那么打开index.html,我们看到如下代码:

修改Hello,your ... is ready!为Hello,world即可。下面来看看如何运行:

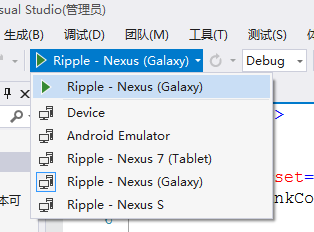
我们可以看到调试选项很多,我们就用默认的第一个,后面说Android Emulator.点击运行,会看到打开谷歌浏览器,如图:

到这里,我们的hello,world就完成了。下面来看看在Android模拟器上面是什么效果,我们选择Android Emulator,然后点击运行,注意这里5037端口被占用会出现错误,所以错误的请先看看是不是端口被占用了,模拟器启动不了。可以参考Android Studio 1.0.2项目实战——从一个APP的开发过程认识Android Studio这篇博客模拟器启动不了的处理办法。
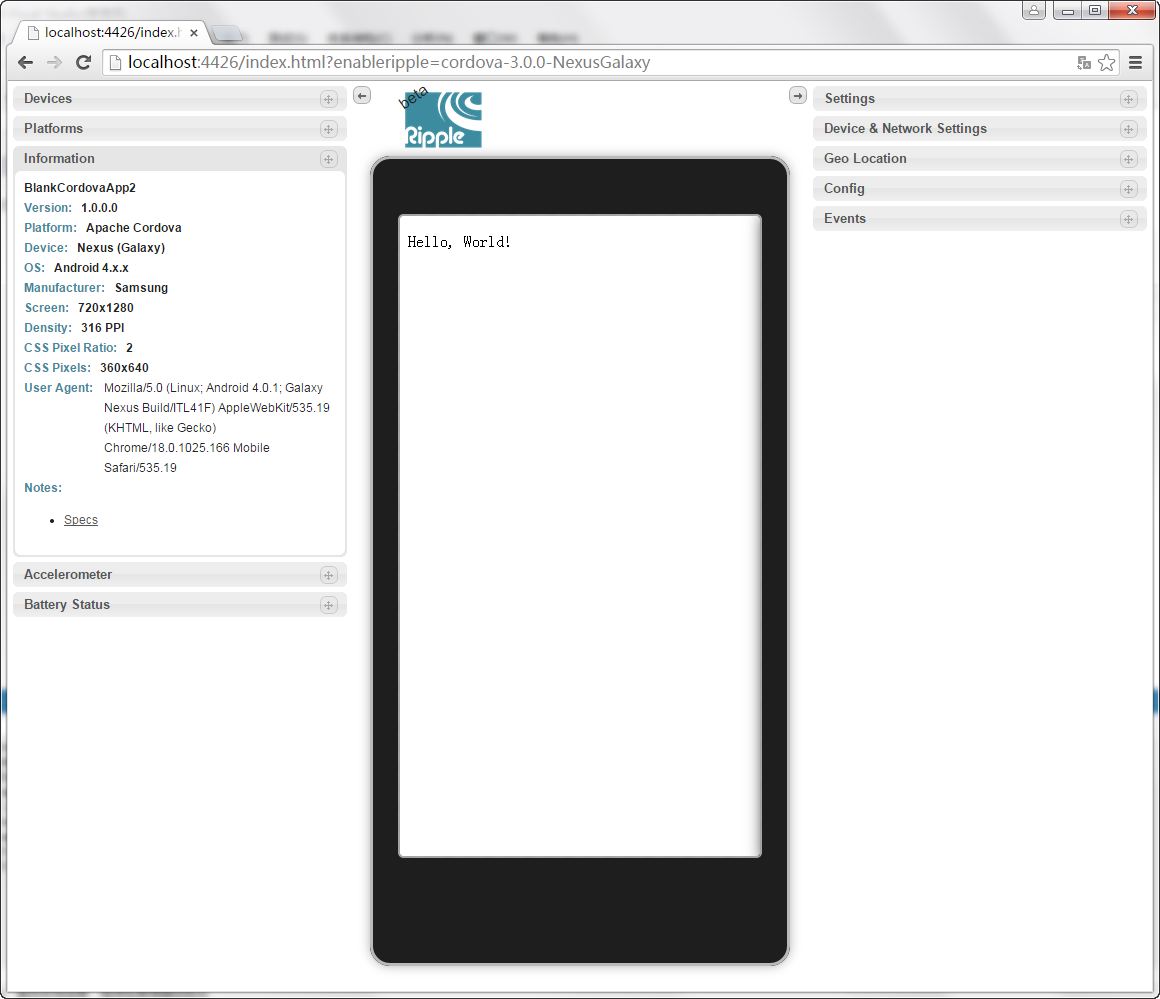
经过长久的等待,Android模拟器终于启动了。来看看效果如何吧,如图:

来看看应用的图标是什么,如图:

是一个很难看的图片,由于项目面向的是三大移动平台,所以默认图标不会是Android,我们来看看如何修改默认图标。

如图,替换掉对应目录的图片即可,注意图片尺寸要一样。我这里也没什么好的图标,就用默认Android的了。ios和wp8一样,替换图标即可。同理,替换对应图片,可以修改程序的启动画面,如图:

二、引入BootStrap,构建APP
既然使用html + css + js进行开发移动应用,那么一些第三方的css和js库就是可以用的,下面来写一个综合的实例来看一下。如图:

哈哈,看到了吧,BootStrap风格的按钮。下面我们来看看添加了哪些代码:

看到了吧,就像写html页面一样,添加js方法,绑定即可。当然我们还可以看scripts下面的index.ts,还可以在里面添加js代码,实现点击事件的绑定,如图:

看这个js代码,是不是有种模块化的感觉。并且在VS2013中,addEventListener方法,有很详细的提示,如图:

看到了吧,type:"click",就是单机事件,一共122个事件,我们可以选择需要的进行绑定即可。
我又添加了一个html页面,通过超链接来实现页面跳转,从而达到Android中类似Activity的切换。
项目部署到Android模拟器上后,会在debug目录下面生成apk,我们可以安装到自己的手机进行测试,我已经在自己的手机上面测试过,和在模拟器上面的效果相同。

关于更多的功能如何实现,我想大概和下面这些ts有关,开来还要学习一下TypeScript~~

三、生成ios和wp8
我们刚刚看了Android的开发流程,下面我们看看我们的项目如何发布为其他平台的APP,在项目上面点击右键,打开项目属性窗口:

点击配置管理器按钮,打开配置管理器,我们选择ios,点击确定,如图:

接下来,我们看到调试选项变成了如下列表:

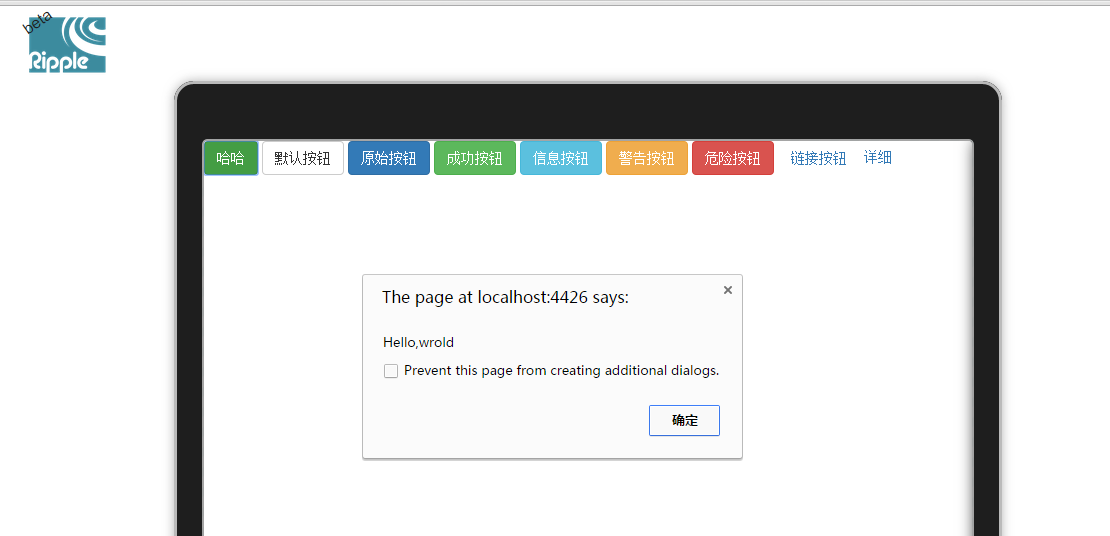
为了看到明显的效果,我们选择Ripple-iPad3,运行,如图:

是个iPad的画面吧,突然发现这里发现按钮还可以点击,不过弹出的消息框都在网页里面。大家有iPhone的可以真机测试一下。
总结:
用Html + Js + Css来开发移动端APP,可以将现有的前端框架用到移动端的APP中,如AngularJS、BackboneJS和JQuery,当然还有BootStrap,从而UI的开发和设计变的十分简单和灵活。在VS2015中,微软除了 Apache Cordova,还提供了Xamarin的跨平台方案,大家可以试一试。
关于项目的测试,如果大家用的Intel的CPU和win8系统,可以安装苹果虚拟机,在苹果虚拟机上安装ios的模拟器进行测试。win8系统可以安装WP8模拟器,当然支持Android,这样就实现了多平台的开发和测试环境。
可能有人会说这样开发的APP性能不好,但是APP是在客户端上面运行的,慢那么一点又有什么关系,又不是在服务器上面,存在大访问量,要处理大数据。当然做游戏开发,有专业的游戏引擎,还用不到这个。



