jQuery each和for循环 对应return false执行结果
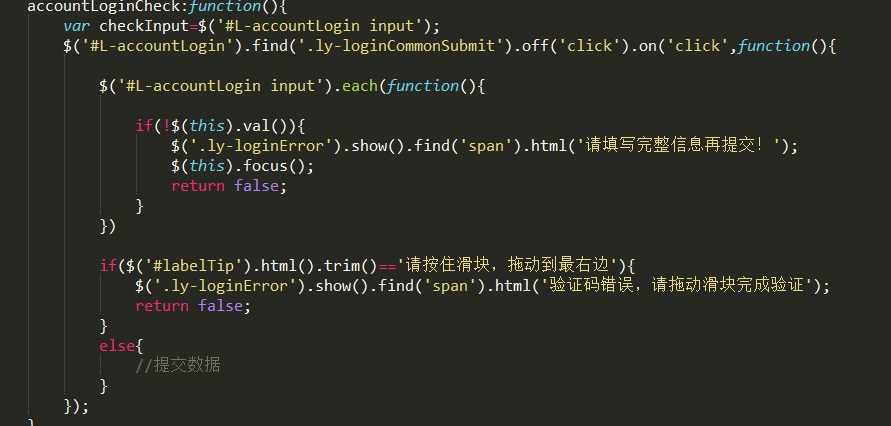
这两天在做一个表单登录页面的验证时,使用each遍历input判断其是否为空值,若是空值则弹出提示,并使用return fasle结束当前所调用函数。如图:


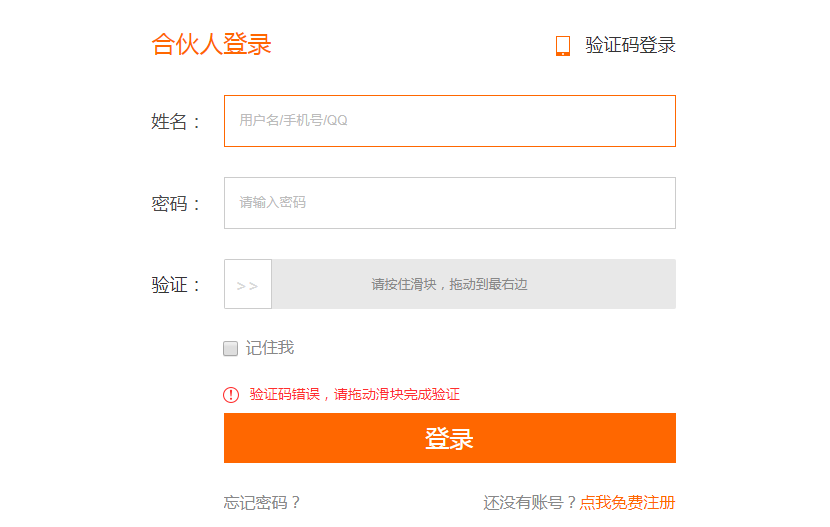
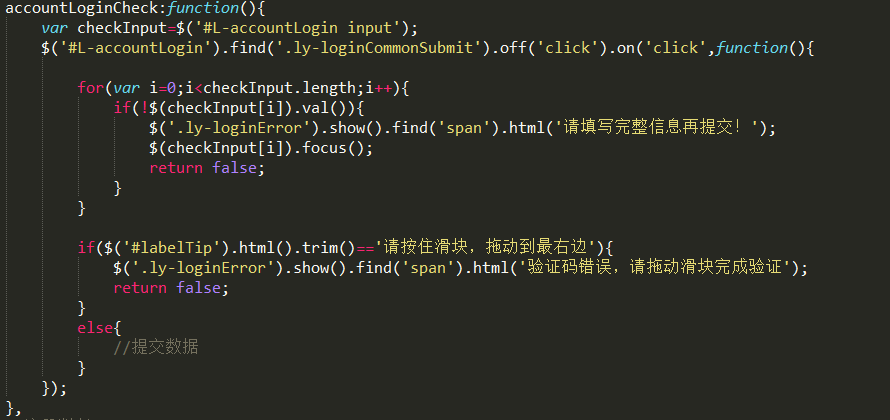
但结果并不是预期那样,它只是终止each循环,仍继续执行each之后的语句,并未结束函数。此时找不出问题,就换了for循环,如图:


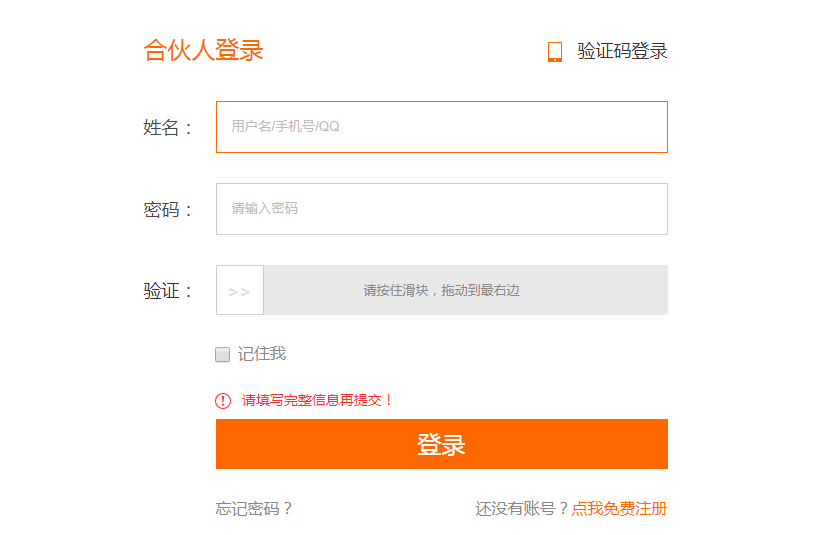
达到了预期效果,在满足条件之后使用return fasle,不仅终止了for循环,也结束当前函数。
寻找一番原因后,这是在网上查阅到的答案:
1、$.each实际上也是jquery的自定义函数, 在循环体内return false表示跳出each函数, return true表示跳出这一次循环, 继续执行下一次循环. 所以要是想跳出整个函数, 只有用变量控制或者使用for循环。
2、jquery是对象链~所以$(..).each()返回的还是对象集合~each(function(){})~只是回调函数而已~所以在回调函数里不能返回结果到each外面~
最后,所以判断return false是否会终止某个函数,需要看return false所处的位置。

