WinForm与百度地图完美交互
如何在WinForm上显示百度地图,也许这个很多人会说这个很容易,但是如何实现WinForm 与百度地图的完美交互,如果在WinForm 的控制输入经纬度,准确定位出在百度地图上,并且还能显示出具体的地址出来。再比如输入多个经纬度定位出所有点的具体定位等等,这都是需要进行一番好好研究。
百度地图API地址:http://lbsyun.baidu.com/jsdemo.htm#indoor0_0
开发之前多看看相关的API就会节省大量的时间,磨刀不误砍柴工。
主要实现功能
- 单点定位
- 多点定位
- 匹配路径
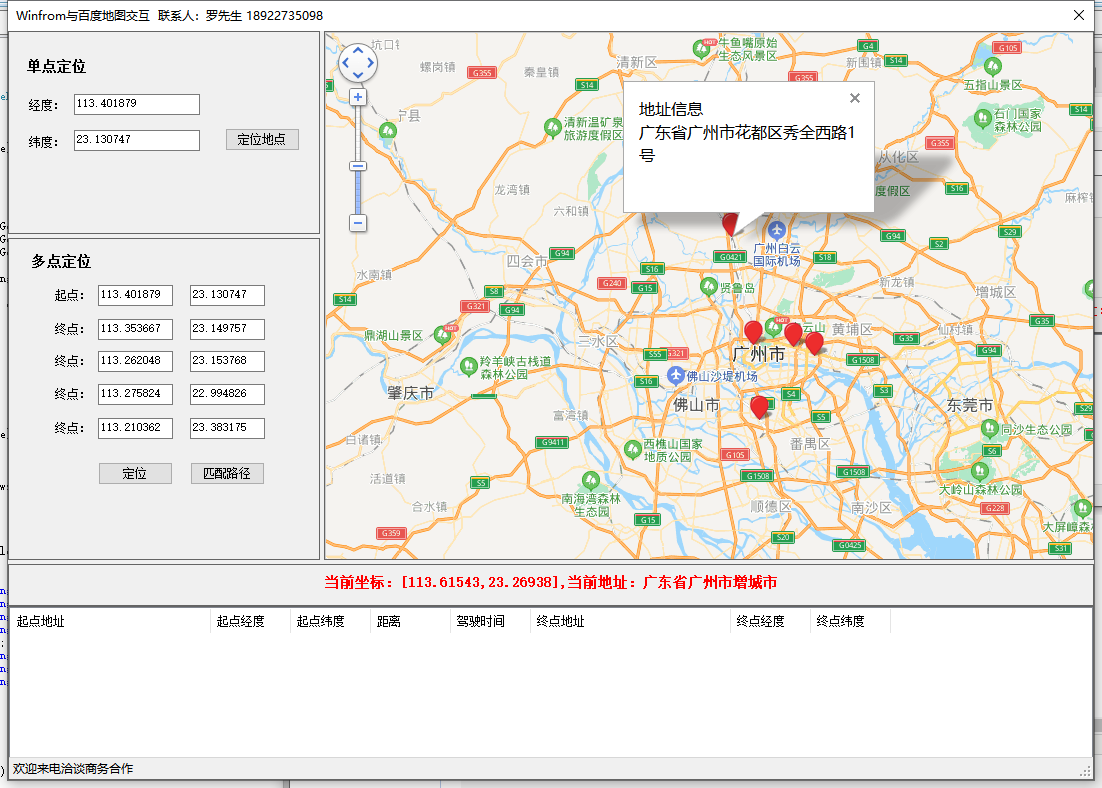
单点定位

winfrom传参到百度地图
private void button1_Click(object sender, EventArgs e)
{
try
{
string lon = textBox1.Text.Trim();
string lat = textBox2.Text.Trim();
string url = string.Format(Application.StartupPath + "/getVehiclePoint.html?lng={0}&lat={1}&type=1", lon, lat);
webBrowser1.Navigate(url);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "异常", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
百度地图如何来接收这部分参数
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var lng = decodeURI(getQueryString("lng"));
var lat = decodeURI(getQueryString("lat"));
var type = decodeURI(getQueryString("type"));
var str=decodeURI(getQueryString("str"));
创建地图
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
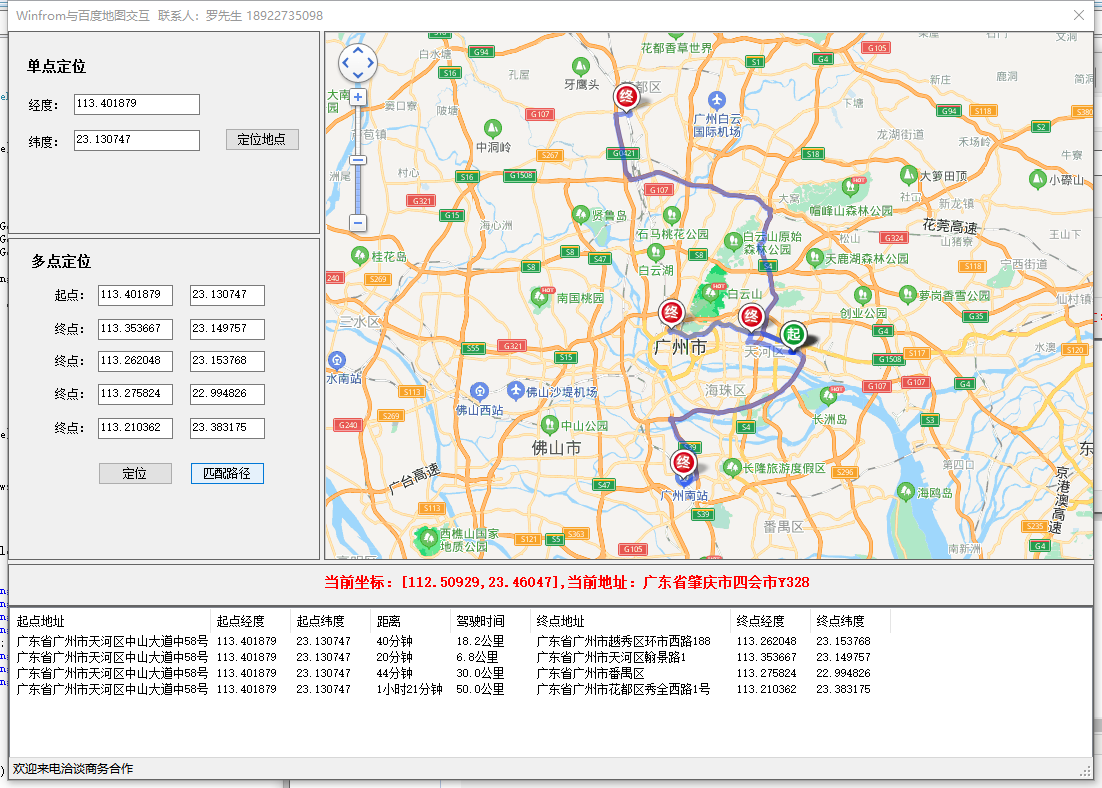
多点定位

多点定位传参
private void button2_Click(object sender, EventArgs e)
{
try
{
string str1 = textBox3.Text.Trim() + "," + textBox4.Text.Trim();
string str2 = textBox5.Text.Trim() + "," + textBox6.Text.Trim();
string str3 = textBox7.Text.Trim() + "," + textBox8.Text.Trim();
string str4 = textBox9.Text.Trim() + "," + textBox10.Text.Trim();
string str5 = textBox11.Text.Trim() + "," + textBox12.Text.Trim();
string str = str1 + ";" + str2 + ";" + str3 + ";" + str4 + ";" + str5;
string url = string.Format(Application.StartupPath + "/getVehiclePoint.html?lng={0}&lat={1}&type=2&str={2}", 0, 0, str);
webBrowser1.Navigate(url);
//webBrowser1.ObjectForScripting = this;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "异常", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
根据经纬度定位出具体的地址并且创建弹框显示地址
function setMarker(point) {
var gc = new BMap.Geocoder();
gc.getLocation(point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
//将标注添加到地图中
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker);
var opts = {
width: 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "地址信息" // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow(address, opts); // 创建信息窗口对象
marker.addEventListener("click", function () {
map.openInfoWindow(infoWindow, point); //开启信息窗口
});
});
}
添加地图控件
//地图控件添加函数:
function addMapControl() {
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE });
map.addControl(ctrl_nav);
////向地图中添加缩略图控件
//var ctrl_ove = new BMap.OverviewMapControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: 1 });
//map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT });
map.addControl(ctrl_sca);
//实时显示地图坐标 strat
map.addEventListener("mousemove", GetlngAndlat);
}
匹配路径

鼠标移动实时显示具体的经纬度和具体地址
function GetlngAndlat(e) {
if (e.point.lng != null) {
document.getElementById("mouselng").value = e.point.lng;
document.getElementById("mouselat").value = e.point.lat;
var gc = new BMap.Geocoder();
gc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
document.getElementById("address").value = address;
});
}
}
//实时显示地图坐标 strat
map.addEventListener("mousemove", GetlngAndlat);
计算两点的路线和行车时间和里程
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
var p1 = new BMapGL.Point(116.301934,39.977552);
var p2 = new BMapGL.Point(116.508328,39.919141);
var driving = new BMapGL.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(p1, p2);
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
var p1 = new BMapGL.Point(116.301934,39.977552);
var p2 = new BMapGL.Point(116.508328,39.919141);
var driving = new BMapGL.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(p1, p2);
定时任务时间接收定位和具体的地址信息
private void timer1_Tick(object sender, EventArgs e)
{
try
{
if (webBrowser1.Document != null)
{
string tag_lng = webBrowser1.Document.GetElementById("mouselng").GetAttribute("value"); //获取经纬度
string tag_lat = webBrowser1.Document.GetElementById("mouselat").GetAttribute("value");
string address = webBrowser1.Document.GetElementById("address").GetAttribute("value");
double dou_lng, dou_lat;
if (double.TryParse(tag_lng, out dou_lng) && double.TryParse(tag_lat, out dou_lat)) //字符串转double数据
{
this.label9.Text = "当前坐标:[" + dou_lng.ToString("F5") + "," + dou_lat.ToString("F5") + "],当前地址:" + address;
}
}
}
catch (Exception ee)
{
//MessageBox.Show(ee.Message+"1");
}
}
提示:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果觉得还有帮助的话,可以点一下右下角的【推荐】,希望能够持续的为大家带来好的技术文章!想跟我一起进步么?那就【关注】我吧。
如果对文章有任何问题,都可以在评论中留言,我会尽可能的答复您,谢谢您的阅读



