Vue-cli 搭建项目
Vue框架学习--使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli
一、安装node.js
首先需要安装node环境(必须),可以直接到中文官网(http://nodejs.cn/download/)下载安装包。
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。
二、安装webpack (最新的 vue 项目模板中,都带有 webpack 插件,可以不用安装)
Webpack是一款用户打包前端模块的工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
Webpack可以直接node环境中使用 npm install -g webpack 进行安装
三、安装vue-cli
vue-cli 是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,分为vue init webpack-simple 项目名 和vue init webpack 项目名 两种。
安装好了以上环境,我们直接全局安装vue-cli
npm install -g vue-cli
('-g'代表全局安装;'-S'代表开发依赖)
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功
四、生成项目模板
在项目文件位置的命令行中,输入生成命令:
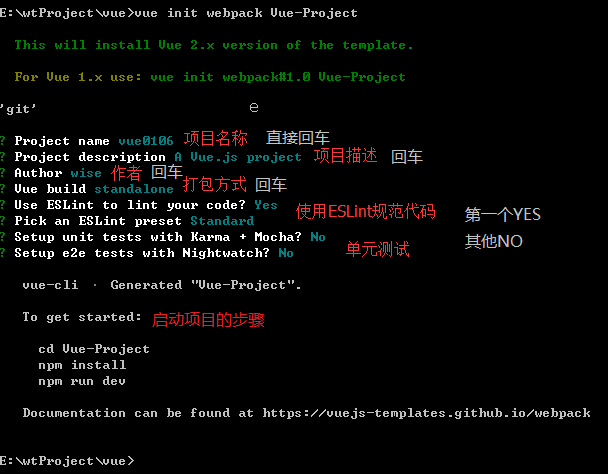
vue init webpack Vue-Project
init 是vue模板初始化
webpack 是模板名称
Vue-Project 是自定义的项目名

剩下的就是项目的启动了,如图中:
第一步: cd Vue-Project 进入项目文件目录
第二步:npm install 安装所需依赖
第三步:npm run dev 启动项目,浏览器自动打开初始页面
本文对一些文章有借鉴,如果不满,会道歉并删除的。


