使用Component Framework为Power Apps添加富文本编辑器
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复406或者20200426可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
我之前写过博文 嵌入Canvas App到Dynamics 365 Customer Engagement(Model-Driven App)中,创造更多可能! ,可以支持富文本编辑,但是需要使用Canvas App,其中的富文本编辑器可定制性不高,速度也稍微有点慢,还需要额外的保存按钮。现在在Model-driven app中使用Component Framework已经正式推出了,介绍可以参考官方文档 Power Apps component framework overview ,这个优势很明显,官方文档列出的如下:
- Access to a rich set of framework APIs that expose capabilities like component lifecycle management, contextual data, and metadata.
- Seamless server access via Web API, utility and data formatting methods, device features like camera, location and microphone, along with easy-to-invoke UX elements like dialogs, lookups, and full-page rendering.
- Support for modern web practices.
- Optimizes for performance.
- Reusability
- Bundle all files into a single solution file.
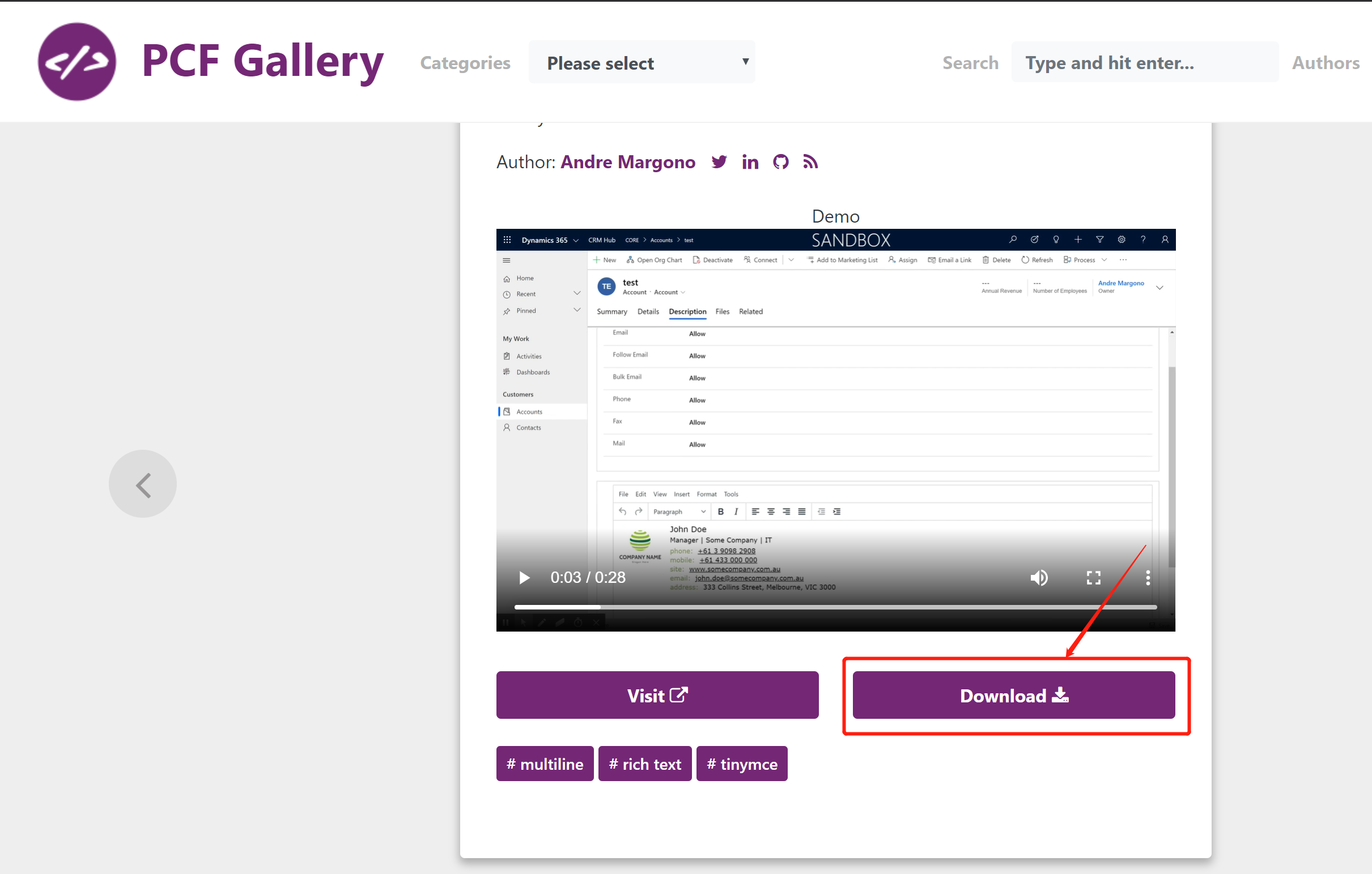
一些热心的朋友已经开发出很多工具了,可以去 PCF Gallery 搜索想要的组件,避免重复造轮子。我这里利用已经 Andre Margono 做好的 TinyMCE Rich Text Editor 来实现富文本编辑框。
点击Download,

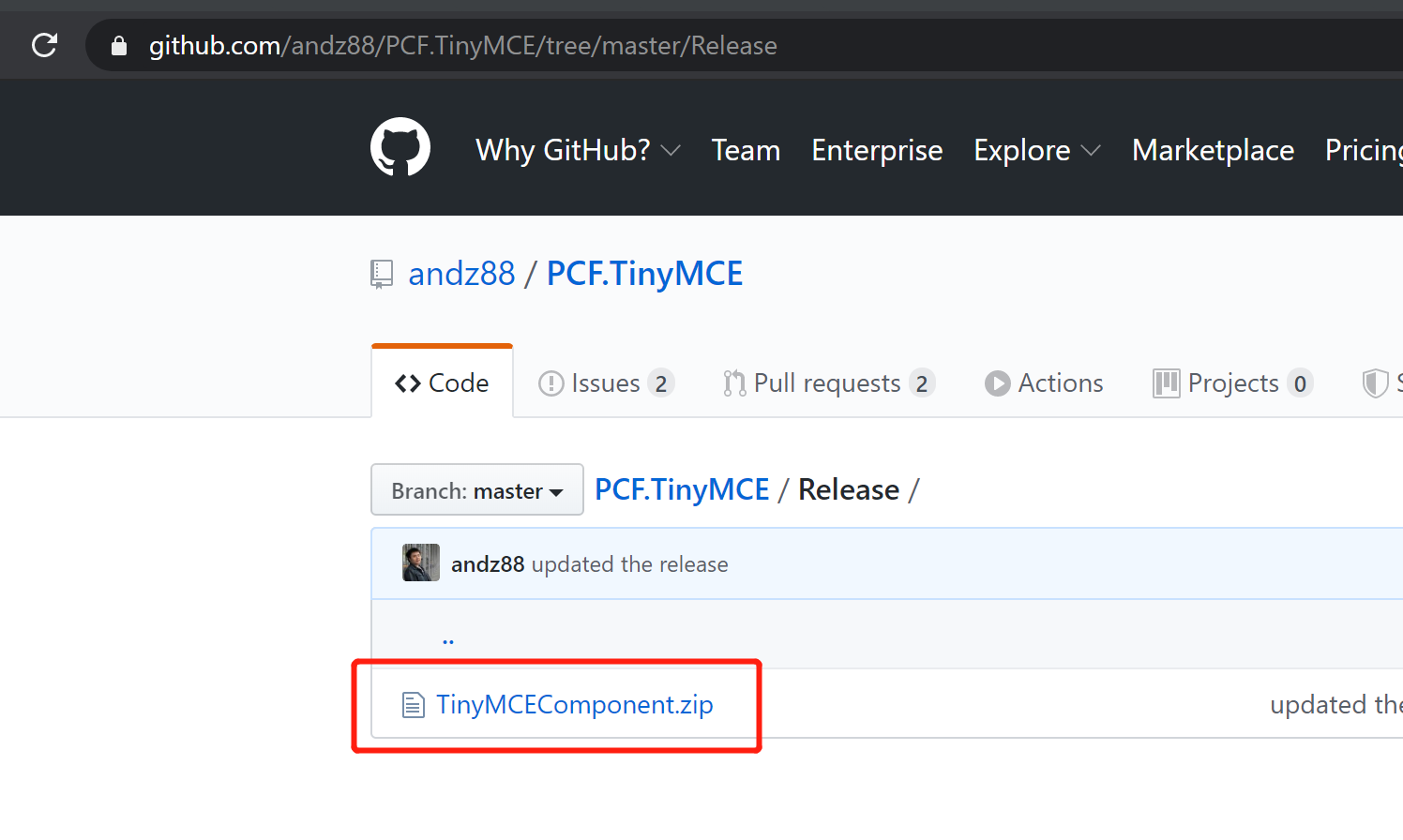
然后去Release文件夹下载下来安装包,这个安装包就是一个托管解决方案,将他导入到Power Apps/Dynamics 365中。

然后启用该组件的只能是多行文本类型字段,我这里新建一个这样的字段,发布并放到表单上。

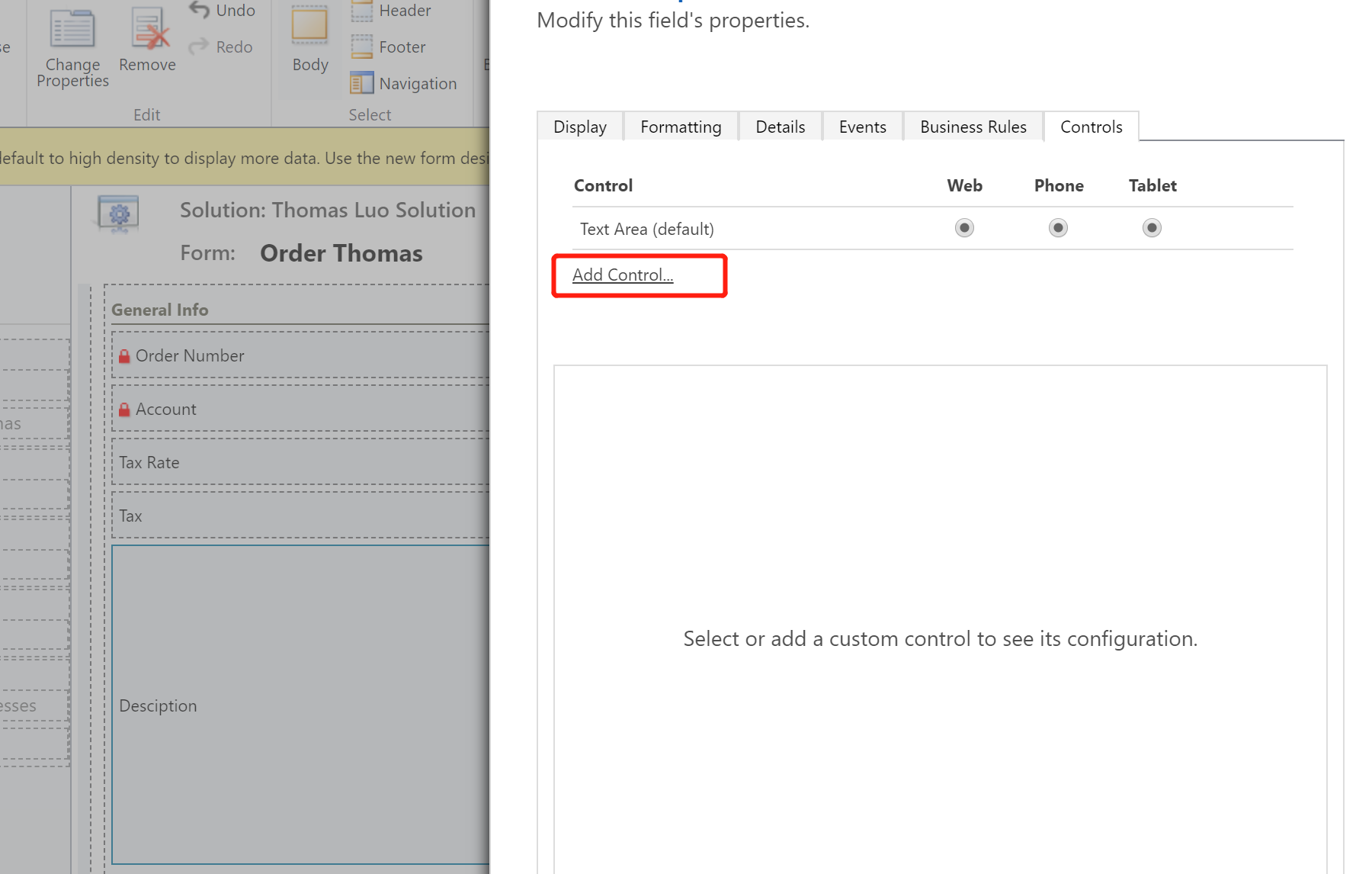
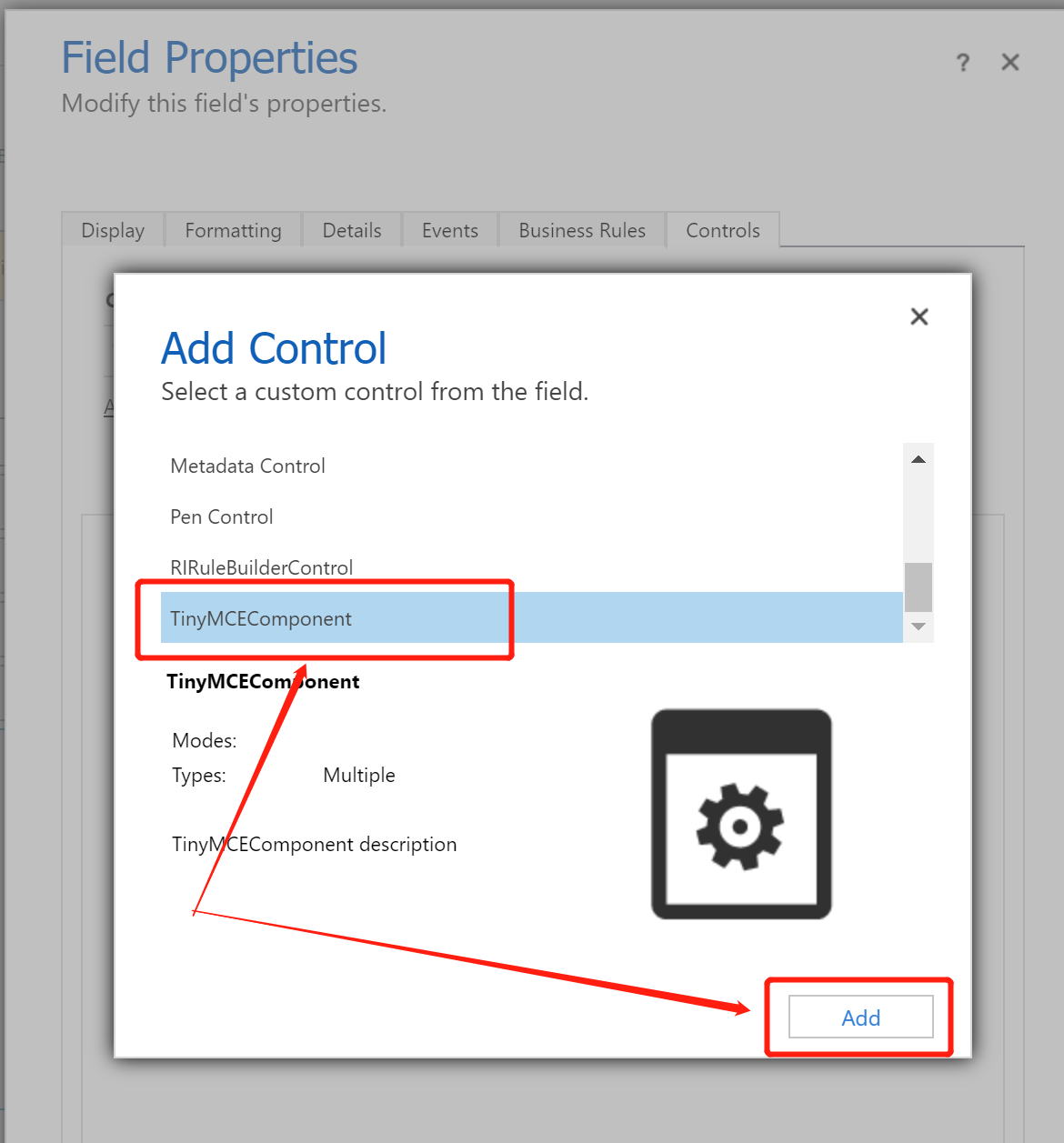
该字段放到界面上以后,查看该字段属性,切换到 Controls 这个Tab,点击【Add Control ...】】

选择名称为 TinyMCEComponet 这个control (控件),点击【Add】按钮。

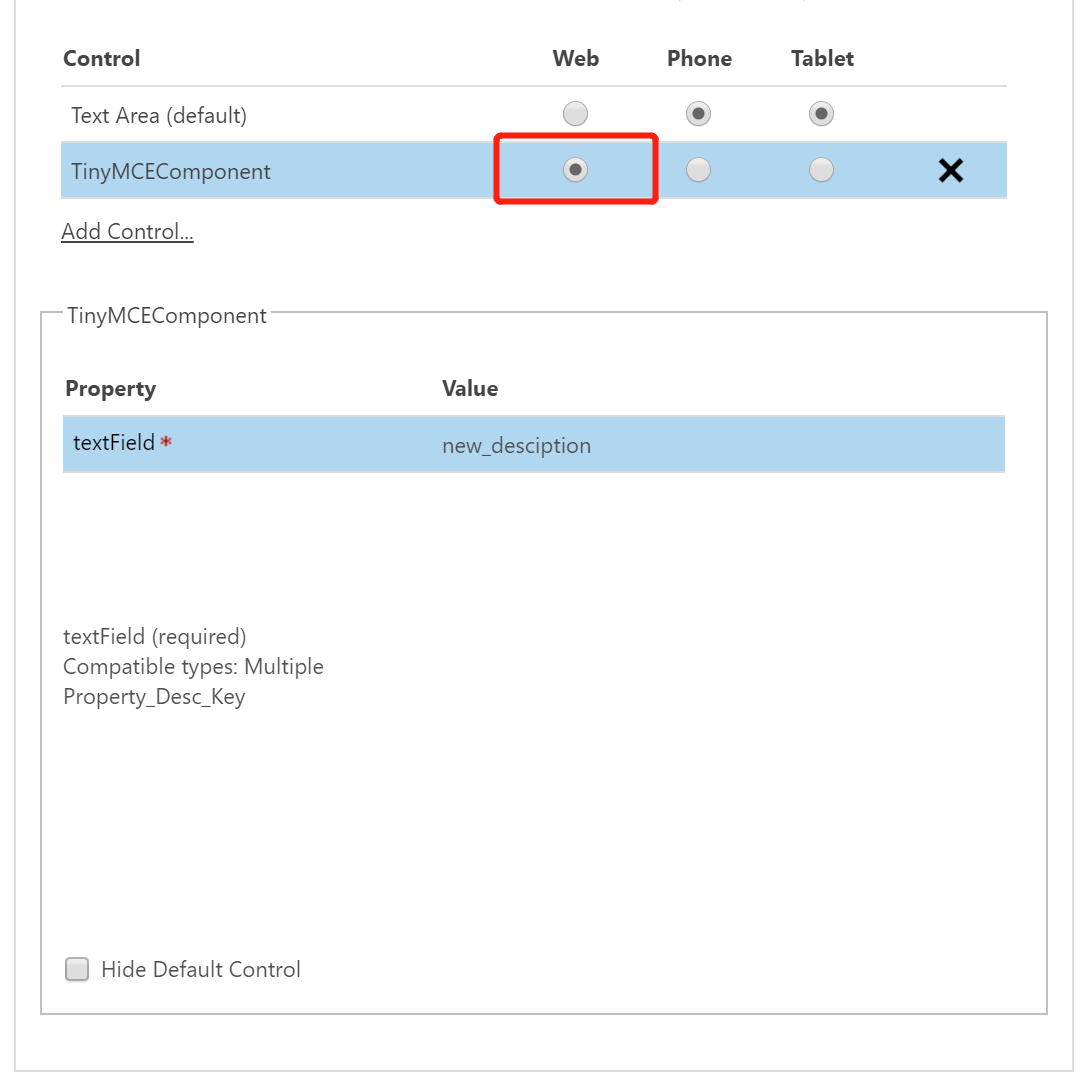
然后 Web 这列要选中 TinyMCEComponet 这行对应的单选框,保存并发布。

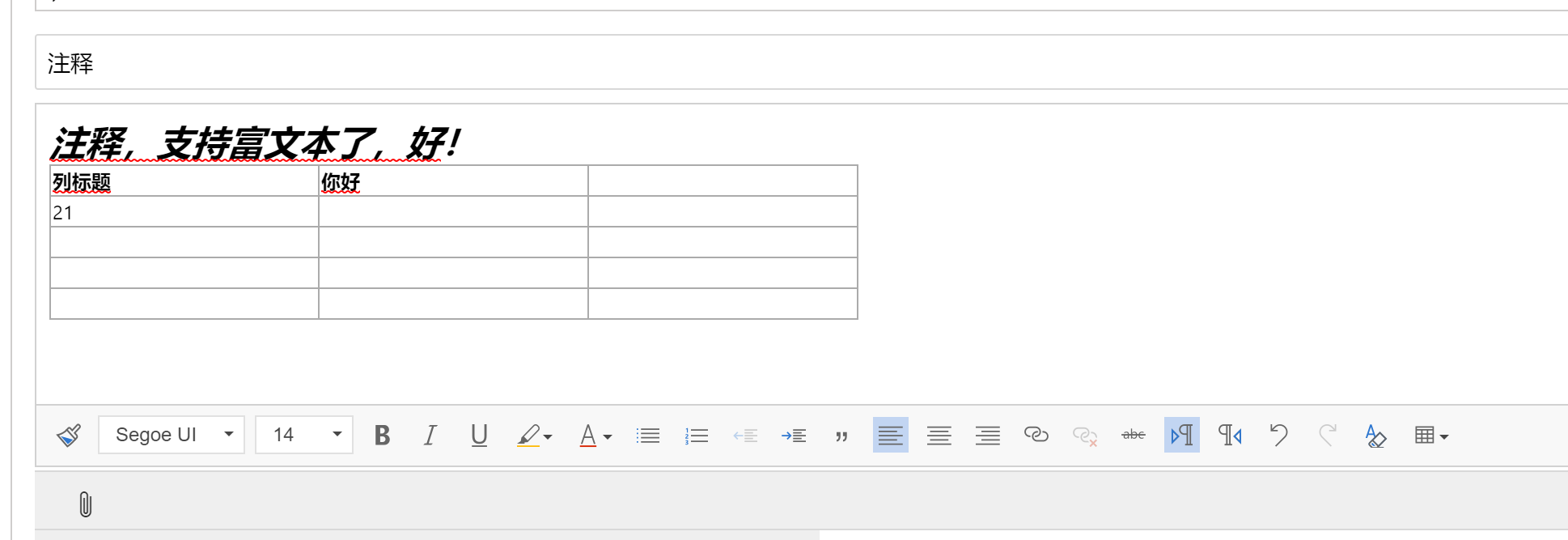
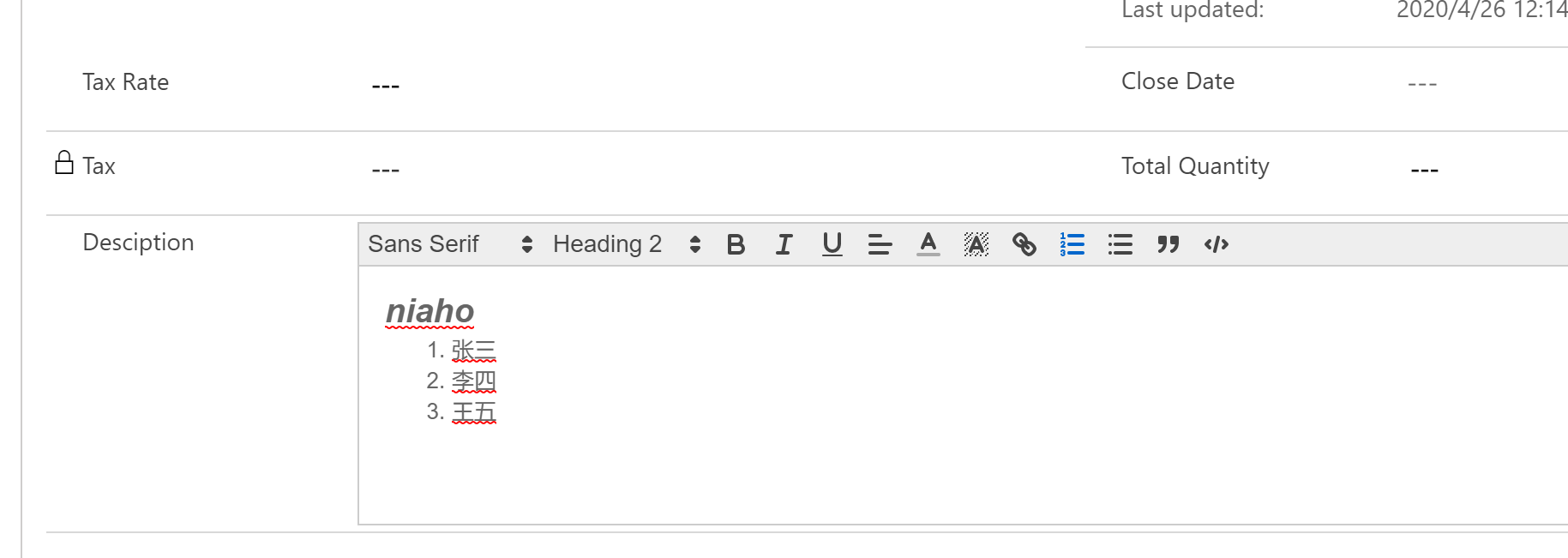
然后去看效果如下图。估计是CSS冲突,覆盖了部分系统标准的原生表单CSS导致显示了更多的单元格边框。

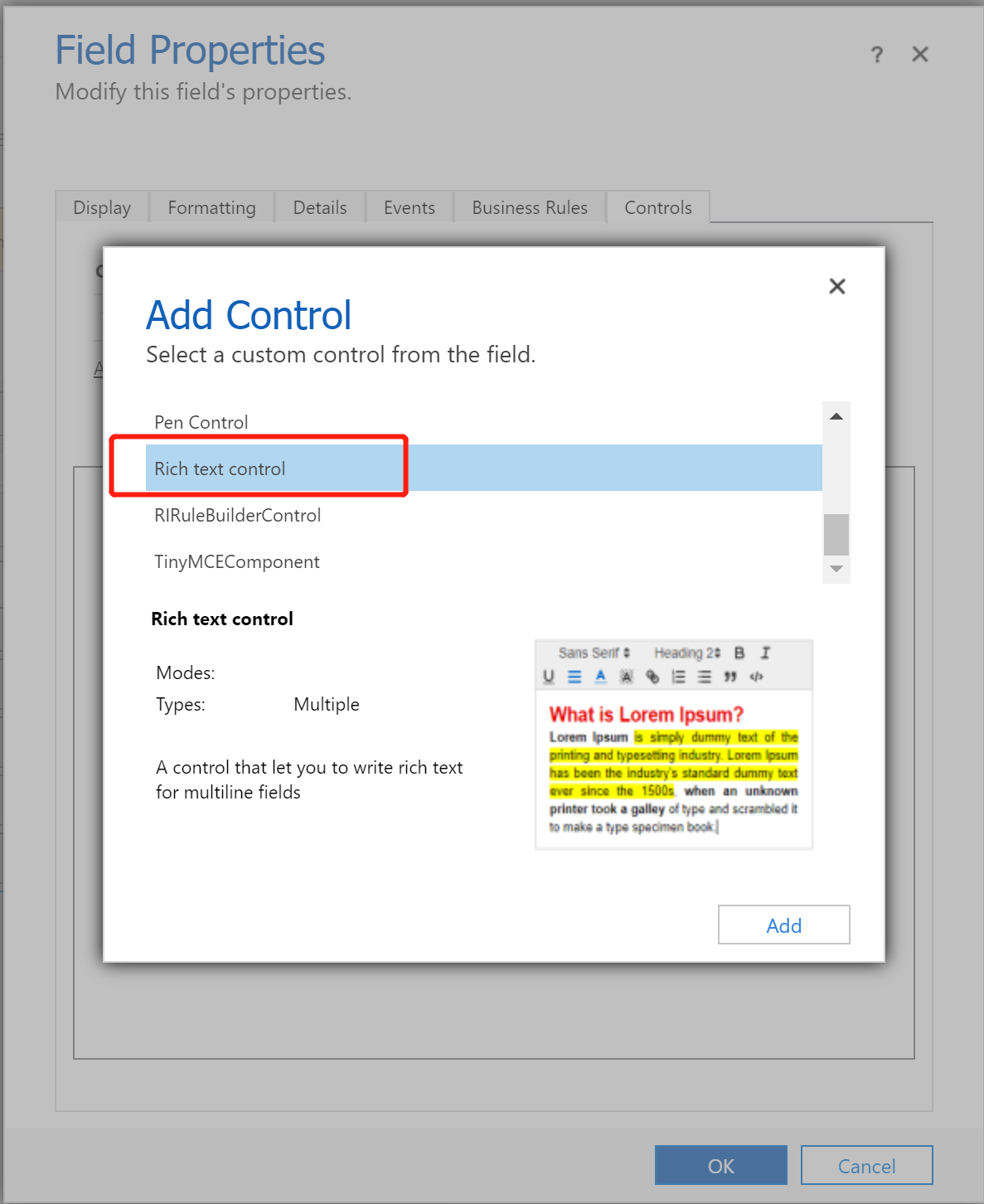
当然也可以使用别的控件,比如使用Jose Aguilera的 Rich Text Control,方法基本一致,使用的Control如下:

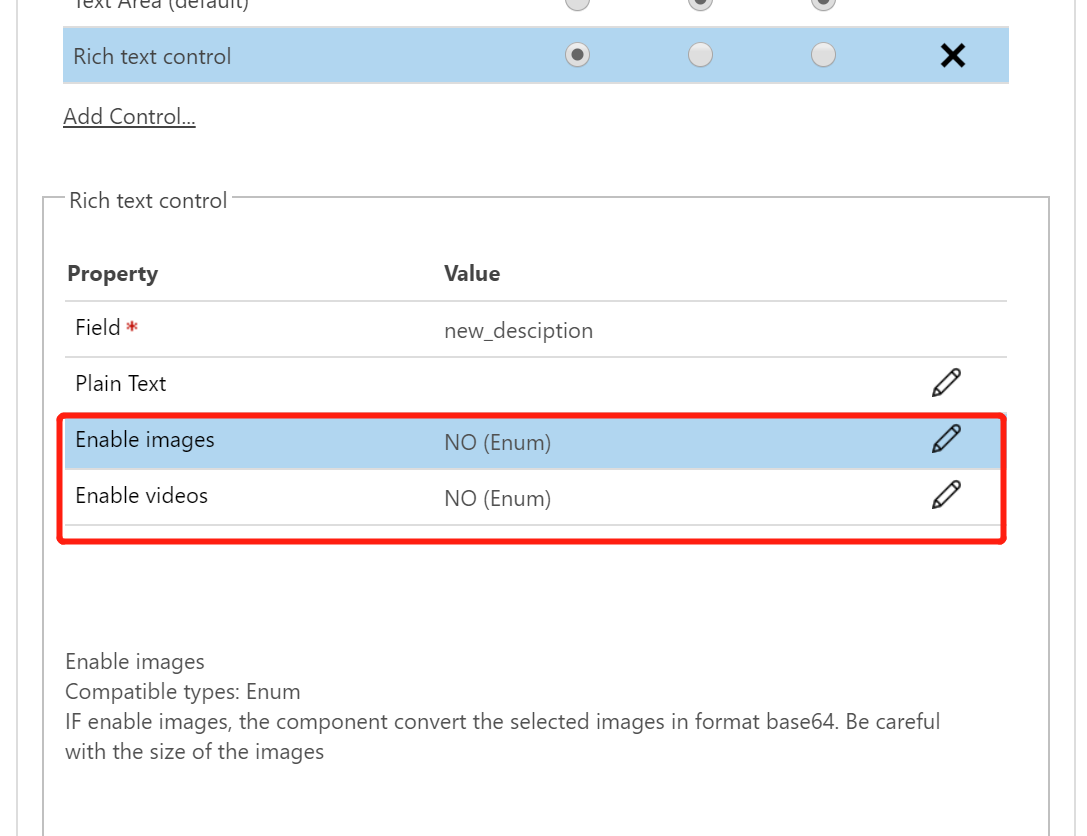
这个还多了两个属性,可以内嵌图像,不过图像是转换成base64编码存在当前字段,会导致这个字段的文本很长,请谨慎启用。

效果如下:

非常高兴的看到Dynamics 365/Power Apps中的注释文本现在可以使用原生的富文本编辑器了,还很不错,赞。