Dynamics 365定制:在实体的列表界面添加按钮
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复417或者20200707可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
之前我的文章 Dynamics CRM 客户端程序开发:在实体的列表界面添加按钮 讲述了实体列表界面添加按钮,那是六年前(2014年)的事情了。
是时候刷新了,官方文档请参考:Customize commands and the ribbon .
一般使用 RIBBON WORKBENCH 来定制命令栏(command bar),它是一个托管解决方案,导入Dynamics 365/Power Apps Model-Driven App中即可使用。
一般用一个专门的解决方案,比如我这里是使用RibbonEditor来定制命令栏,仅仅添加需要的组件,保持组件尽可能少来加快定制后的发布。组建多容易报错,而且发布很慢。
我这里的例子是为 Order 实体在列表界面添加一个按钮。
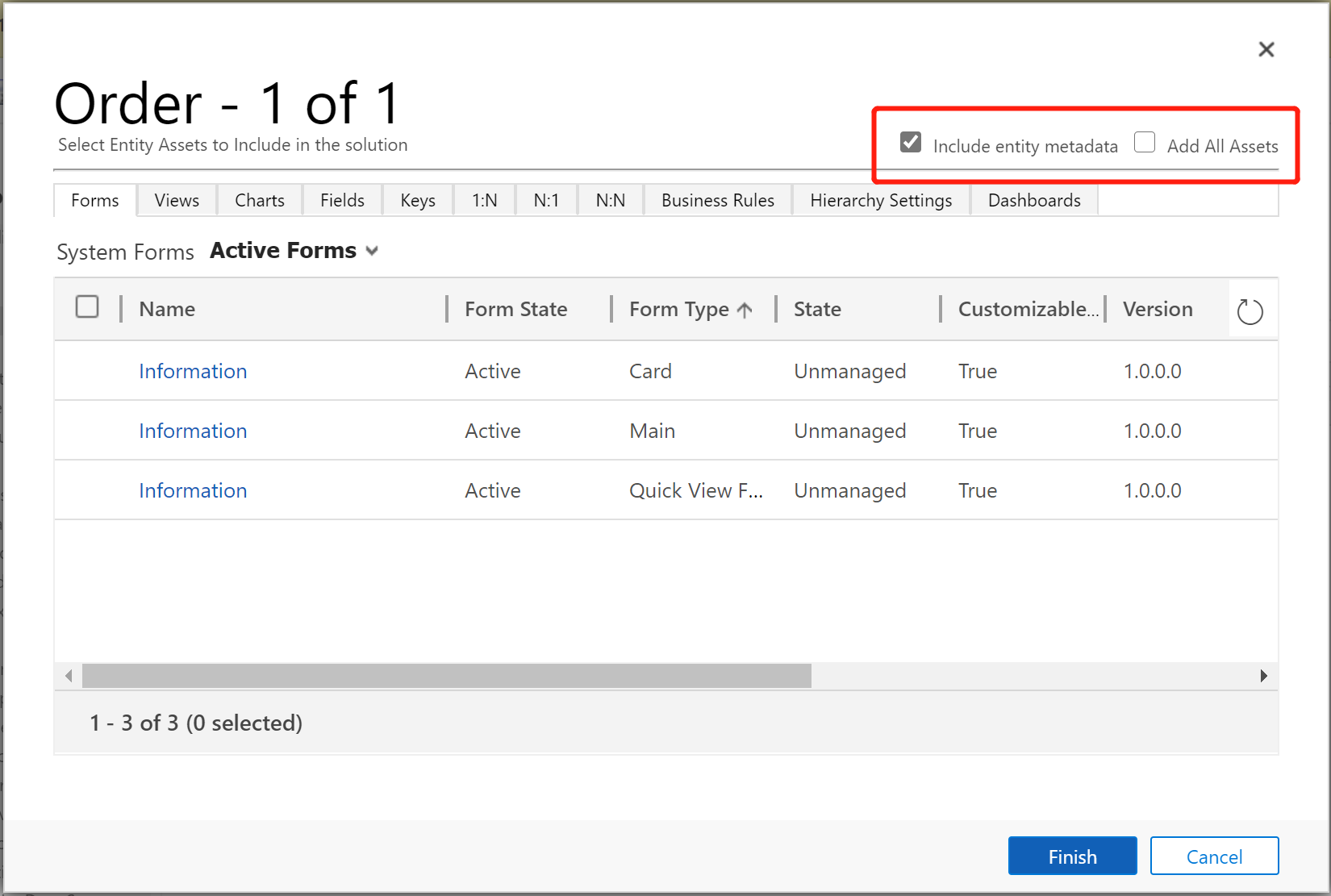
将实体 Order 添加到我专门用来定制的解决方案 RibbonEditor,只需要添加实体的元数据即可,不需要添加所有资产,也就是保持【Include entity metadata】选中,而取消选中 【Add All Assets】. 点击【Finish】按钮。

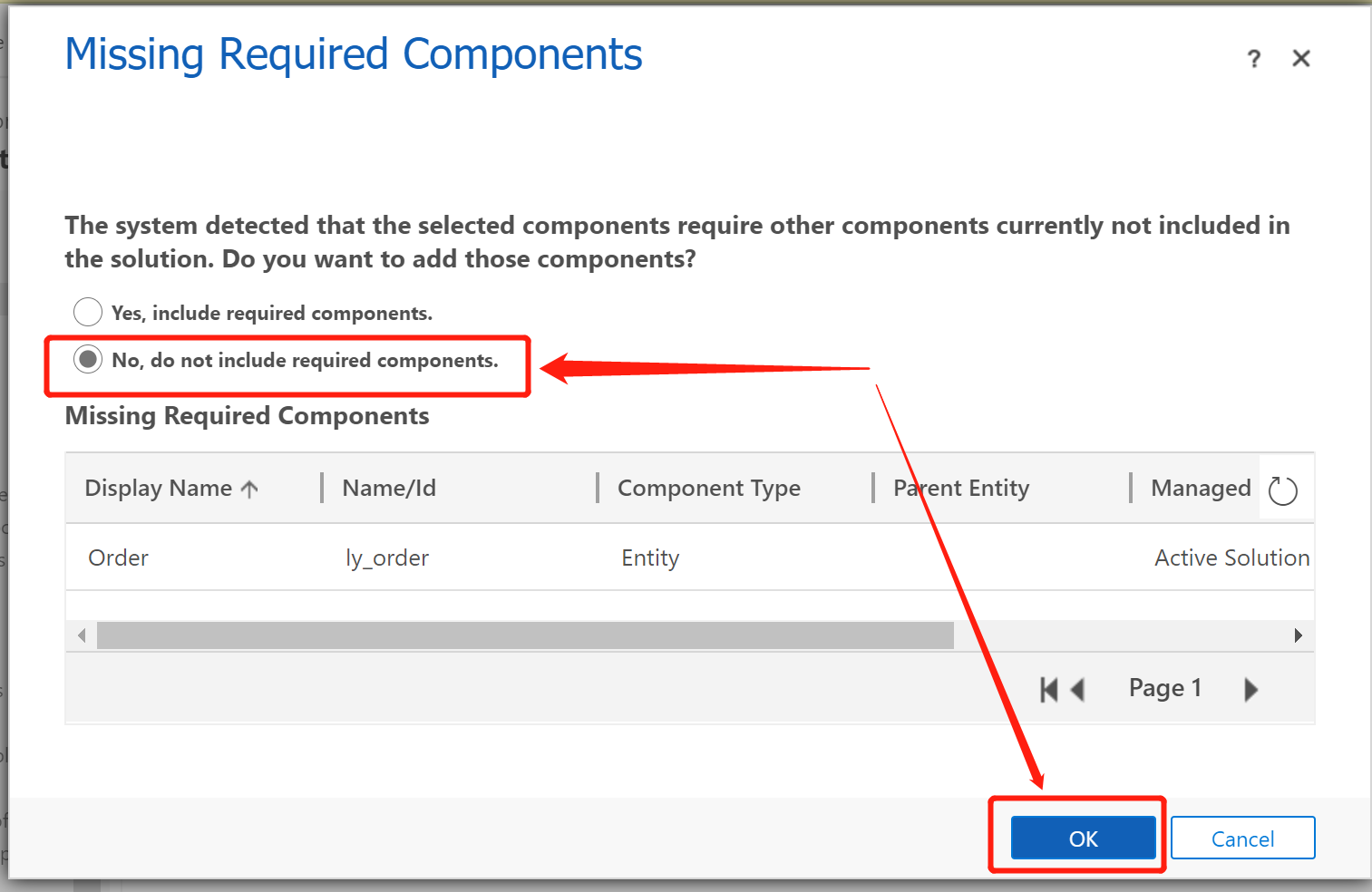
在新界面中选择【No, do not include required components】选项后点击【OK】按钮,然后发布该解决方案。

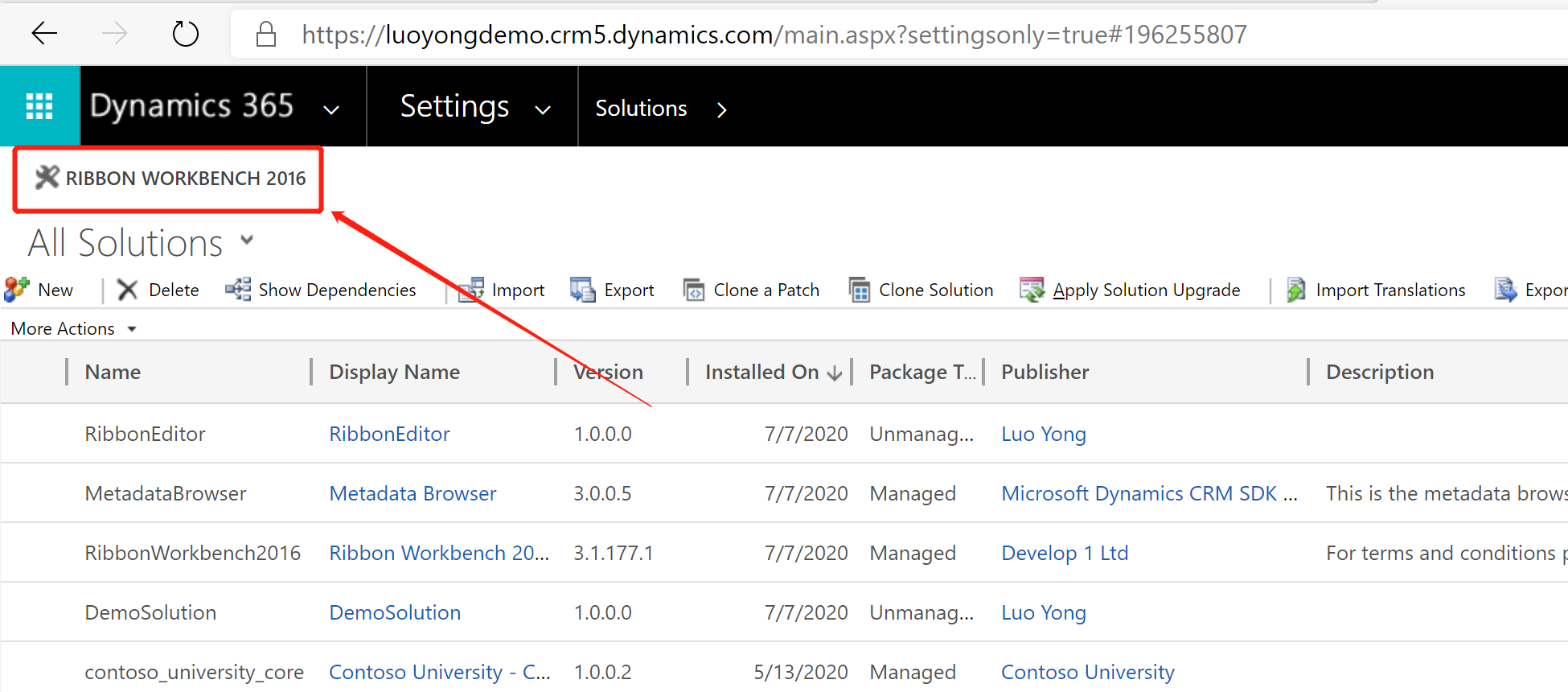
登录Dynamics 365后导航到 Advanced Settings > Settings > Solutions,点击 RIBBON WORKBENCH 2016.

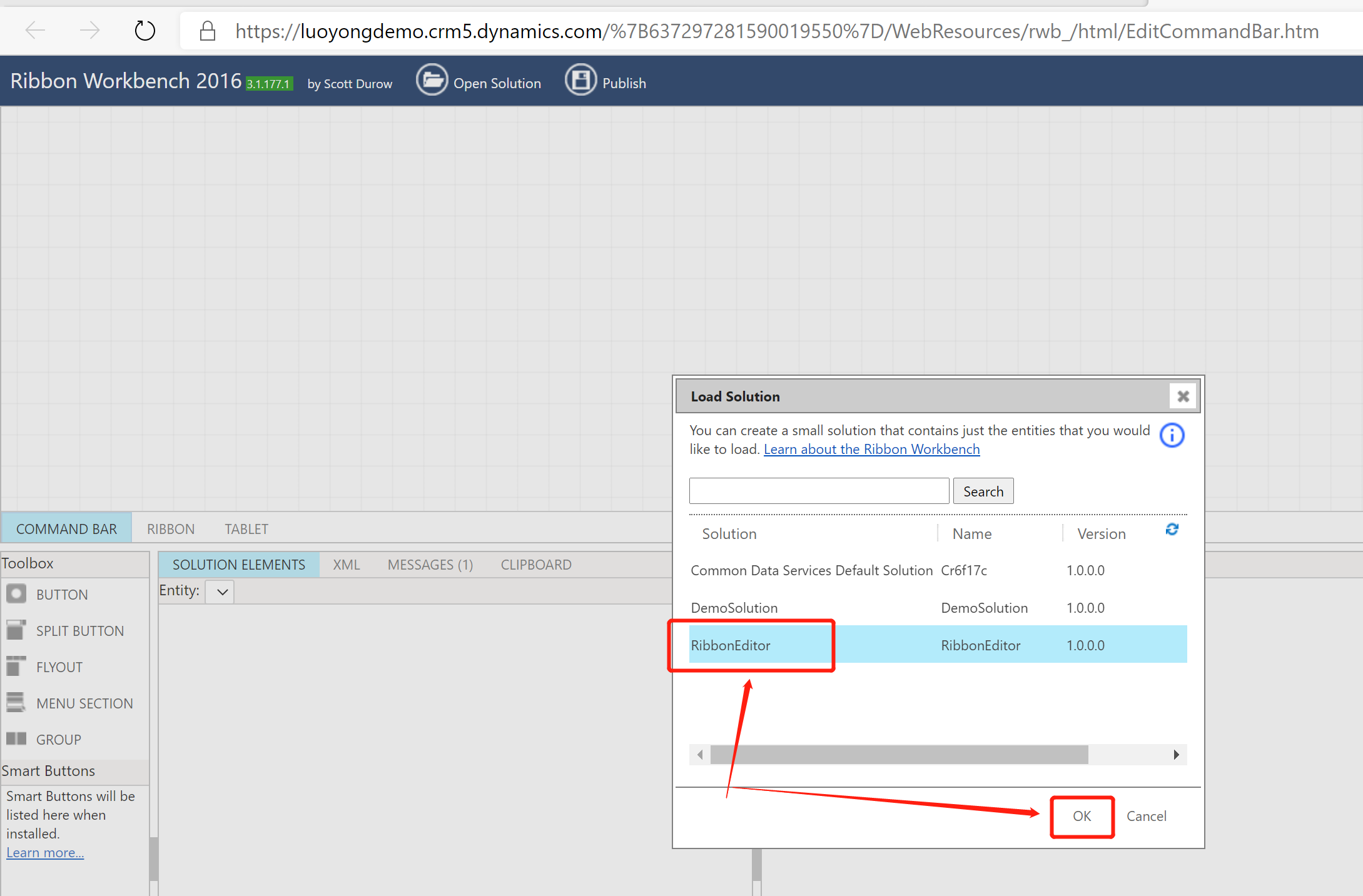
选择解决方案后点击【OK】按钮。

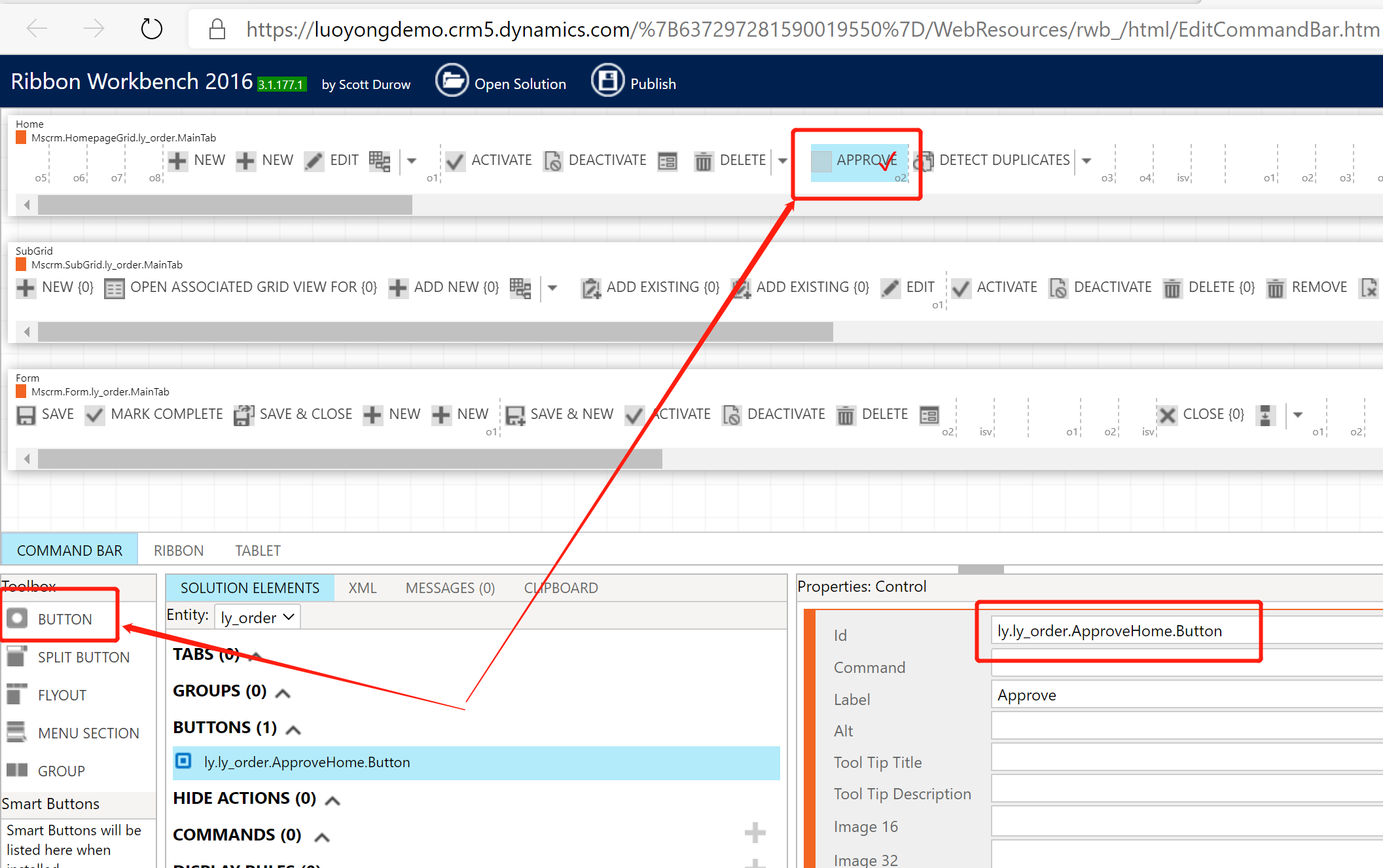
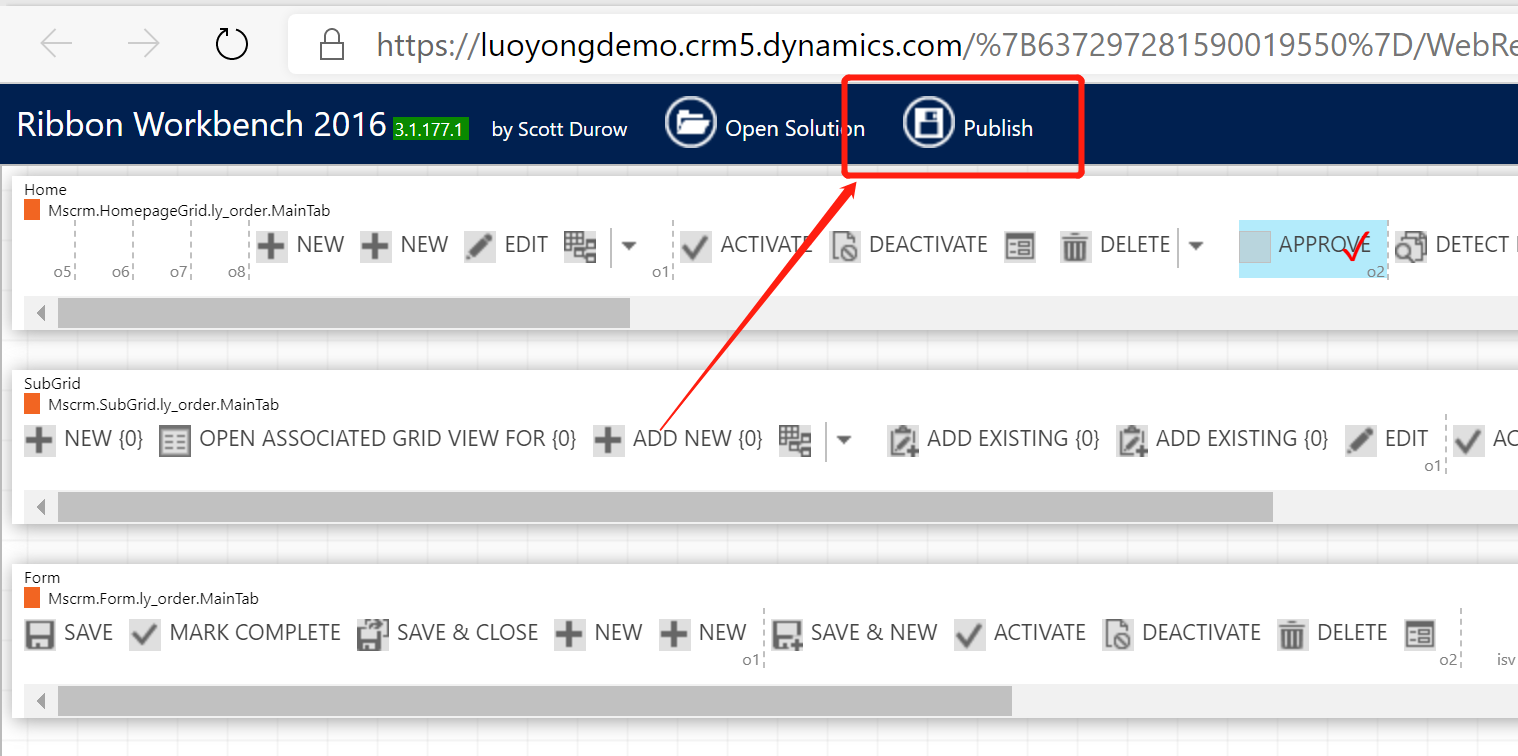
从Toolbox 拉动一个BOTTON到Home中的某个位置,我这里放在DELETE按钮后,然后我修改下按钮的Id属性,在设置Label为 Approve 。

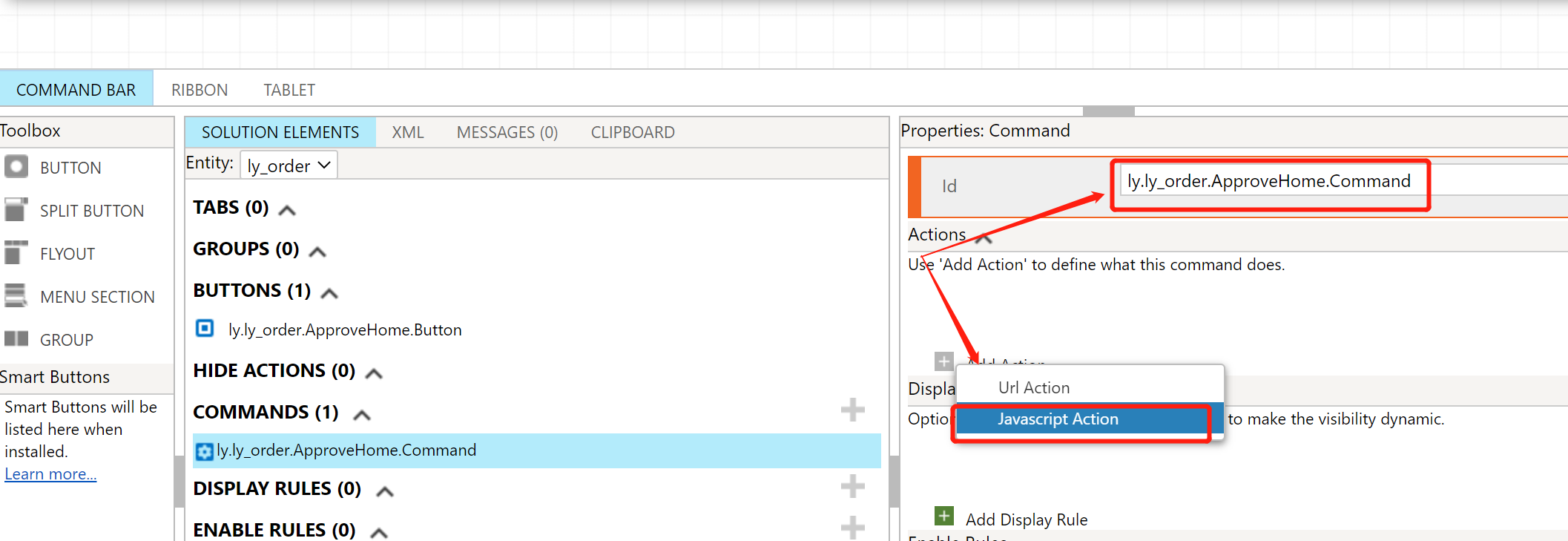
然后点击 + 号增加一个COMMAND。

一般我会更改下COMMAND的Id,然后增加一个Action,一般我们是添加 JavaScript Action。

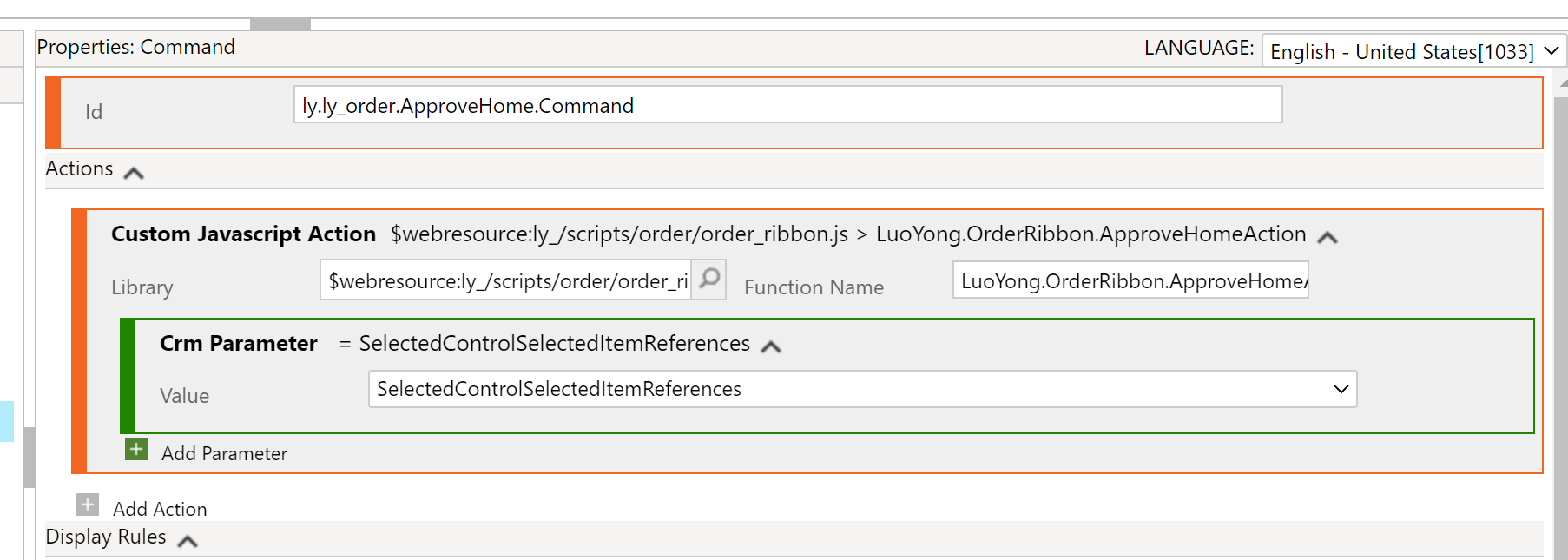
我这里使用的Library是 $webresource:ly_/scripts/order/order_ribbon.js ,Function Name是 LuoYong.OrderRibbon.ApproveHomeAction ,然后我增加传递参数,点击 【Add Parameter】,我这里选择 【CRM Parameter】。

有哪些CRM Parameter可以传递呢?请参考官方文档 Pass data from a page as a parameter to Ribbon Actions 。我这里传递 SelectedControlSelectedItemReferences 。

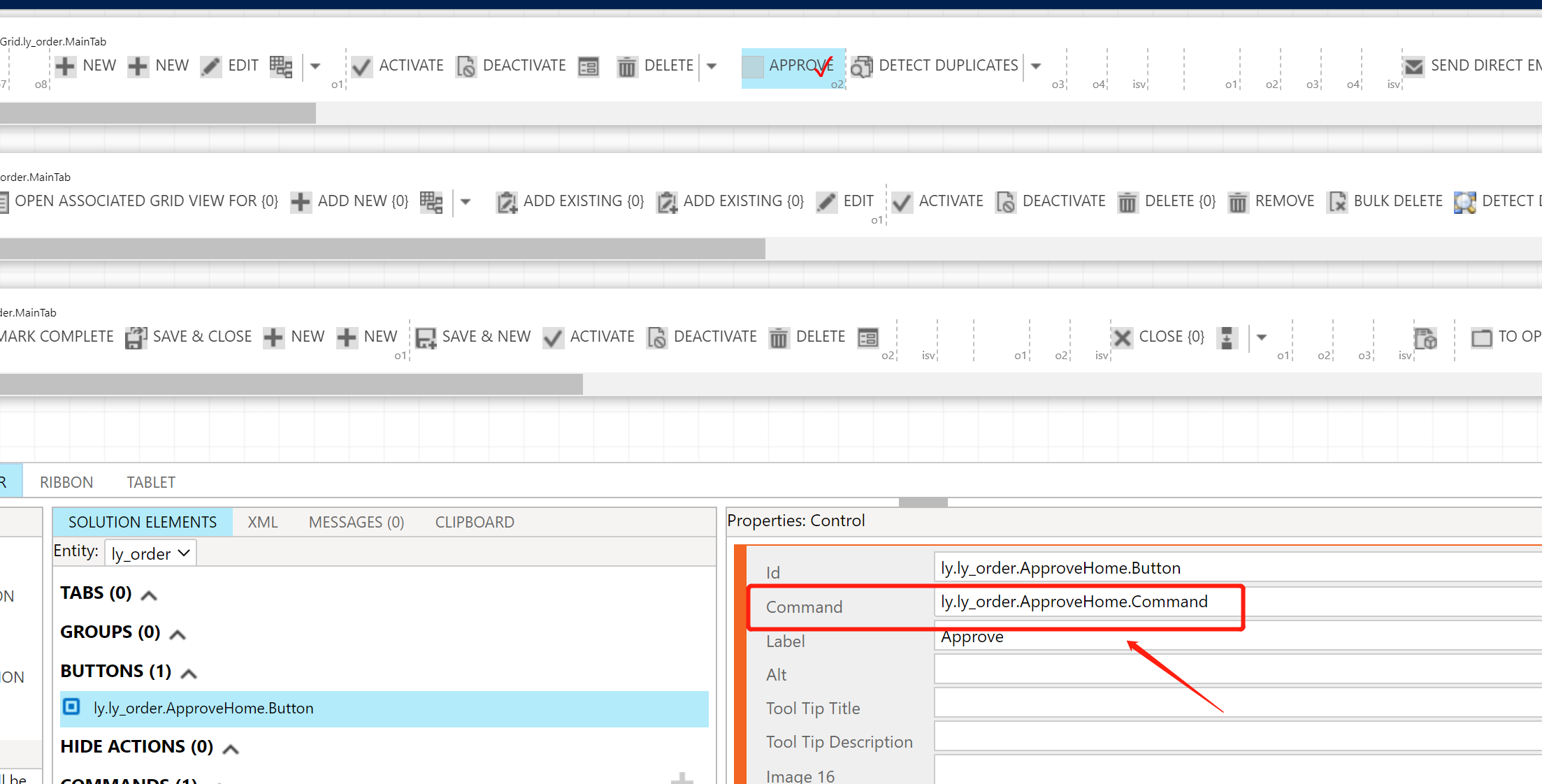
至于Enable Rule和Display Rule可以后面设置(补充,若要选择记录后也显示按钮不能忽略后面添加的 SelectionCountRule 这个Enable Rule设置,见后文说明),记得一定要点击新增按钮,设置其Command属性,否则按钮不会显示。

然后点击 【Publish】按钮,耐心等待发布完成。

然后去看下真的有按钮了。但是选中任何一行记录后这个按钮就消失了。这是为什么呢?原来啊,这是UCI的一个变化,请参考官方文档 Button in command bar does not appear after grid item selection 。

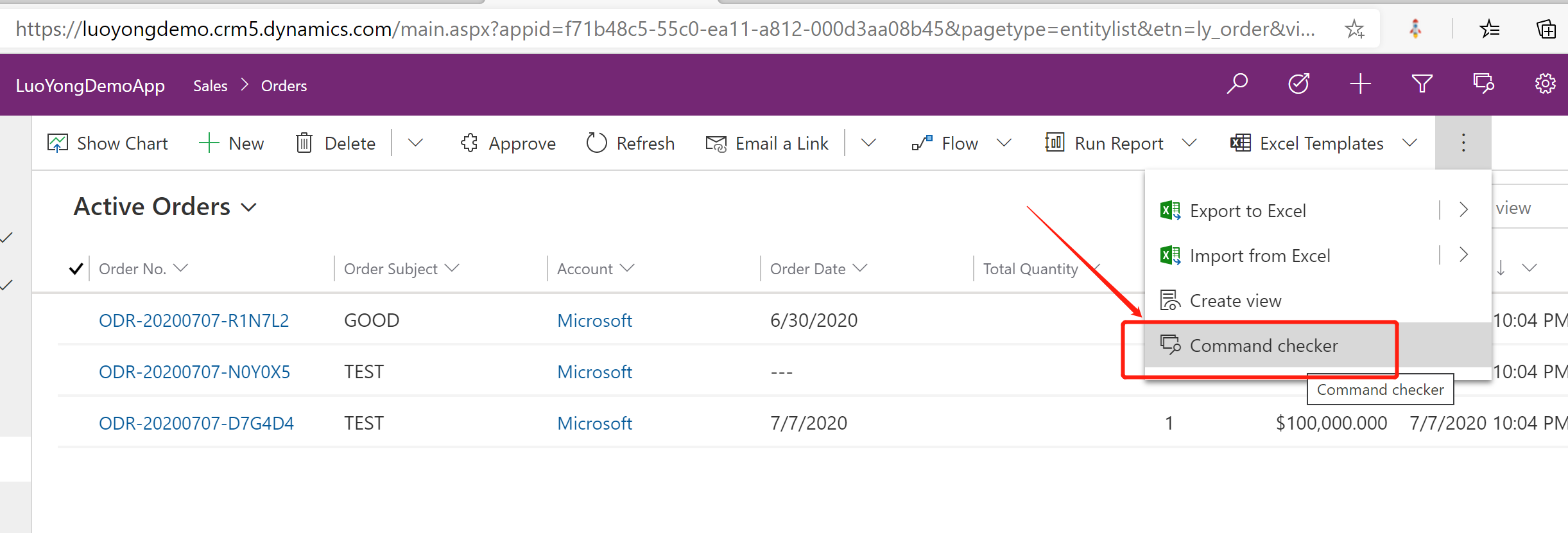
消失了咋回事呢,我们可以根据 Ribbon Troubleshooting Guide 去看下原因。在展示页面的url的最后加上 &ribbondebug=true ,然后就会看到有个按钮叫【Command checker】,点它。 不过这个检测结果是应该显示,但是没有显示。好尴尬。

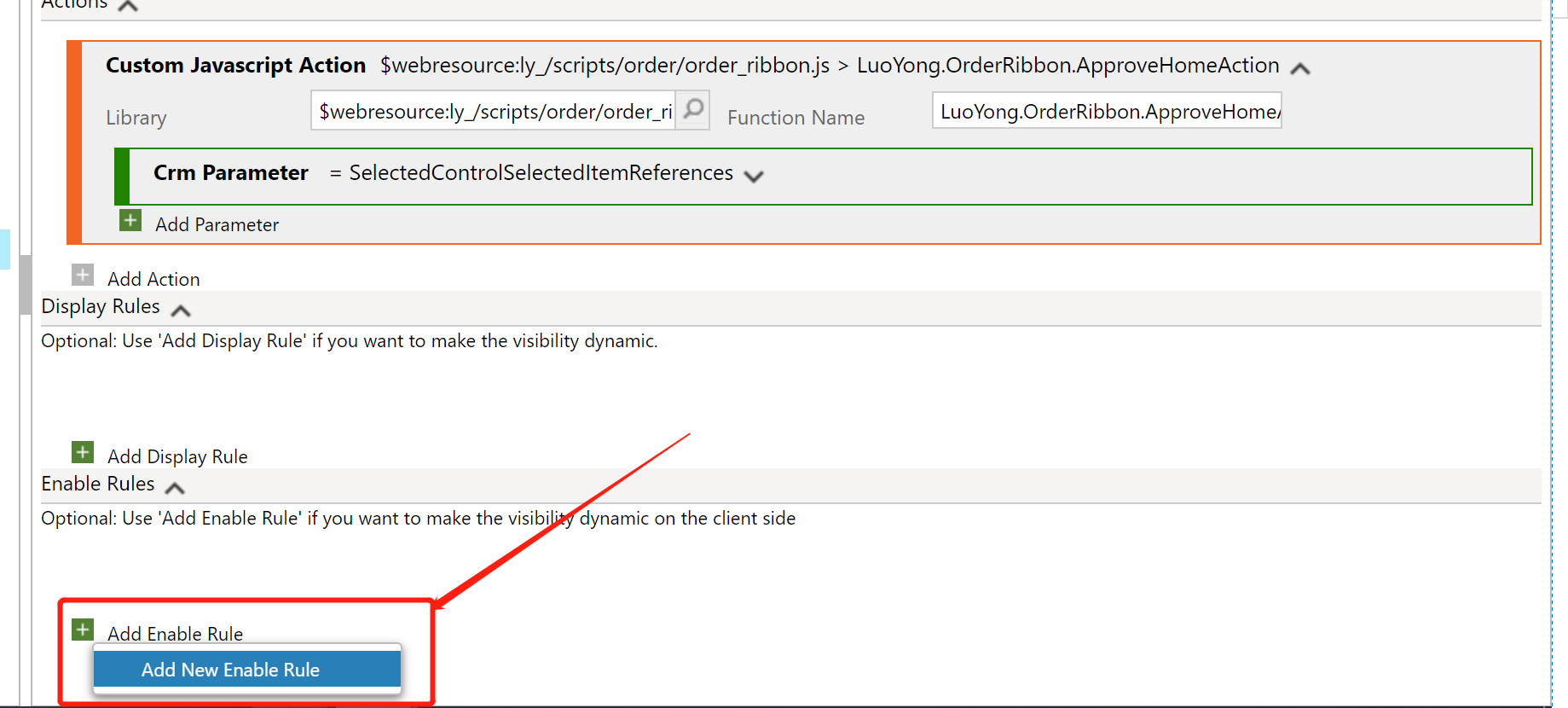
如何解决呢?我找到的自定义解决方法如下,为这个按钮添加有个Enable Rule. 官方的说法是增加一个名称为 <EnableRule Id="Mscrm.AnySelection" /> 的Enable rule.

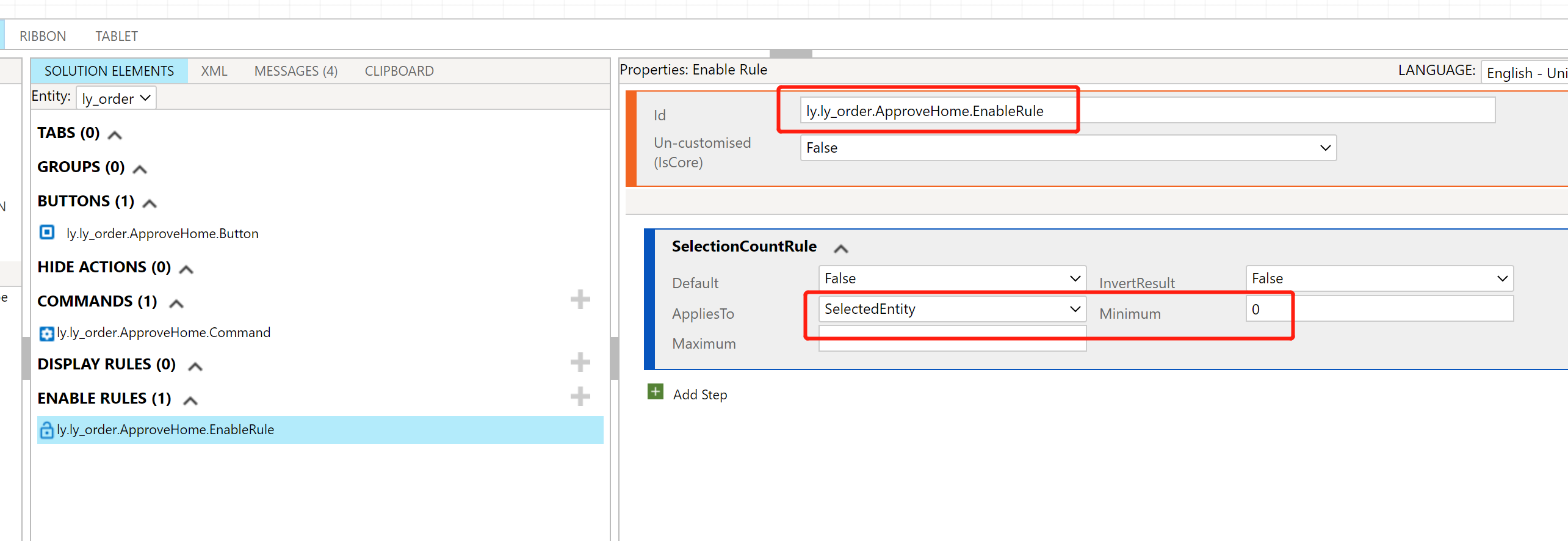
一般我会更改下这个Enable Rule的Id。我这里点击 【Add Step】添加一个SelectionCountRule 。

我这里设置如下(AppliesTo选择SelectedEntity,Minimum输入0),也就是要求选择了记录或或者没有选择记录都可以显示。

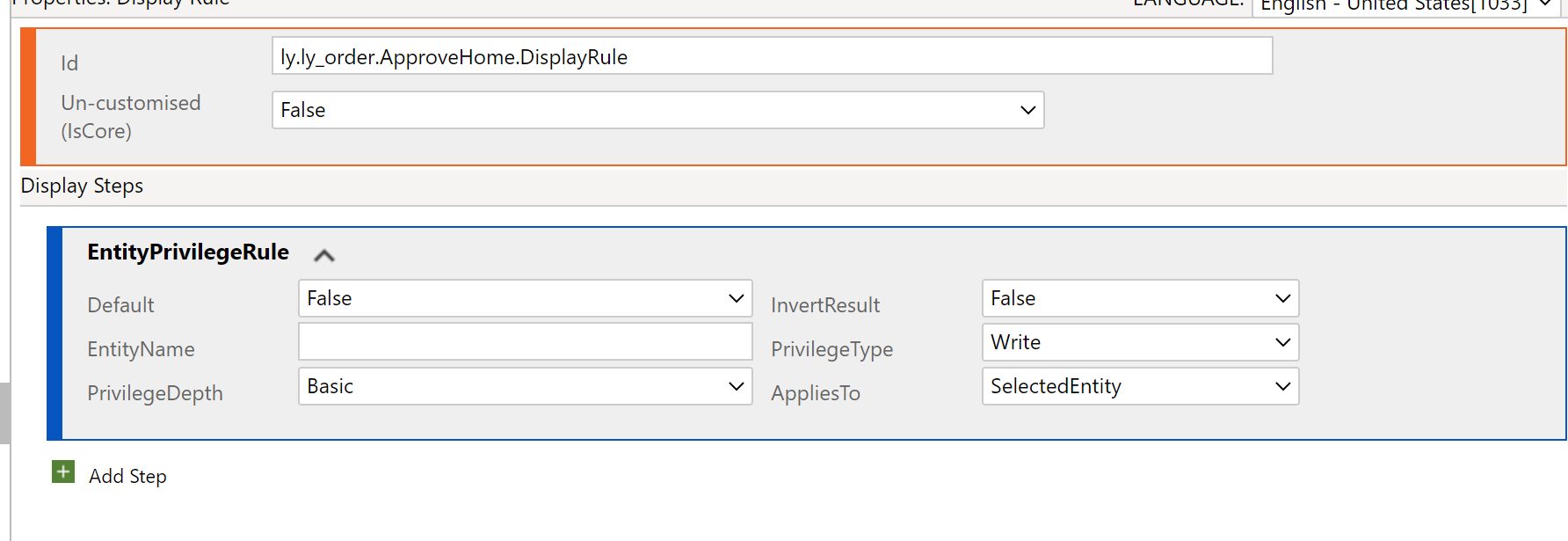
如果要求用户对当前实体有Write权限才显示按钮的话,还要为按钮添加一个类似如下的 Display Rule.

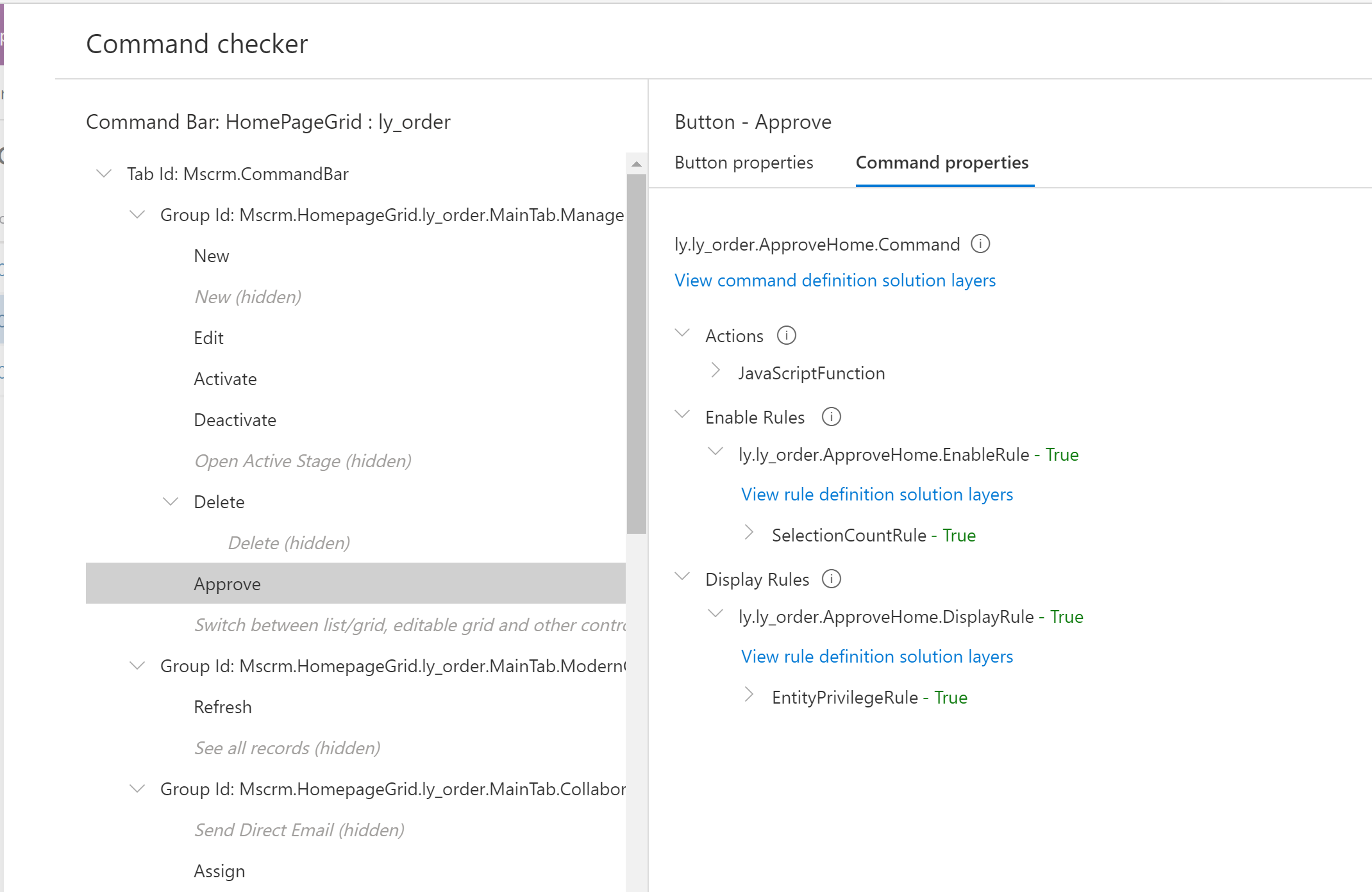
我用Command Check展示下我设置的两个有关按钮是否显示的rule如下:

我这个按钮使用了非常简单的代码如下:
"use strict"; var LuoYong = window.LuoYong || {}; LuoYong.OrderRibbon = LuoYong.OrderRibbon || {}; (function () { this.ApproveHomeAction = function (selectedControlSelectedItemReferences) { console.log(selectedControlSelectedItemReferences); }; }).call(LuoYong.OrderRibbon);
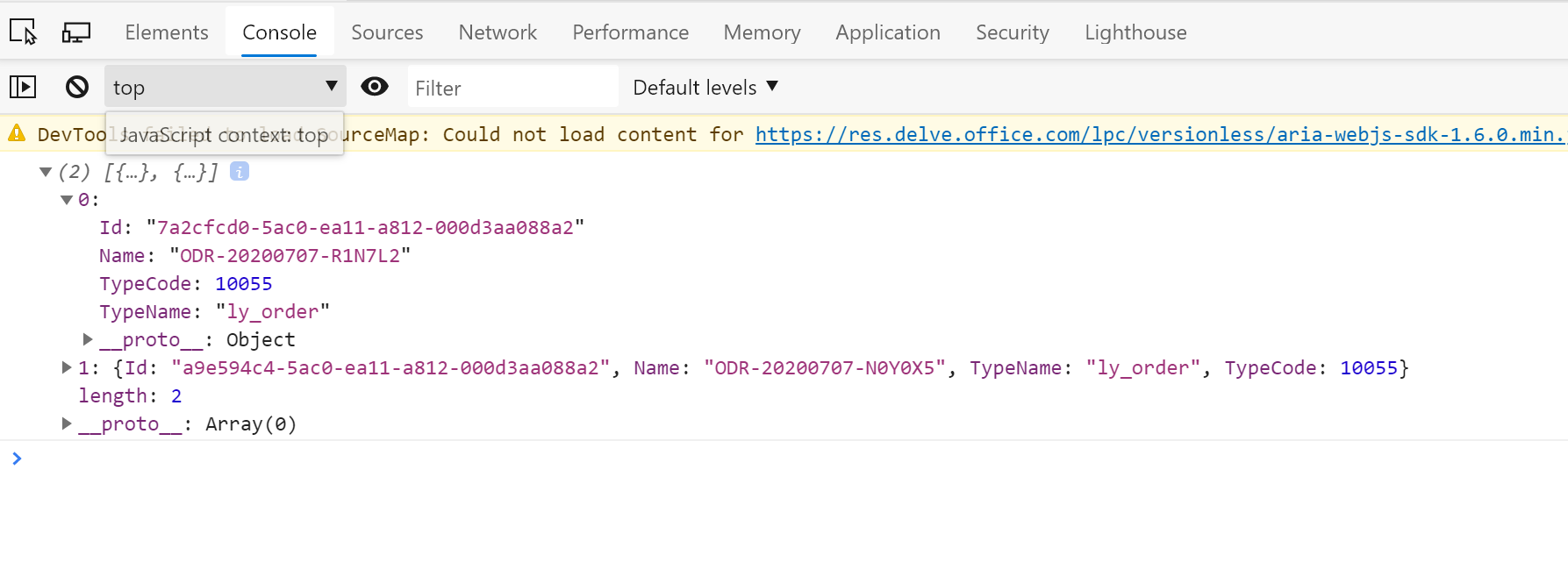
选择记录后传递过来的信息如下,可以知道是选择记录后传递过来的数组,每个元素包括了Id, Name, TypeName 等很有用的信息。

如果你想操作完成后刷新当前的列表怎么办?向你执行的方法传递 SelectedControl这个CRM Parameter,在代码中调用这个传递过来的SelectedControl的refresh() 方法即可。
如果你想获得选中记录的某个字段值怎么办?可以类似这样:
this.recaluculateAction = function (selectedControl) { var selectedRows = selectedControl.getGrid().getSelectedRows(); console.log("共选择了" + selectedRows.getLength() + "条记录!"); if (selectedRows.getLength() === 0) { Xrm.Navigation.openErrorDialog({ message: "Please select at least one queue item!" }); } else { selectedRows.forEach(function (row, i) { console.log(row.getData().entity.attributes.get("ly_name").getValue()); }); //获得选中的第一条记录某个字段的值 var itemCode = selectedRows.get(0).getData().entity.attributes.get("ly_name").getValue(); } }


