实现<a-date-picker>组件中文化
Ant Design的<a-date-picker>组件默认为英文,需要修改为中文的方法为:
1.新增moment组件
"moment": "^2.29.1"
2.在入口文件中导入moment
import moment from "moment";
import "moment/dist/locale/zh-cn";
3.在需要转换的vue文件中导入locale
import locale from "ant-design-vue/es/date-picker/locale/zh_CN";
并return。
4.使用locale转换<a-date-picker>组件为中文
<a-date-picker v-model:value="formState[item.prop]" :placeholder="'点击选择'" format="YYYY-MM-DD" v-if="item.type === 'date'" style="width: 100%" :locale="locale" />
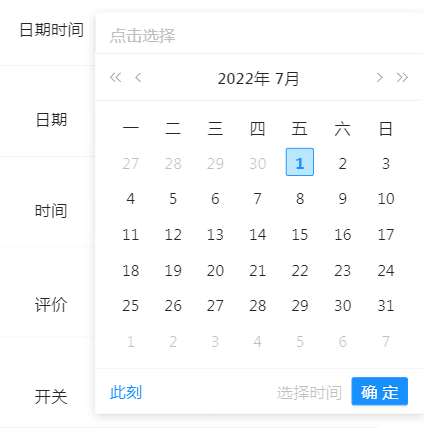
最终效果为: