Vite2 Error:Unknown variable dynamic import
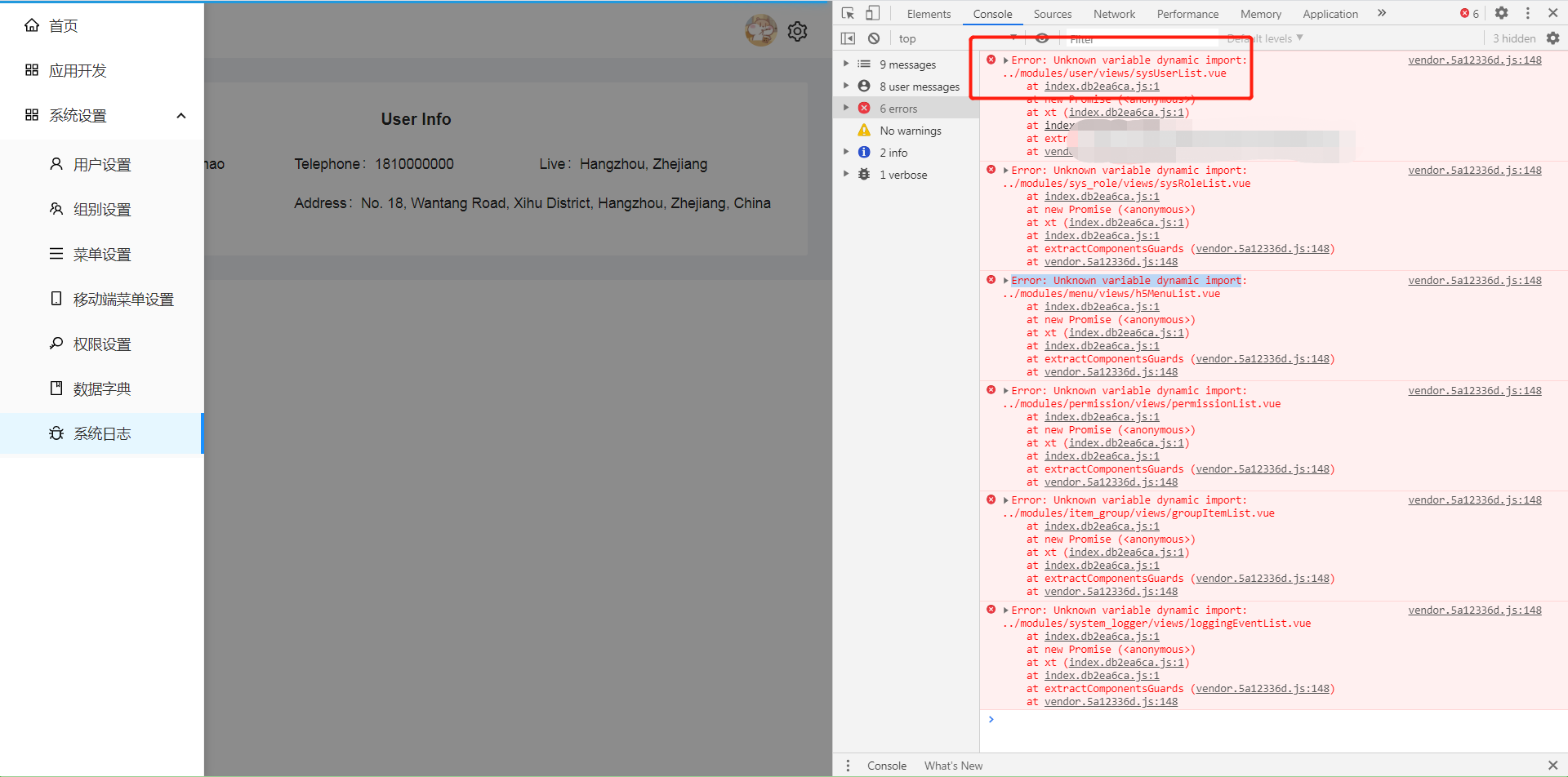
给项目用Vite打包部署时,发现部署后有些页面资源获取不到,报错如下:

解决方式:
把
function getViews(path) { return () => import('../' + path + '.vue') }
替换成
function getViews(path) { // 首先把你需要动态路由的组件地址全部获取 let modules = import.meta.glob('../**/*.vue') // 然后动态路由的时候这样来取 return modules['../' + path + '.vue'] }
即可,报错原因是动态路由获取出现错误。





