vue-cli3构建的项目使用compression-webpack-plugin 进行Gzip压缩
1.安装插件:compression-webpack-plugin
npm i -D compression-webpack-plugin
我用的插件在package.json中的版本如下:
"devDependencies": { "compression-webpack-plugin": "^3.1.0", }
2.在 vue.config.js 文件中配置 compression-webpack-plugin
const productionGzipExtensionsc = ['js', 'css']; //压缩的文件类型 const compressionWebpackPlugin = require('compression-webpack-plugin'); //引入插件 module.exports = { configureWebpack: { plugins: [ new compressionWebpackPlugin({ //[file] 会被替换成原始资源。[path] 会被替换成原始资源的路径, [query] 会被替换成查询字符串。默认值是 "[path].gz[query]"。 filename: '[path].gz[query]', // 提示compression-webpack-plugin@3.0.0的话asset改为filename //可以是 function(buf, callback) 或者字符串。对于字符串来说依照 zlib 的算法(或者 zopfli 的算法)。默认值是 "gzip"。 algorithm: 'gzip', //所有匹配该正则的资源都会被处理。默认值是全部资源。 test: new RegExp('\\.(' + productionGzipExtensionsc.join('|') + ')$'), //只有大小大于该值的资源会被处理。单位是 bytes。默认值是 0。 threshold: 10240, //只有压缩率小于这个值的资源才会被处理。默认值是 0.8。 minRatio: 0.8 }) ] } }
3.在nginx.conf文件中加上gzip_static on;
如下所示:
http { include mime.types; default_type application/octet-stream; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; gzip_static on; server { listen 8462; server_name localhost; location / { root dist; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
4.运行vue打包命令后,dist文件夹会出现gz文件。

gzip压缩比率在5-6倍,nginx配置了静态gz加载后,浏览器也返回的是gz文件,这样就会请求小文件而不会导致请求卡线程。
并且,因为保留了源文件,所以当我们删除gz后,浏览器会自动去请求原始文件,而不会导致界面出现任何问题。

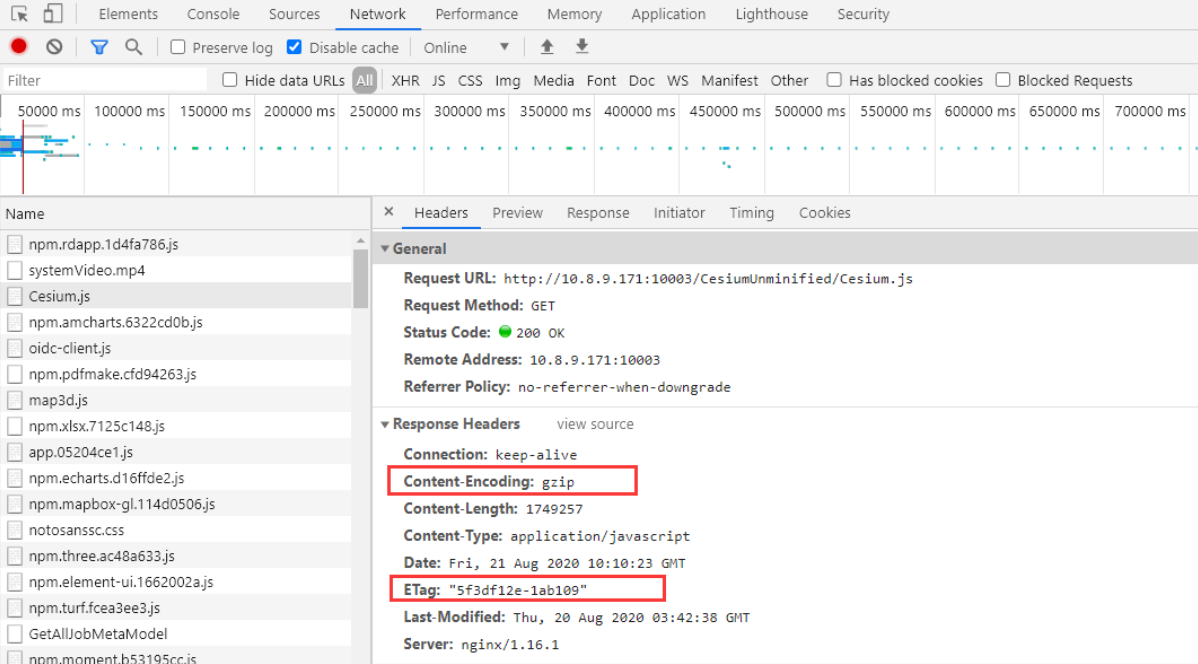
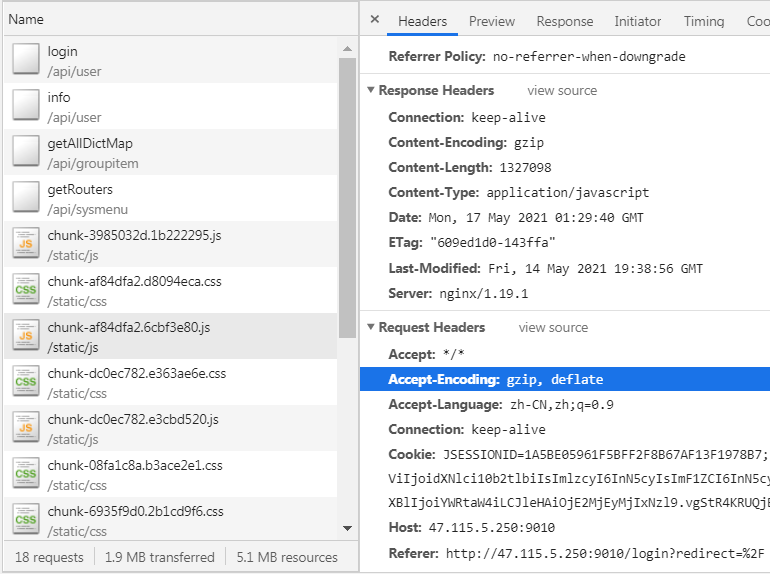
看到请求头的Accept-Encoding:gzip和响应头的Content-Encoding:gzip则说明使用gzip压缩成功。
ps:还有另外一种gzip压缩方式即服务器在线gzip压缩。
前端不用进行任何配置,也不用webpack生成gz文件,服务器进行处理,拿nginx举例:
http { include mime.types; default_type application/octet-stream; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; # 开启gzip gzip on; # 设置缓冲区大小 gzip_buffers 4 16k; #压缩级别官网建议是6 gzip_comp_level 6; #压缩的类型 gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php; server { listen 8462; server_name localhost; location / { root dist; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
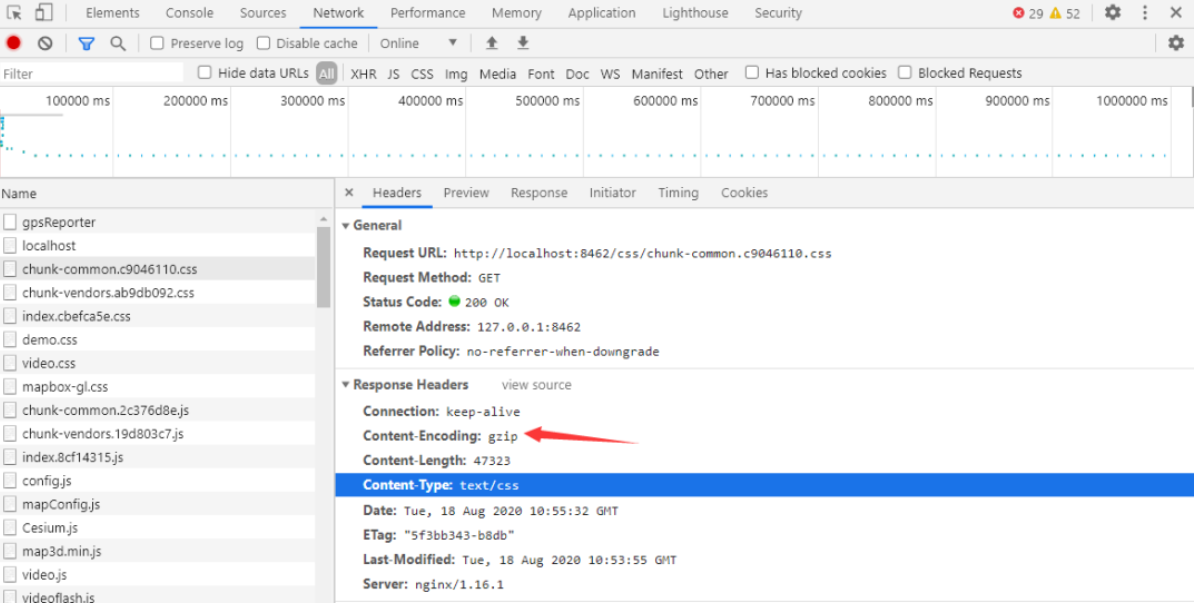
上面有一些关于gzip的配置,首先是开启gzip,设置缓冲区大小,压缩的等级,需要压缩的文件等(如果需要更详细的配置,可以查看nginx的配置文档),看下效果:

响应头中会携带gzip压缩配置,每次请求xx.js文件,服务器都会进行实时压缩。
两种方案的优缺点:
1、webpack打包,然后直接使用静态的gz,缺点就是打包后文件体积太大,但是不耗服务器性能;
2、使用nginx在线gzip,缺点就是耗性能,需要实时压缩,但是vue打包后的文件体积小。
这里可能有些同学就要问题,我想在有gz文件的时候进行静态压缩,不存在gz文件的时候进行在线压缩而不是加载源文件,要怎么做呢?
简单,两种配置都写上即可。
gzip on; gzip_static on; gzip_comp_level 2; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
首先,gzip_static的优先级高,会先加载静态gz文件,当同目录下不存在此文件的时候,会执行在线压缩的命令。
既然都开启的情况下,我们怎么区分使用了静态加载还是在线压缩呢?
响应头的Content-Encoding:gzip表示gzip压缩已经生效,而ETag中只有简单字符表示静态资源加载,而前面带 W/ 表示启动了在线压缩。