mock.js的使用
在做前端开发时,当后端的接口还未完成,前端为了不影响工作效率,需要手动模拟后端接口,可以使用mock.js进行模拟。
mock.js可以生成随机数据并且拦截Ajax的请求。

它具有以下优点:

使用示例:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/Mock.js/1.0.1-beta3/mock-min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
const Random = Mock.Random
const produceNewsData = function() {
let articles = []
for (let i = 0; i < 100; i++) {
let newArticleObject = {
title: Random.csentence(5, 30), // Random.csentence( min, max )
author_name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time() 返回一个随机的时间字符串
}
articles.push(newArticleObject)
}
return {
articles: articles
}
}
Mock.mock('myRequestAddress', 'post', produceNewsData)
$.ajax({
type: 'POST',
url: 'myRequestAddress',
success: function(data){
console.log(data)
},
error: function(){
console.log("发送失败")
}
})
</script>
</html>
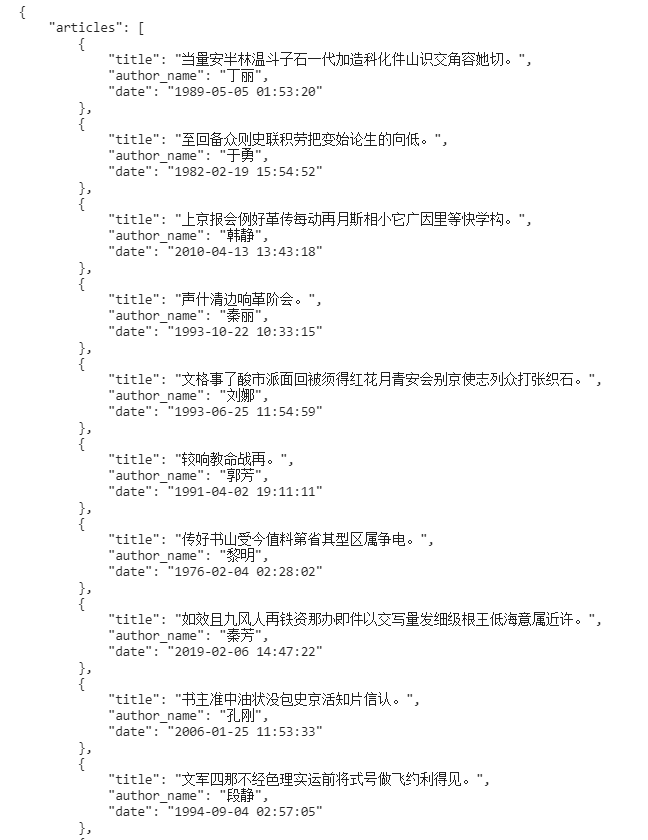
代码执行结果为:

也可以通过npm导入mock.js。
生成姓名:
const Random = Mock.Random
Random.cname()
生成性别:
Mock.mock({ "sex|1":true }).sex?'男':'女'
生成年龄:
Mock.mock({ "number|1-100": 1 }).number
生成手机号:
const phonePrefix = ['132', '135', '189'] const index = Math.floor(Math.random() * phonePrefix.length) var phone = phonePrefix[index] + Mock.mock(/\d{8}/)
生成随机数:
Mock.mock({ "number|1-300": 100 }).number
生成身份证号:
const Random = Mock.Random
Random.id()



