使用zeit部署页面
由于Serverless(无服务架构)的发展,如今前端项目可以通过zeit([zaɪt])免费部署到网络上。
我们可以进入zeit https://vercel.com/ 进行注册(需要绑定github账号),然后进行登录。
通过
npm i -g now
命令全局安装zeit。
进入需要部署的页面文件夹如dist,文件夹里需要有index.html,运行
now login
需要进行邮箱的验证。
验证完邮箱,执行
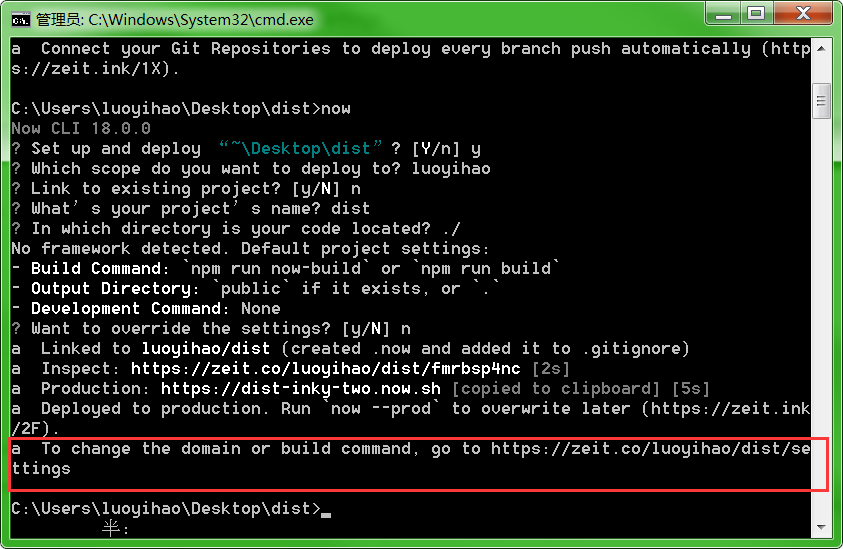
now
命令。
对于命令行出现的配置,一直按回车即可。命令执行完会返回一个链接。

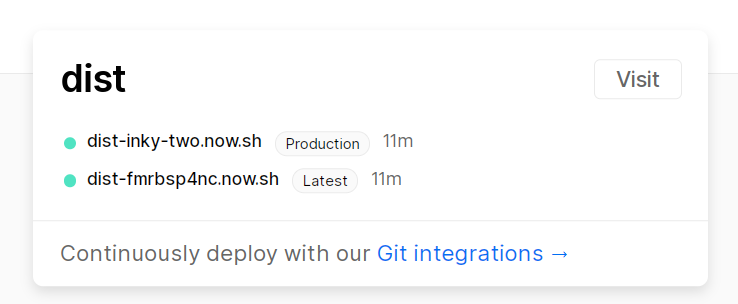
我们进入zeit的页面,可看到刚刚部署的项目。

进入后点击Visit按钮,可访问部署好的网页,然后其他人就可以根据该链接访问了。
有个缺点,就是大图加载比较慢。





