微信小程序原生开发知识
一、介绍
微信小程序是基于微信平台的程序,其体积小,涵盖的内容有限,但是相较于APP,可以免于下载,只需一次扫码即可,也不会占用手机内存,其开发也成了前端人员必须掌握的技能之一。
二、小程序的注册
要开发小程序,首先需要在微信公众平台注册小程序,需要填写个人主体或企业主体的信息。其中,企业主体可使用的小程序功能较多,如微信支付等。
通过注册小程序,我们可以获得小程序的appID。另外,已经申请了微信公众号的账号可以直接关联小程序,而不需要重复注册。
三、小程序开发工具
小程序开发使用的是微信开发者工具。
四、代码结构介绍

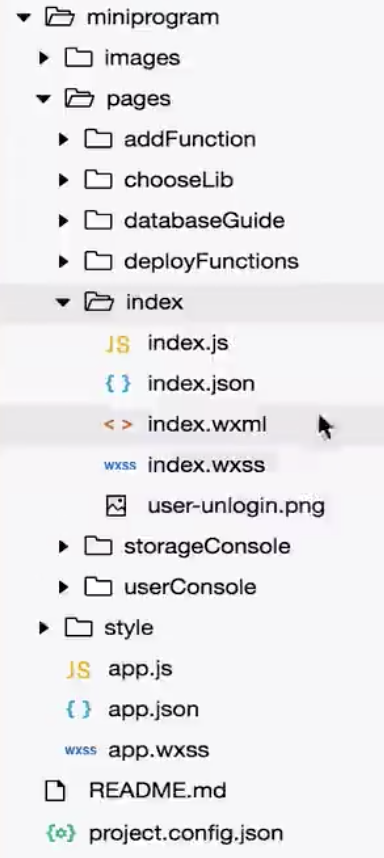
小程序的代码主要分为JSON(配置文件)、wxml(相当于html)、wxss(相当于css)和js。项目内每一个子文件夹内都含有这四个文件。
使用微信开发者工具新建项目,可以获得初始的小程序文件结构。
五、JSON
1.小程序的JSON配置文件包括项目配置(project.config.json)、全局配置(app.json)和页面配置(page.json)。
2.项目配置是对项目信息的一些配置。app.json可以配置页面路由(pages)、窗口样式(window,包括navigationBar)、底部的tabBar。页面配置则是个性化页面的一些配置。
六、wxml
1.常见组件有<view>、<image>、<button>等。
2.js中具有data对象,我们可以在data中增加键值对,从而在wxml中用双花括号进行数据绑定。
3.循环需要使用wx:for指令
<view wx:for="{{arr}}" wx:key="*this" {{index}} {{item}} </view>
4.条件渲染有wx:if和hidden两种方式。区别在于wx:if中的元素若不显示则相当于display:none,而hidden不显示相当于visibility:hidden。
<view wx:if="{{isLogin}}">yihao</view> <view wx:else>请登录</view>
<view hidden="{{!isLogin}}">yihao</view>
七、wxss
1.使用了可以自适应屏幕分辨率的单位rpx(responsive pixel),设定所有的屏幕宽度为750rpx,从而进行元素的自适应。
2.可以在wxss中使用@import '相对路径/style/common.wxss'引入其他的样式,也可以引入如weui、iView、vant(有赞开源,基于vue)等第三方样式库。
八、js
1.点击事件可以使用bindtap或catchtap触发,区别在于bindTap事件会冒泡,而catchTap事件不会冒泡。
<button size="mini" bindtap="onTapHandler">点我加一</button> <view>{{count}}</view>
onTapHandler:function(){ this.setData({ count:this.data.count + 1 }) }
触发点击事件时,this表示当前页面,必须用this.setData才能修改data对象的值,而且获得data中的count需要用this.data.count语法。
2.事件对象
点击事件触发时,按钮可以获得事件对象event,而event可以获得点击元素的自定义属性data-xx等数据,可用于函数传参。
3.要想在wxml里使用一些js代码,可以通过wxs来实现。



