jQuery-文件上传问题解决
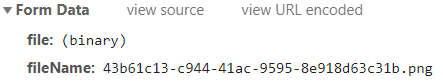
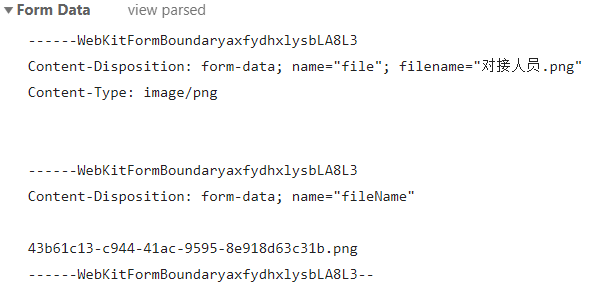
后端要求文件上传需传参数为二进制流,用form-data方式传递,如下图所示:


为了满足该输入参数要求,上传代码如下:
1 <input type="file" id="file" accept="image/*" capture='camera' multiple>
1 $('#file').change(function(){ 2 var formData = new FormData(); 3 formData.append('file', $('#file')[0].files[0]) 4 formData.append('fileName','fileName.png') 5 6 $.ajax({ 7 type: 'POST', 8 url: base + '/common/image/uploadImage', 9 data:formData, 10 cache: false, 11 processData: false, 12 contentType: false, 13 success: function(data){ 14 15 }, 16 error: function(data){ 17 18 }, 19 dataType: "json", 20 }) 21 })
需要注意以下几点:
1新建一个FormData,然后append上key和value,包括文件内容和文件名。
2.contentType和processData需为false,因为FormData已经表明了contentType为form-data,无需再次设置,且无需对数据做处理。
3.cache需为false,上传文件不需要缓存,可去掉,不影响。



