vue中的图片加载与显示默认图片
原博客地址:https://www.cnblogs.com/xulei1992/p/6558294.html

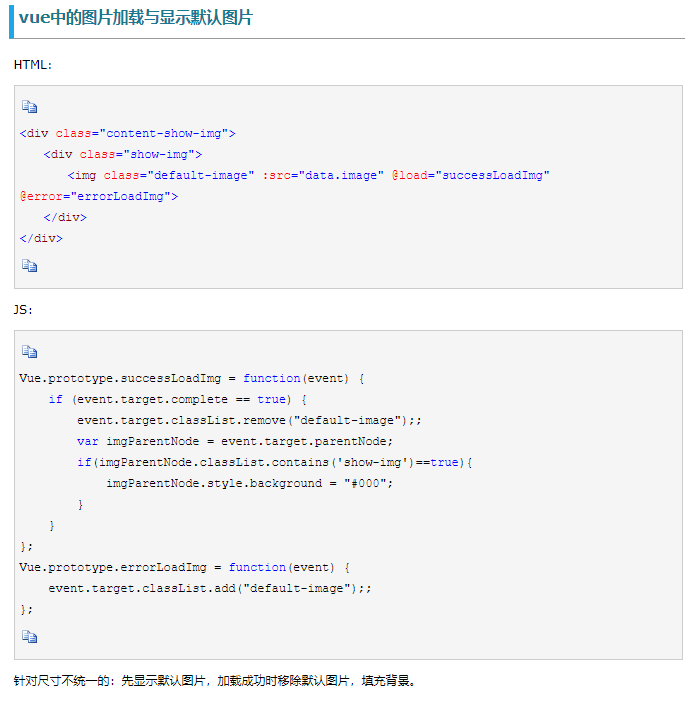
<div class="content-show-img">
<div class="show-img">
<img class="default-image" :src="data.image" @load="successLoadImg" @error="errorLoadImg">
</div>
</div>
Vue.prototype.successLoadImg = function(event) {
if (event.target.complete == true) {
event.target.classList.remove("default-image");;
var imgParentNode = event.target.parentNode;
if(imgParentNode.classList.contains('show-img')==true){
imgParentNode.style.background = "#000";
}
}
};
Vue.prototype.errorLoadImg = function(event) {
event.target.classList.add("default-image");;
};


