记开发过程遇到的IE兼容性问题(持续更新),以及其他开发问题
-
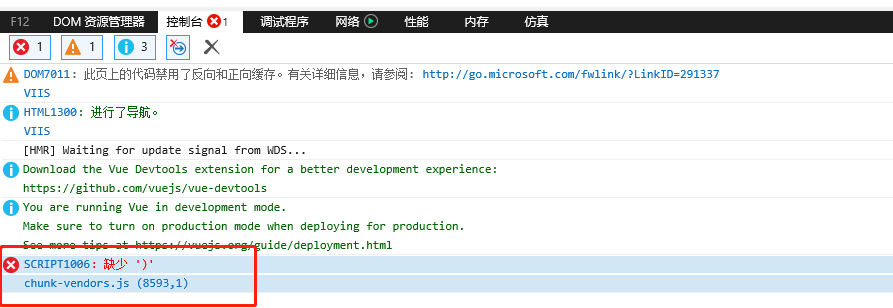
IE浏览器下,页面打开白屏,显示 缺少‘)’

定位步骤:
前提:已安装引入babel-polyfill等兼容IE的配置
1、点击进入chunk-vendors.js页面
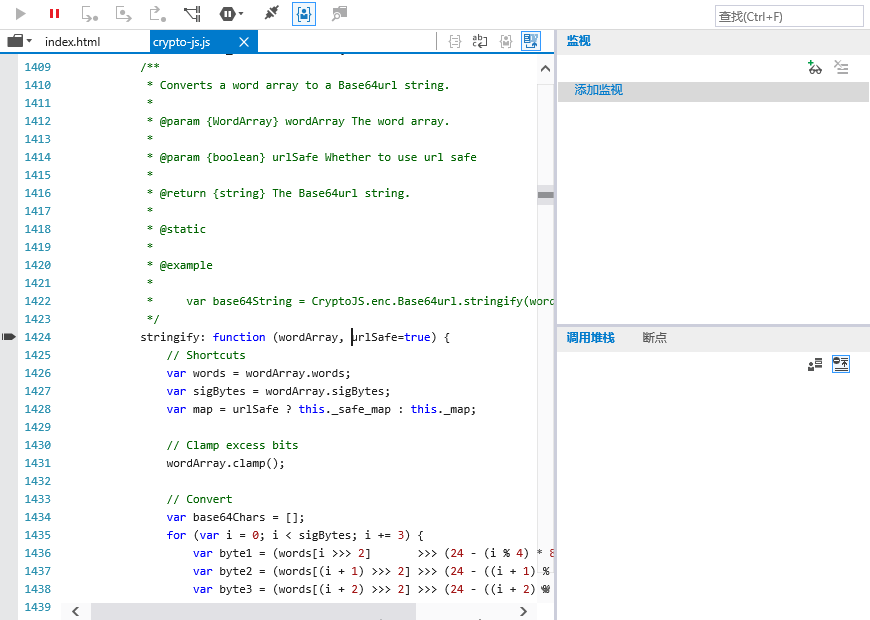
2、进入页面后,发现页面是一坨压缩后的代码,如下图所示,这时候别慌,要耐心等待。性能好一点的,会比较快。垃圾一点的ie可能等待比较久

3、等待一定时间后,IE会自动跳转到对应的报错js文件。如下图所示,跳转到了crypto.js页面,由此可知是crypto的包语法有问题。

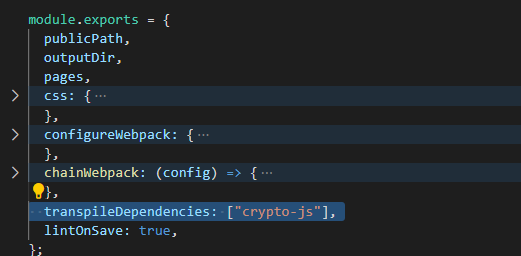
4、vue.config.js里面配置:transpileDependencies: ["crypto-js"] 即可。

-
IE浏览器下,有一些node_modules包不生效
原因可能是node_modules的版本过高导致在IE下兼容不了。

解决方案:
删掉node_modules对应的包,下载旧版本的试试
-
IE浏览器下,页面空白控制台报错"Access-Control-Allow-Headers 列表中不存在请求标头 authorization。"
打开页面调用进行操作操作,发现在IE下登录不了,控制台报错“”Access-Control-Allow-Headers 列表中不存在请求标头 authorization。但是在谷歌浏览器下,则是正常访问。

百度了一堆网上的解决方案,似乎都没有找到可以用的。后来发现同样的代码,有一些同事在IE下是可以正常访问的,经过对比IE的选项配置,找到了原因。 是因为IE的安全等级设置问题
解决方案:
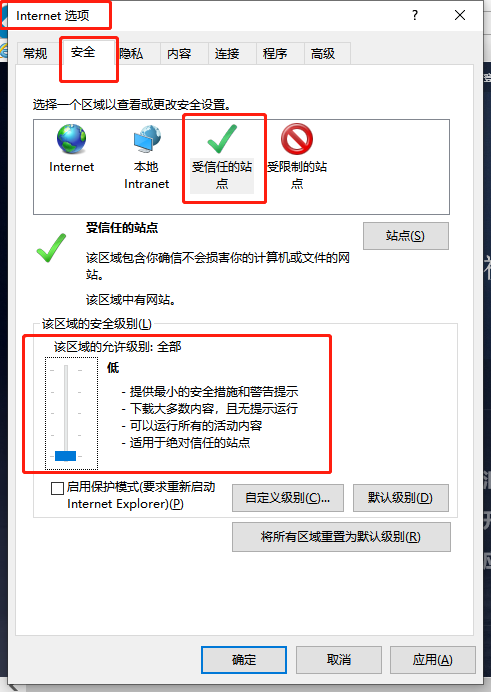
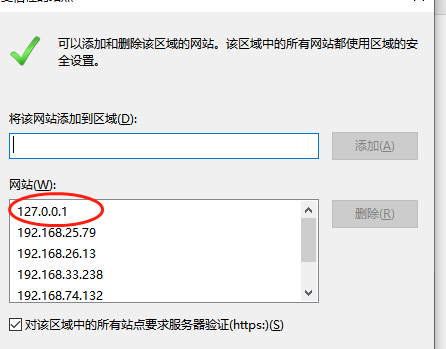
打开IE右上角的“设置按钮”=>“Internet选项”=>安全 模块
把当前页面加入受信任站点,再设置区域的安全级别为“低”,即可



-
IE浏览器下,使用new Date()转换失败
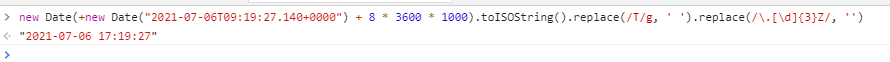
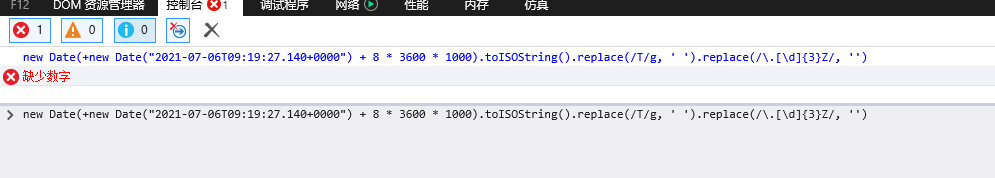
filterTime: function (value) { if(!value) return "-" return new Date(+new Date(value) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '') }
下图是谷歌浏览器下的执行结果:

下图是IE浏览器下的执行结果:

暂未处理,让后台处理了,哈哈
-
IE浏览器下,flex不能自动换行
图一为谷歌下的样式,图二为IE下的样式,图三为谷歌下的css样式处理效果word-break和width的处理,是为了兼容IE,对谷歌浏览器没影响



处理方案:
需要添加样式:(在谷歌下,不需要添加,为了兼容IE,需要添加)
word-break: break-all;
width: 100%;
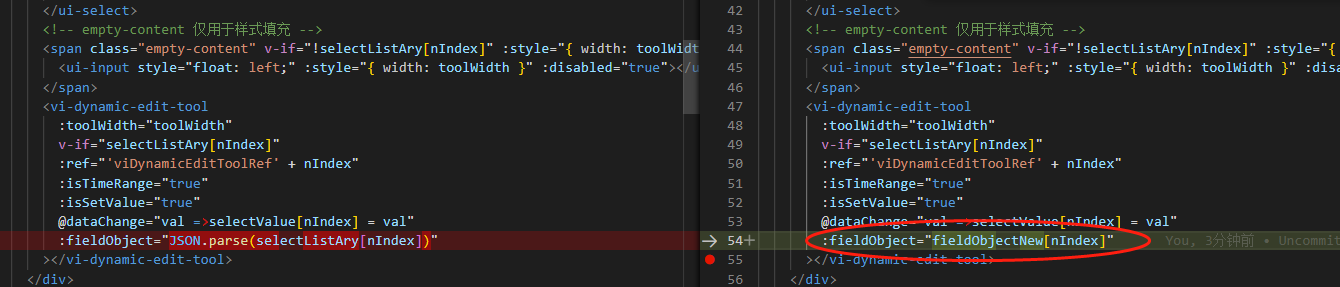
v-for循环组件,prop传递数据的时候,使用JSON.parse/JSON.stringify双向绑定数据,存在奇怪的问题

解决方案:
不使用JSON.parse/JSON.stringify进行双向绑定,重新另外定义一个变量进行接收和赋值
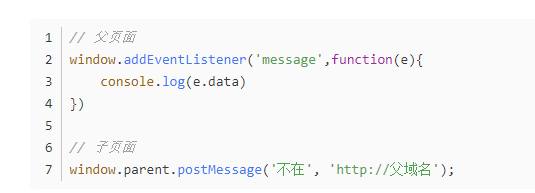
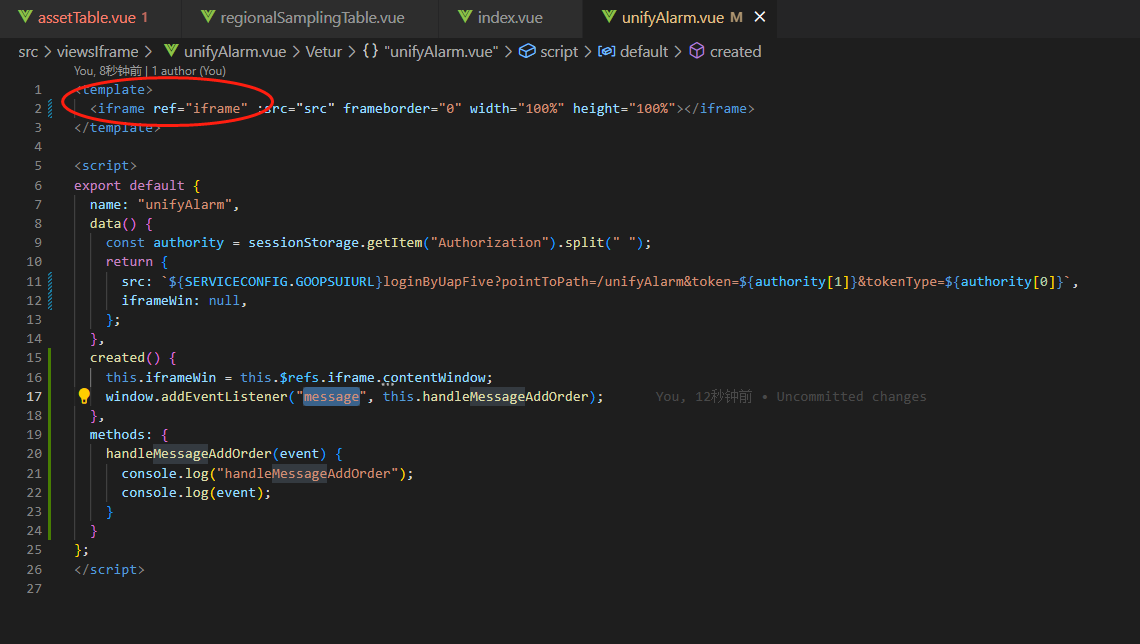
父页面和ifeam页面事件交互

父页面的接收实例

有些组件,已经选择了数据,但是表单校验还是不通过

方案:校验逻辑,添加数据类型判断。默认是string,数值的话用number


