VUE项目中使用this.$forceUpdate(),解决页面v-for中修改item属性值后视图数据不更新问题
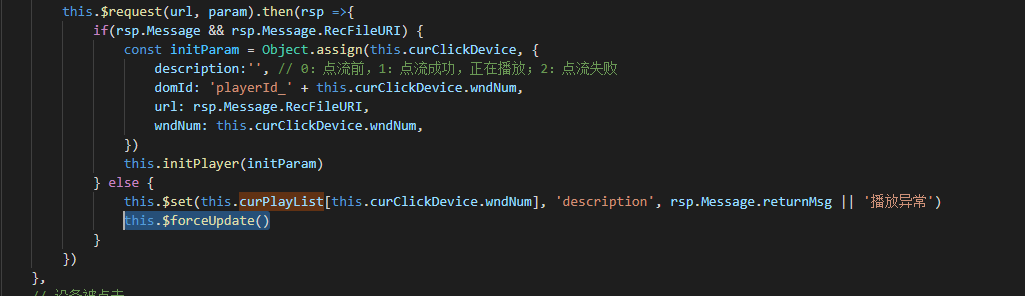
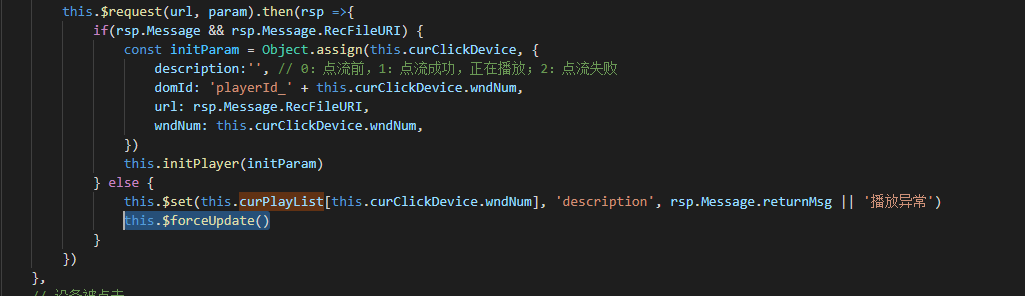
例如在修改属性值的时候
this.$set(this.curPlayList[this.curClickDevice.wndNum], 'description', rsp.Message.returnMsg || '播放异常')
页面数据curPlayList并没有发生变化,最后解决方案是在后面添加this.$forceUpdate(),进行强制更新。


例如在修改属性值的时候