vue页面如何引入svg图标
在做图标展示时,一般使用fontawesome图标库,只用简单并且只需要下载并引入即可。npm install font-awesome --save
但是发现身边也有人使用阿里巴巴的incofont,下载选择svg文件引入,具体封装和配置方法如下示:
以下操作是参考了已有框架的代码进行整理

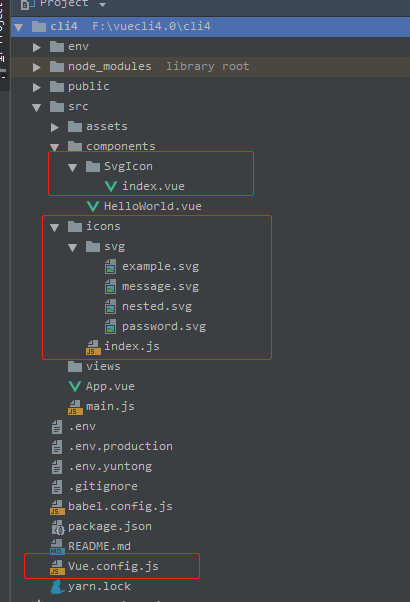
1、在src/components下创建文件夹,命名为SvgIcon,并再SvgIcon文件夹下,新增目录index.vue文件:
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1.5em;
height: 1.5em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
2、在src目录下,新增文件夹,命名为icons,并再icons文件夹下,新增目录index.js文件和svg文件夹,其中svg文件夹里面存放的是svg文件。
以下是src/icons/index.js文件的内容:
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon' // svg组件
// 注册为全局组件
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
3、在vue.config.js文件中,配置svg文件,其中chainWebpack里面的内容为svg的配置
module.exports = {
devServer: {
port: 8000
},
configureWebpack: {
name: projectName,
resolve: {
alias: {
'@': resolve('src'),
'views': resolve('src/views')
}
}
},
chainWebpack(config) {
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
}
4、在main.js直接引入inco文件夹
// 引入全局inco import '@/icons'
5、在页面直接使用组件svg-icon,其中incoClass命名等于svg文件的名称
<svg-icon iconClass="example"/> <svg-icon iconClass="message"/>

