vue与animate.css的结合使用
在vue项目中,由于页面需要动画效果,使用动画其实有多种方式,可以使用vue中的过渡transition,可以使用animate动画与transition配合使用,也可以单独使用animate动画库。
下面我们开始介绍在vue中单独使用animate动画,其实也非常简单,两步留可以实现:
第一步:安装:
在命令行中执行:npm install animate.css --save
第二步:直接调用
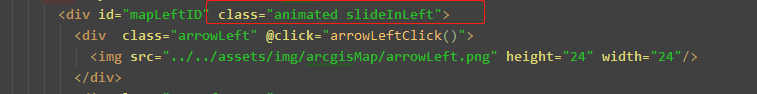
在需要展示页面的DOM元素中,直接使用animated中的动画class名,注意:必须使用animated这个class名,否则动画会无效 。