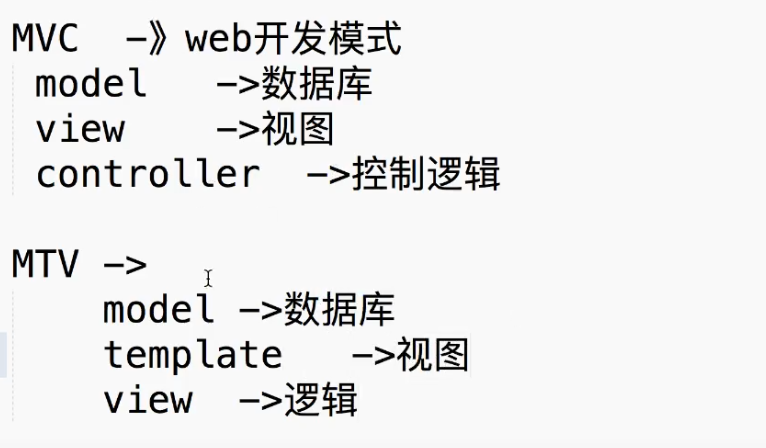
djiango--13(完整修改)
一、django命令行
pip install django==2.2 测试是否安装成功:django-admin 创建django项目 django-admin startproject 项目名称(不要用中文,例如 dj_test) 项目名文件夹

__init__.py
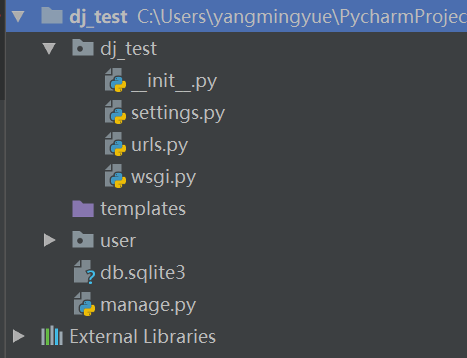
asgi settings.py 配置文件 urls.py 路由与视图函数对应关系 wsgi.py manage.py
启动django python manage.py runserver
停止django项目 ctrl+c ps:命令行创建不会自动创建templates文件夹


创建app python3 manage.py startapp 应用名

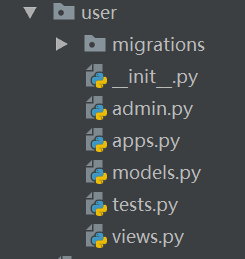
应用名文件夹 __init__.py admin.py django后台管理 models.py 模型表 views.py 视图函数(不一定就是函数也可以是类)
python manage.py makemigrations #生成表结构
python manage.py migrate #同步到数据库
python manage.py createsuperuser #创建后台管理用户
二、pycharm 创建django


三、修改settings.py文件
1、修改数据库

修改数据库为MySQL配置
(1)修改settings.py内容,将原来的数据库注释,将数据库修改成以下内容(本次只用sqllite,可以不修改)
1 # DATABASES = { 2 # 'default': { 3 # 'ENGINE': 'django.db.backends.mysql', 4 # 'NAME': 'db1', 5 # 'USER':'admin', 6 # 'PASSWORD':'pass123', 7 # 'HOST':'192.0.0.1', 8 # 'PORT':'3306' 9 # }#MySql的配置 10 # }
(2)修改dj_test目录下__init__.py文件

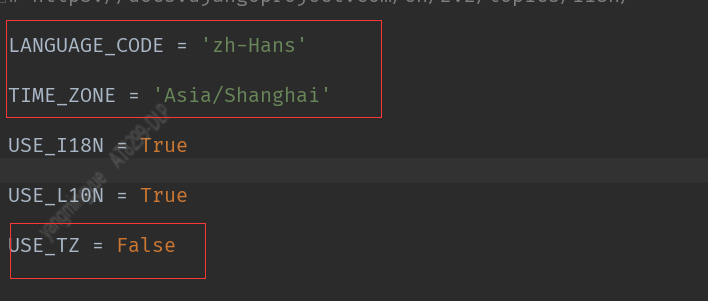
2、语言 修改成中文语言

3、时区修改成中国

4、修改成False

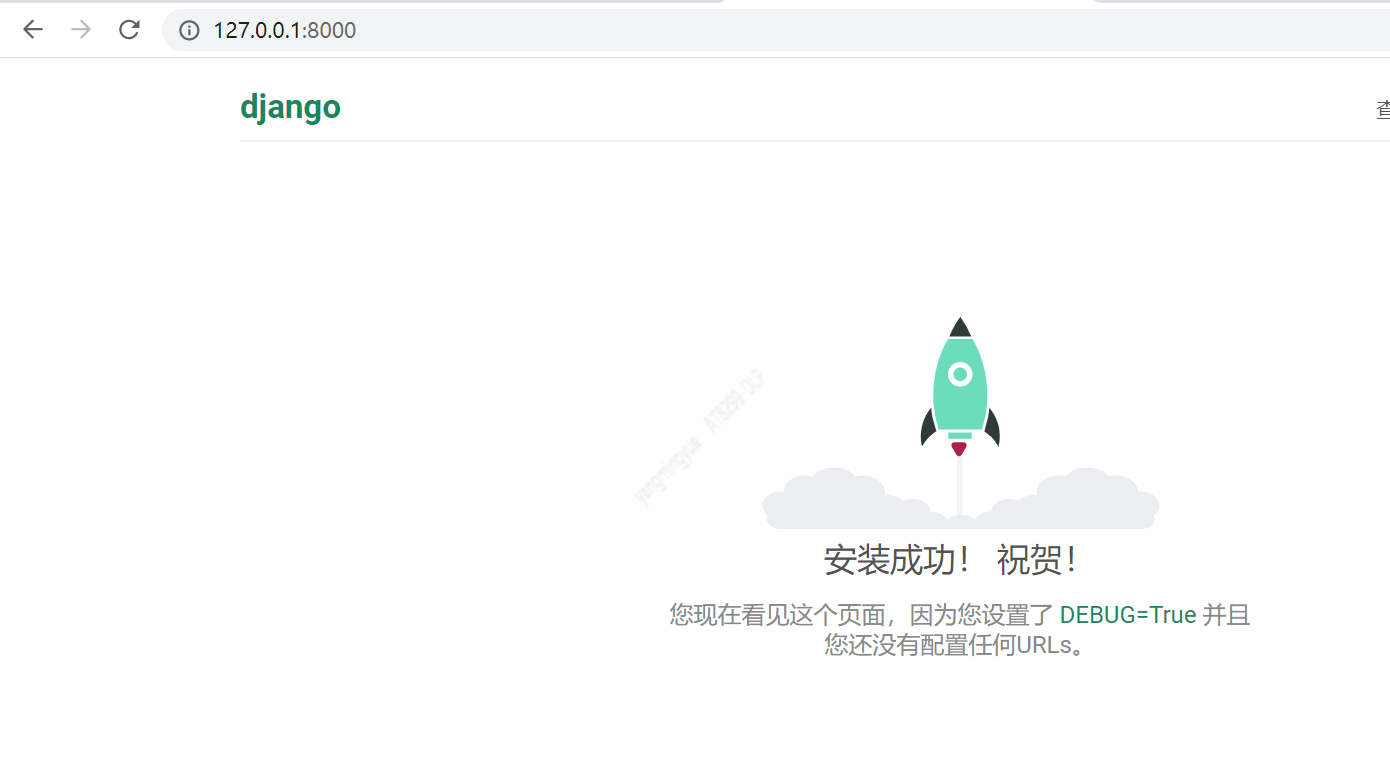
修改后

刷新页面

四、初探django
1.目录urls种配置url

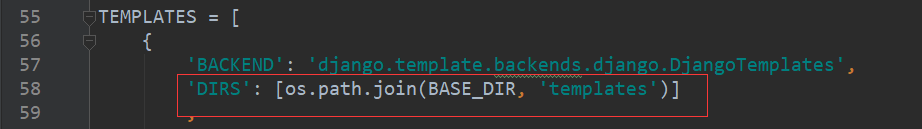
setting种配置html模板目录
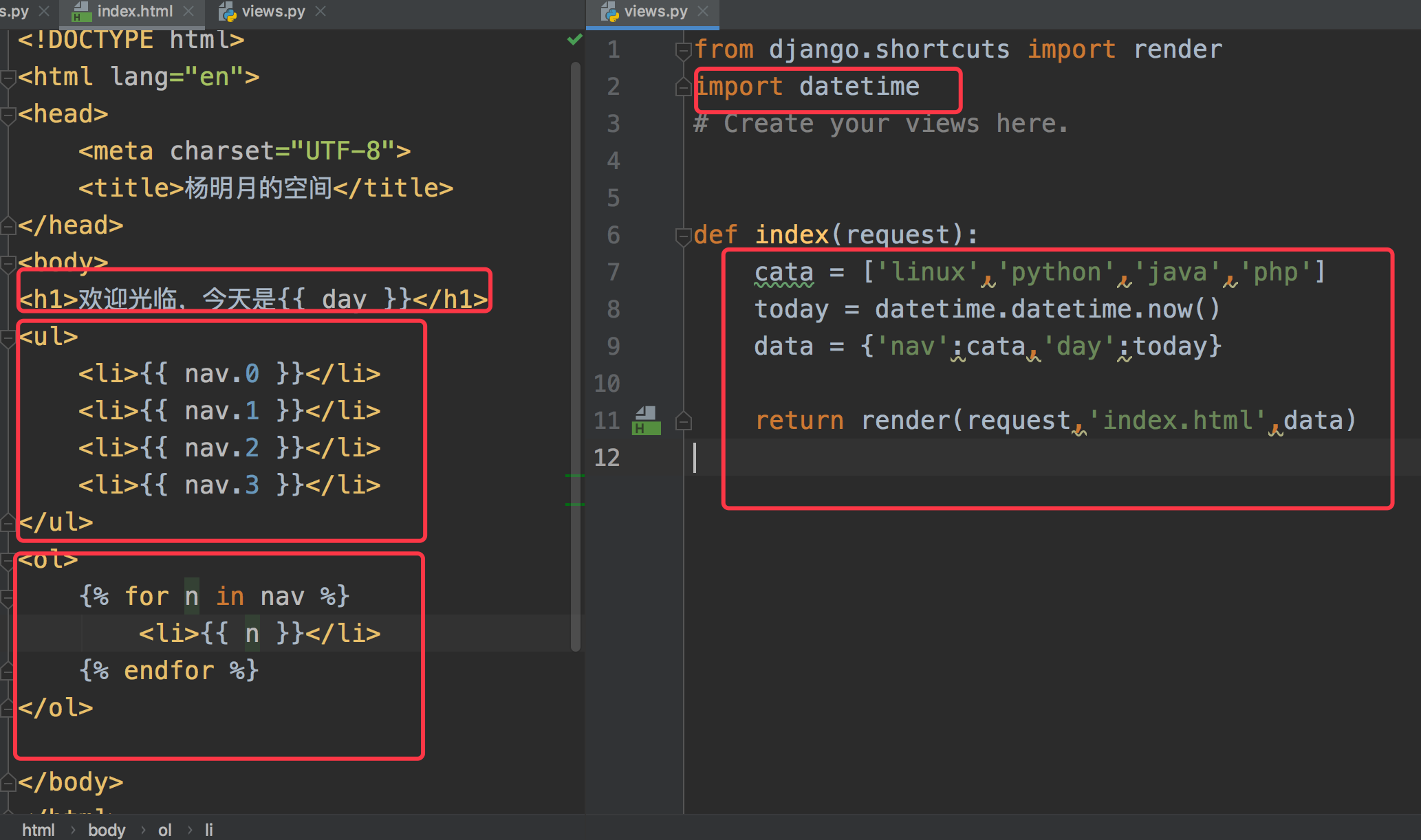
步骤1:创建html文件
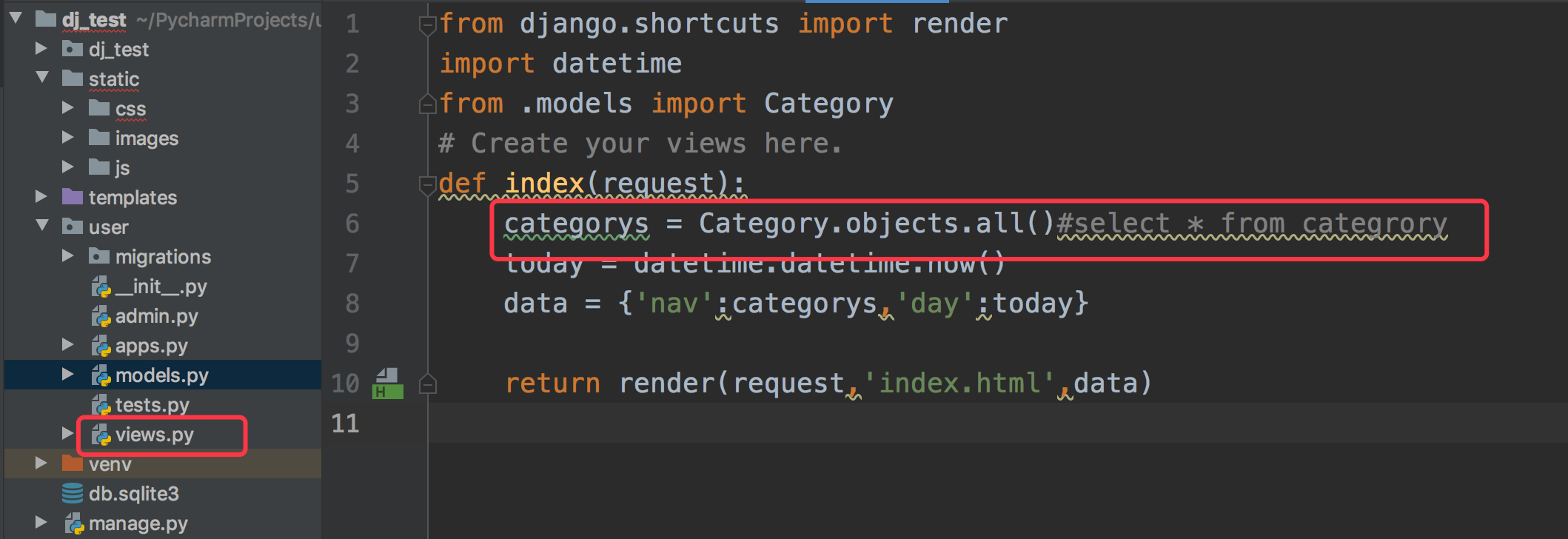
步骤2:实现视图

步骤3:配置url

显示如图内容:操作

涉及两部分代码


引入其他项目内容(项目自己找的)--静态文件配置:
1、将index.html 复制到目录下
2、新建static目录,存放css,js,images
3、修改index.html中,js,css,images的路径

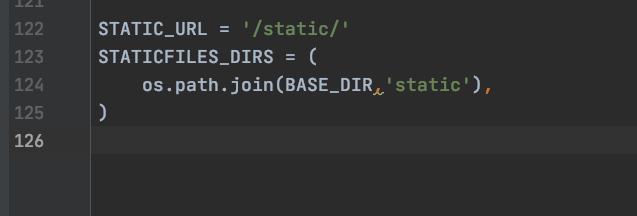
4、settings.py的文件末尾增加内容
1 STATICFILES_DIRS = ( 2 os.path.join(BASE_DIR,'static'), 3 )

5、刷新页面后如图:

引入其他项目内容--生成表结构:
需要创建表和表内容如下:
category
id
name
create_time
update_time
修改user 目录下的models.py文件
1 from django.db import models 2 3 # Create your models here 4 class Category(models.Model): 5 name = models.CharField(verbose_name="分类名",max_length=50,unique=True) 6 createtime = models.DateField(verbose_name="创建时间",auto_now_add=True) 7 updatetime = models.DateField(verbose_name="修改时间",auto_now=True) 8 9 class Meta: 10 db_table = 'category'#指定表名 11 #ordering = ['-create_time']#排序 12 # def __str__(self): 13 # return self.name
生成表:
1、不记得命令可以先查看(mac电脑需要用python3命令)
python manage.py --help


(1)python manage.py makemigrations

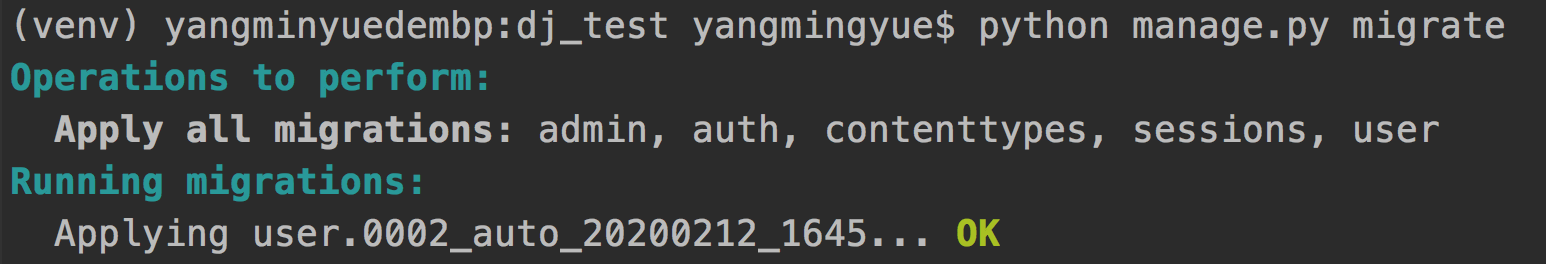
(2)python manage.py migrate

#注意:修改表名称,先执行(1)再执行(2)
生成成功后,会显示数据库内容如下:

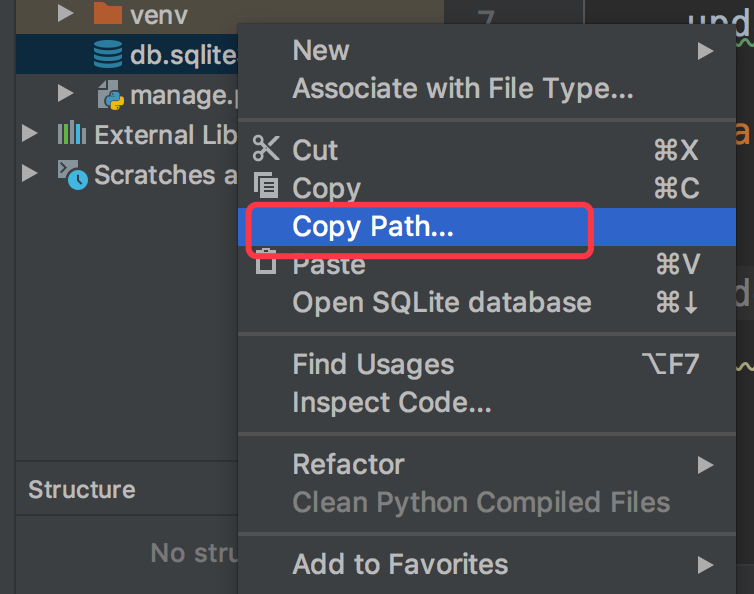
查看创建的表:
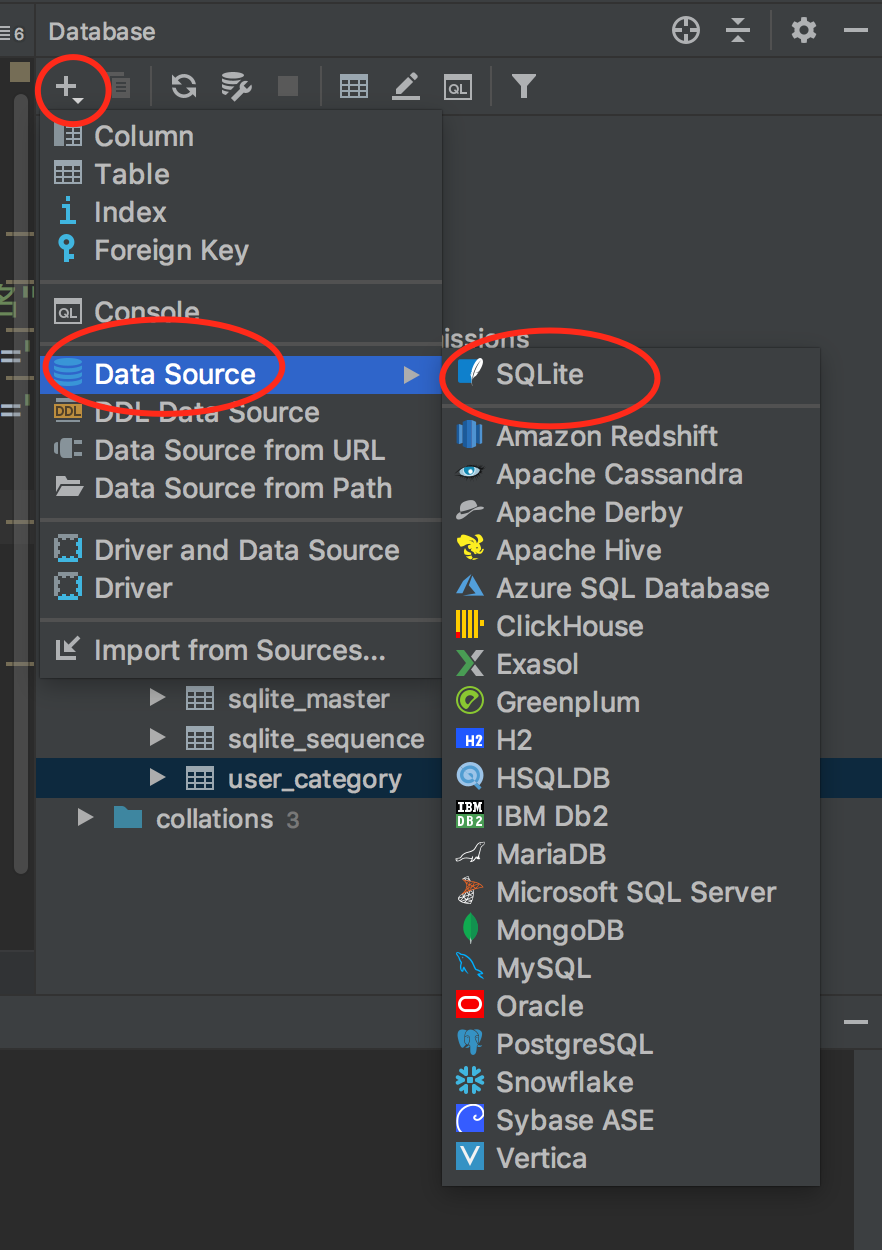
1、复制目录:

2、

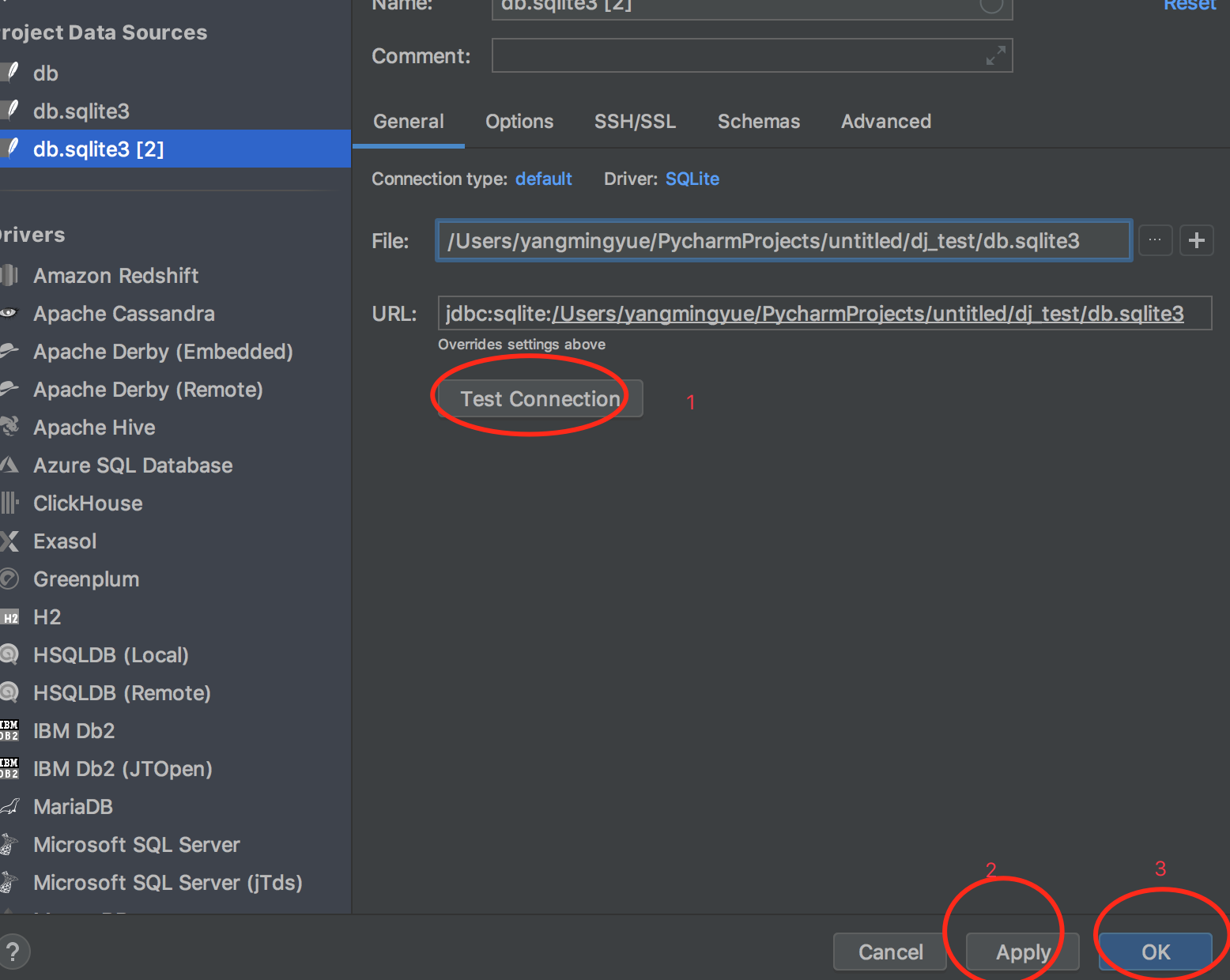
3、

4:

创建超级用户:
adg#创建后台管理用户

访问:127.0.0.1:8000/admin 输入账号和密码

登录成功后,配置下文件,就可以后台操作数据库:
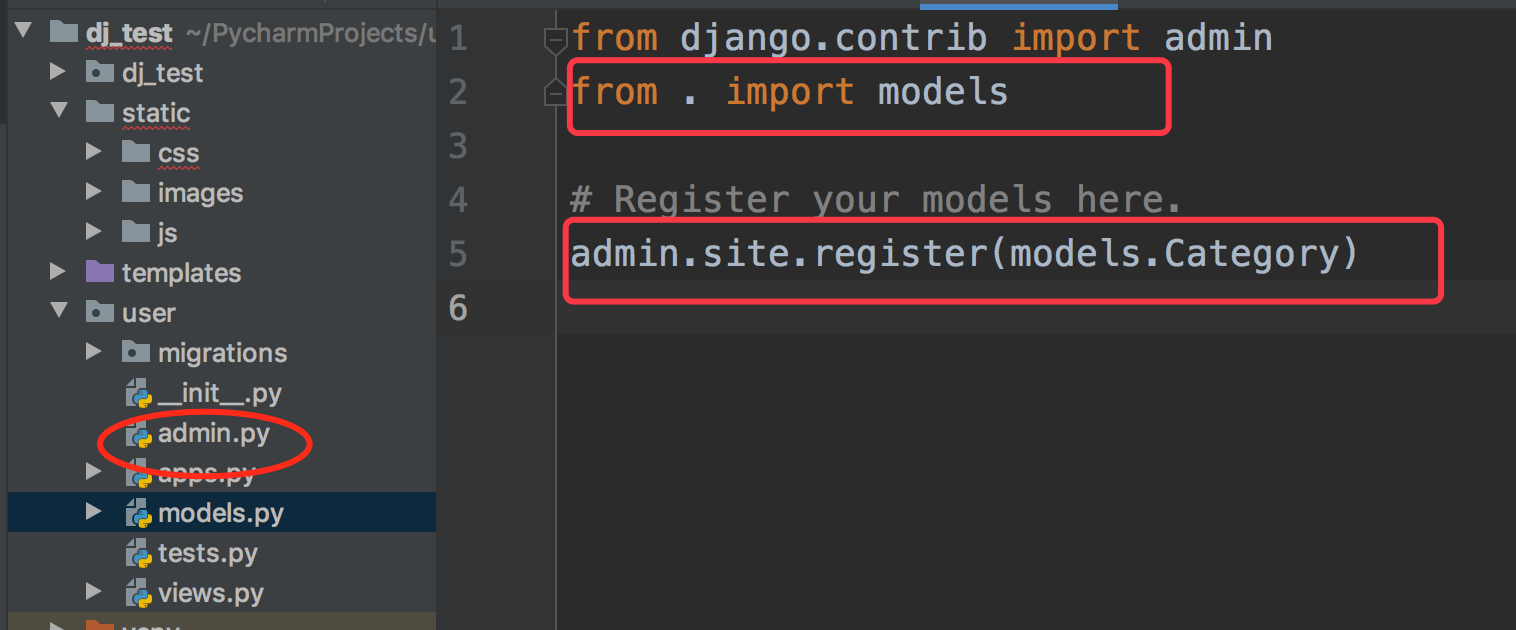
1、

2、

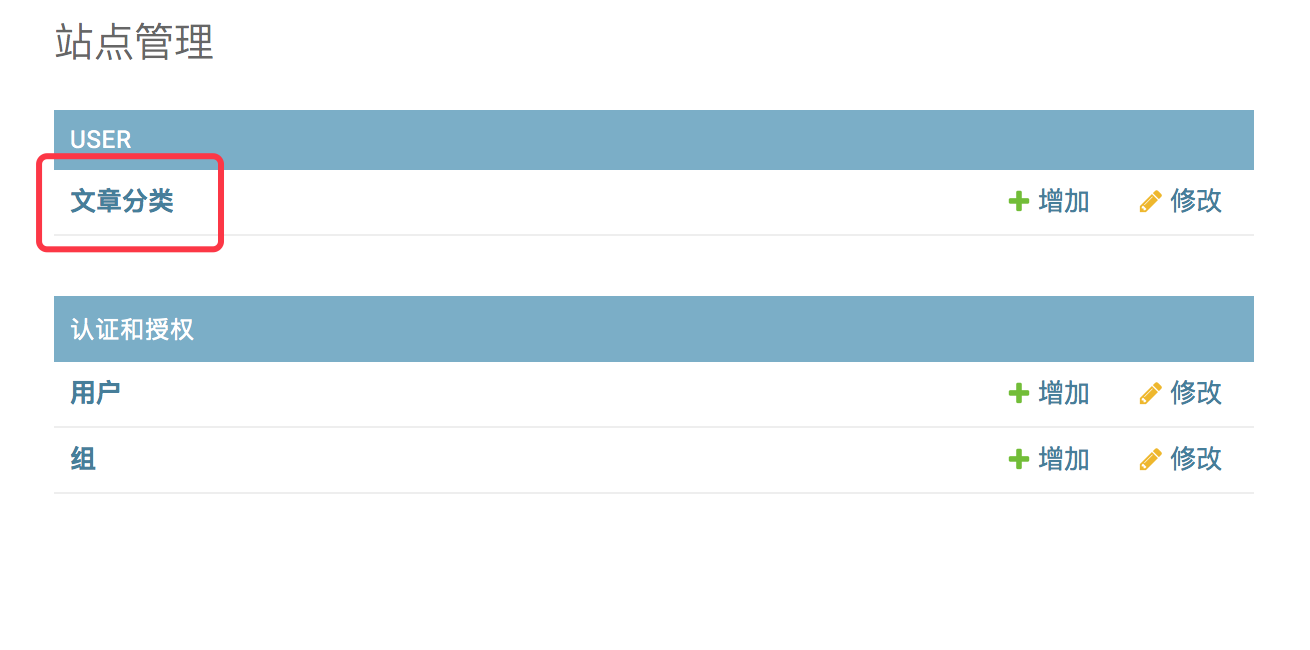
管理后台:

可以手动增加数据库内容

查询数据:
1、
2、
3、
单表增删改查:
models.py 同目录下创建models_test.py,想要执行操作,直接执行models_test.py 文件
1 import django,os 2 os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'dj_test.settings') 3 django.setup() 4 5 from user.models import Category,Article 6 #增 7 8 # c_obj = Category.objects.create(name="Mysql1")#新增数据 9 # print(c_obj.name) 10 # print(c_obj.create_time) 11 # print(c_obj.update_time) 12 13 # obj = Category(name='Oracle') 14 # obj.save() 15 16 #查询 17 # Category.objects.all()#所有的 18 # obj = Category.objects.get(id=1) 19 # obj = Category.objects.get(id__gt=1)#大于 20 # obj = Category.objects.get(id__lt=1)#小于 21 # obj = Category.objects.get(id__gte=1)#大于等于 22 # obj = Category.objects.get(id__lte=1)#小于等于 23 # 24 # print(Category.objects.get(name="Mysql"))#获取一条 25 # data = Category.objects.filter(id__gte=1,name="首页") 26 # print(data.first()) 27 # print(data.last()) 28 # Category.objects.filter(name__endswith='xx')#以什么结尾 29 # Category.objects.filter(name__startswith='xx')#以什么开头 30 # Category.objects.exclude(name="首页").filter(id__gte=1) #不等于 31 # Category.objects.filter(name__startswith='李').exclude(sex="女")#连用 32 # print(Category.objects.filter(name__contains='L') )#包含 33 # print(Category.objects.filter(name__icontains='l'))#不区分大小写包含 34 # print(Category.objects.filter(name__in=['首页','Mysql','python'])) 35 36 #or、!=、in、like select * from xxx like '%李%'; 37 38 39 #修改 40 # Category.objects.update(is_delete=True)#修改全表 41 42 # obj = Category.objects.get(id=1)#改某条数据 43 # obj.is_delete = False 44 # obj.save() 45 46 # Category.objects.filter(id__in=[2,3,4]).update(is_delete=False) 47 48 #删除 49 50 # Category.objects.all().delete()#删除全表 51 # 52 # obj = Category.objects.get(id=1)#改某条数据 53 # obj.delete() 54 # obj.save() 55 # 56 # Category.objects.filter(id__in=[2,3,4]).delete(is_delete=False) 57 58 # Category.objects.all().order_by("create_time")#排序 59 60 # c_obj = Category.objects.get(id=1) # 1->多 61 # 62 # print(c_obj.article_set.count()) 63 # print(c_obj.article_set.all()) 64 # 65 # 66 # #多 67 # article = Article.objects.get(id=1) 68 # print(article.category.name)
文章表和上传文件
1、models.py 文件创建文章表
class Article(models.Model): title = models.CharField(verbose_name='文章标题',max_length=100,db_index = True) desc = models.CharField(verbose_name='描述',max_length=200,blank = True,null = True,default = '这个文章没有标题')#blank 作用是后台管理用时可以不为空 default 默认值 content = models.TextField(verbose_name='文章内容',) img = models.ImageField(verbose_name='文章图片',upload_to='article_img%Y%M',default= 'images/1.jpg')#需要安装 pip install pillow recommend = models.BooleanField(verbose_name='是否推荐',default=False) category = models.ForeignKey(Category,verbose_name='分类',on_delete=models.DO_NOTHING,db_constraint=False) createtime = models.DateField(verbose_name="创建时间", auto_now_add=True) updatetime = models.DateField(verbose_name="修改时间", auto_now=True) class Meta: db_table = 'article'#指定表名 ordering = ['-createtime'] verbose_name = '文章' verbose_name_plural = verbose_name def __str__(self): return self.title
2、settings.py 增加内容
MEDIA_ROOT = os.path.join(BASE_DIR,'static')
3、执行 python manage.py makemigrations和python manage.py migrate
4、admin.py 增加内容
1 admin.site.register(models.Article)
5、登陆后台可以增加数据库
实现分类页面:
1、将文章从数据库中读取显示
views.py
1 from django.shortcuts import render,HttpResponse 2 from .models import Category,Article 3 # Create your views here. 4 5 def index(request): 6 catagories = Category.objects.filter(is_delete=False) 7 article = Article.objects.filter(is_delete=False) 8 data = {'nav':catagories,'articles':article} 9 return render(request,'index.html',data)
index.html
1 <div class="r_box"> 2 {% for aricle in articles %} 3 <li><i><a href="/"><img src="/static/{{ aricle.img }}"></a></i> 4 <h3><a href="/">{{ aricle.title }}</a></h3> 5 <p>{{ aricle.desc }}</p> 6 </li> 7 8 {% endfor %} 9 10 </div>
2、实现点击分类名称后,显示对应分类下的文章
1.views.py
1 import datetime 2 3 from django.shortcuts import render,HttpResponse 4 from .models import Category,Article 5 # Create your views here. 6 7 8 def index(request): 9 catagories = Category.objects.filter(is_delete=False) 10 article = Article.objects.filter(is_delete=False) 11 data = {'nav':catagories,'articles':article} 12 return render(request,'index.html',data) 13 14 def category(request,id): 15 catagories = Category.objects.filter(is_delete=False) 16 article = Article.objects.filter(is_delete=False,category_id=id) 17 data = {'nav':catagories,'articles':article} 18 return render(request,'index.html',data)
2.urls.py
1 from django.contrib import admin 2 from django.urls import path 3 from user.views import index,category 4 urlpatterns = [ 5 path('admin/', admin.site.urls), 6 path('index/', index), 7 path('', index), 8 path('category/<int:id>', category), 9 ]
3.index.html
1 <nav><div class="logo"><a href="/">杨青个人博客</a></div> 2 <h2 id="mnavh"><span class="navicon"></span></h2> 3 <ul id="starlist"> 4 {% for n in nav %} 5 <li><a href="/category/{{ n.id }}">{{ n.name }}</a></li> 6 {% endfor %} 7 </ul> 8 </nav>



