wtm框架使用
我使用的vue 前后端分离 各层分离的多个项目,数据库采用sqlserver
1.地址:https://wtmdoc.walkingtec.cn/
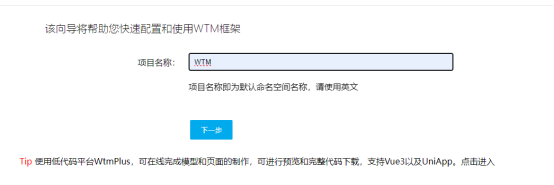
2.点击生成项目

3.项目名称填写

4.项目配置

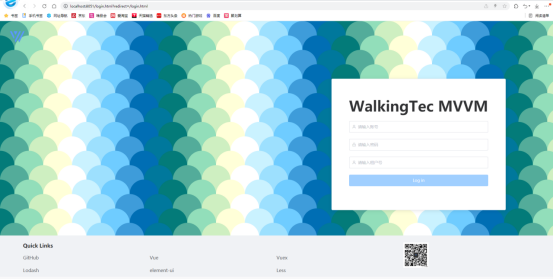
5.后端直接运行,会自动生成数据库

6.运行前端
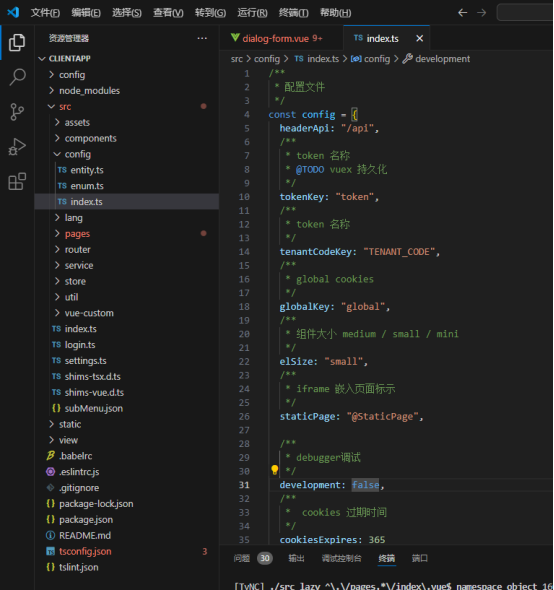
先安装 vs code,打开clientApp目录
打开后就是这样的

打开调试控制台 运行npm install

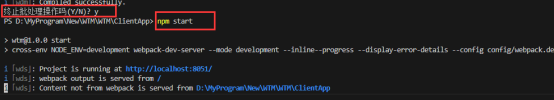
运行好之后,再执行npm start,执行完之后,他会运行起来

7.想要迁移数据
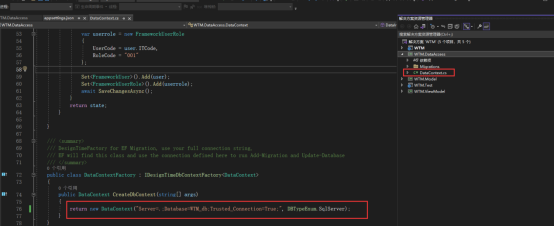
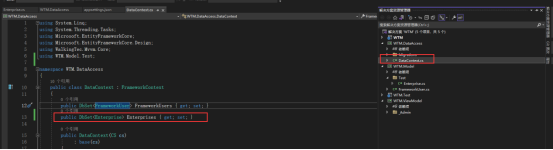
1)该项目是支持多库开发的,所以需要指定迁移的数据库,在这里设置:

2)先安装需要的包,包的版本不对,会导致之后的迁移失败,当前我使用的是6.0.0版本。
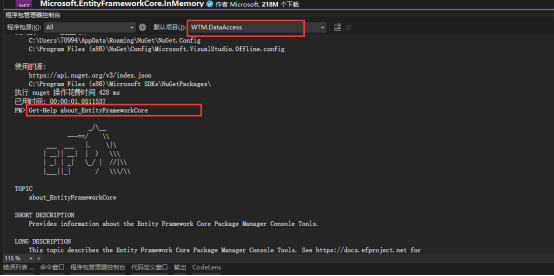
在程序包管理控制台执行命令Install-Package Microsoft.EntityFrameworkCore.Tools -version 6.0.0
查看包是否安装成功: Get-Help about_EntityFrameworkCore,这样就是成功了。

或者直接去nuget包管理里面去安装也是一样的。
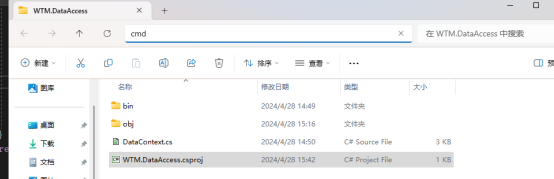
3)打开WTM.DataAccess 所在文件夹,输入cmd 回车,

进入后就是这样的

直接打开cmd通过命令进去也是一样的效果
执行命令:dotnet tool install --global dotnet-ef
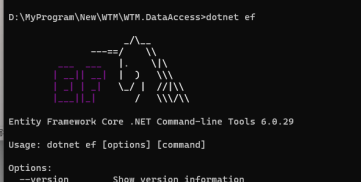
执行命令:dotnet ef 如果看到这样的效果 就是安装好了

4)添加迁移文件:dotnet ef migrations add v20240428-init

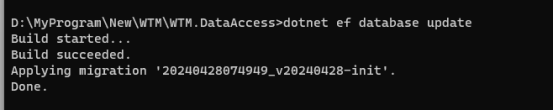
更新到数据库:dotnet ef database update

这样就是成功了。
如果更新的过程中,告诉你表已经存在了,是因为我们运行的时候,他第一次启动会自动的生成库,删除已生成的库,然后重新update就好了。
8.关闭调试模式
我们是前后端分离的项目,前后端都需要进行配置。
后端设置 IsQuickDebug 设置为 false

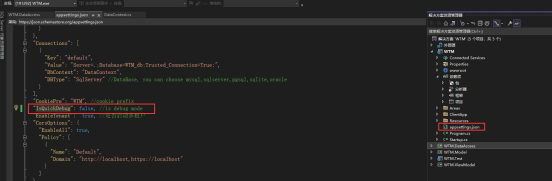
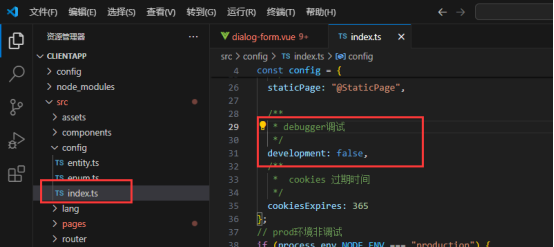
前端设置:

重新运行后,发现登录的地方没有默认账号密码了,对应的用户权限也都按照设置的来了。
9.新模块快速构建
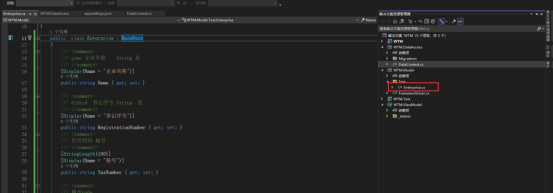
创建对应类

添加映射

数据库迁移->设置为调试模式->运行
前端运行退出:ctrl+c 重新运行 : npm start

登录后选择项目生成,生成对应模块

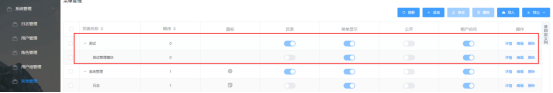
生成后刷新,左侧菜单可以看到该模块
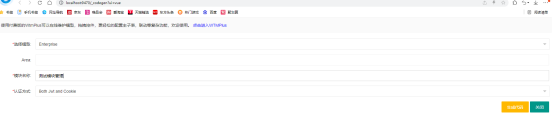
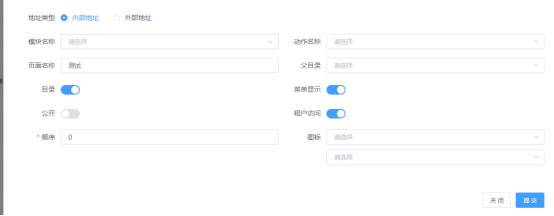
菜单设置:添加对应的菜单

测试设置为目录

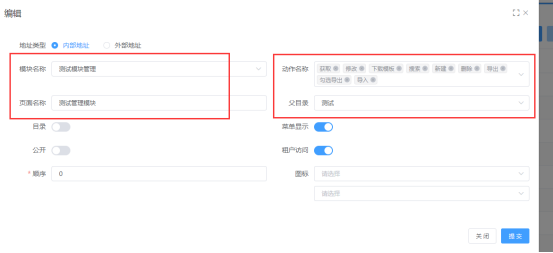
测试管理模块需关联相应的模块

给用户分配对应模块权限,关闭调试模式,重新运行,登录该用户查看效果
有时候运行起来,还是debug模式的菜单,试着清下缓存再看看。