SSM框架整合(三)修改和删除功能
修改书籍信息
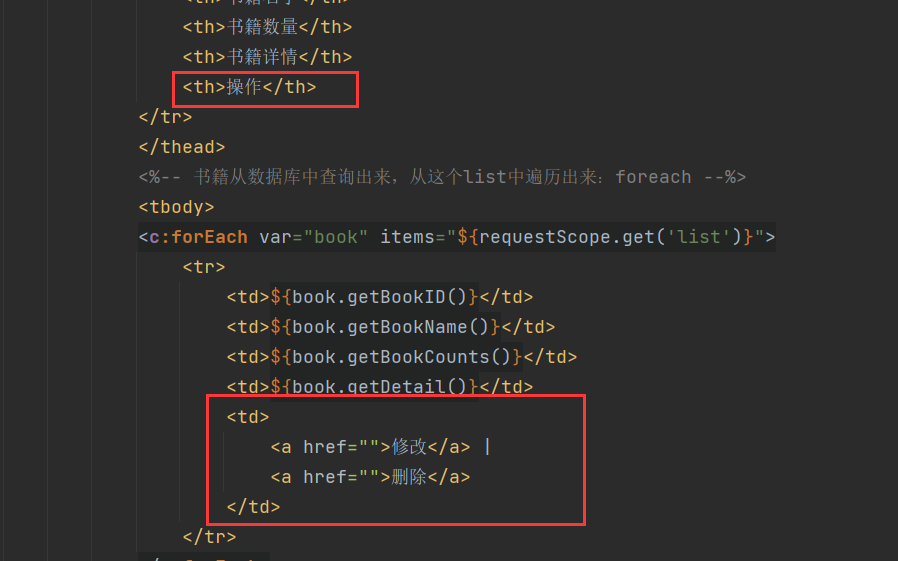
一、在allBook.jsp添加一个操作功能的标签
1、添加html标签
<th>操作</th>
<td>
<a href="">修改</a> |
<a href="">删除</a>
</td>
添加位置如图:

2、运行查看效果

二、新建修改书籍页面【updateBook.jsp】
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改书籍</title>
<!-- 引入 Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>修改书籍</small>
</h1>
</div>
</div>
</div>
<form action="" method="post">
<div class="form-group">
<label>书籍名称:</label>
<input type="text" name="bookName" class="form-control" required>
</div>
<div class="form-group">
<label>书籍数量:</label>
<input type="text" name="bookCounts" class="form-control" required>
</div>
<div class="form-group">
<label>书籍描述:</label>
<input type="text" name="detail" class="form-control" required>
</div>
<div class="form-group">
<input type="submit" class="form-control" value="修改">
</div>
</form>
</div>
</body>
</html>
三、编写controller层跳转到【updateBook.js】的方法
//跳转到修改页面
@RequestMapping("/toUpdateBook")
public String toUpdateBook(){
return "updateBook";
}
四、修改toUpdateBook方法,获取书籍信息
//跳转到修改页面
//使用restful风格
@RequestMapping("/toUpdateBook/{bookId}")
public String toUpdateBook(@PathVariable("bookId")int id,Model model){
Books books = bookService.queryBookById(id);
model.addAttribute("book",books );
return "updateBook";
}
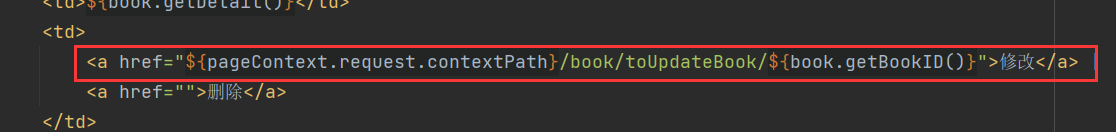
五、修改【allBook.jsp】点击更改跳转到【updateBook.jsp】页面,再赋值id参数
<td>
<a href="${pageContext.request.contextPath}/book/toUpdateBook/${book.getBookID()}">修改</a> |
<a href="">删除</a>
</td>
修改如图:

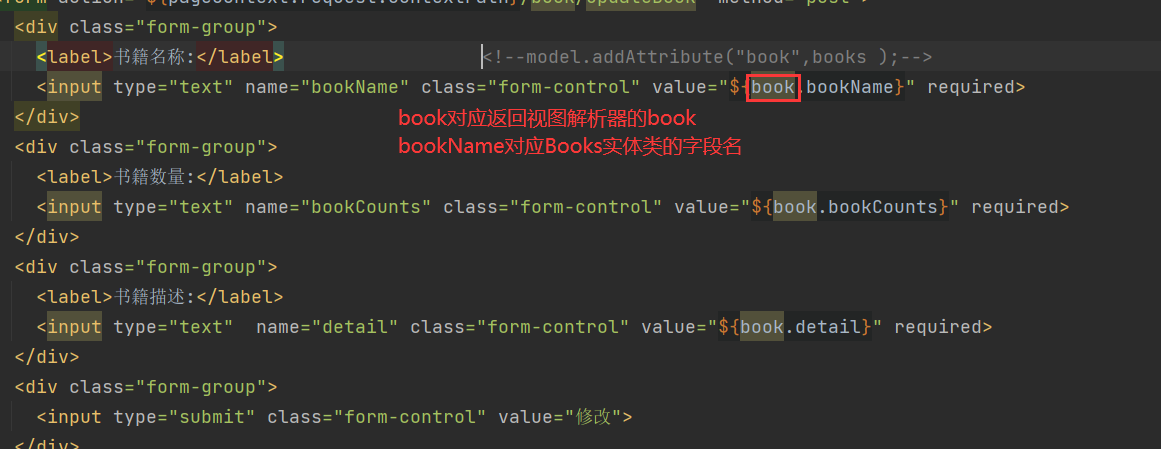
六、页面接收后端的书籍信息
给修改书籍页面【updateBook.jsp】的input标签添加一个value属性
<div class="form-group">
<label>书籍名称:</label> <!--model.addAttribute("book",books );-->
<input type="text" name="bookName" class="form-control" value="${book.bookName}" required>
</div>
<div class="form-group">
<label>书籍数量:</label>
<input type="text" name="bookCounts" class="form-control" value="${book.bookCounts}" required>
</div>
<div class="form-group">
<label>书籍描述:</label>
<input type="text" name="detail" class="form-control" value="${book.detail}" required>
</div>

七、运行测试
1、点击修改

2、跳转到修改书籍页面,并自动获取对应书籍信息

八、添加修改书籍方法
//修改书籍
@RequestMapping("/updateBook")
public String updateBook(Books books){
bookService.updateBook(books);
return "redirect:/book/allBook";
}
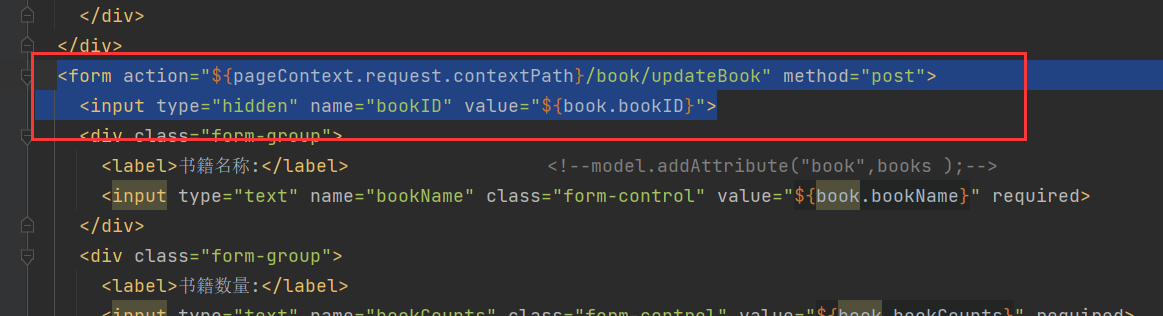
九、修改【updateBook.jsp】页面,使点击修改按钮执行修改书籍方法
<form action="${pageContext.request.contextPath}/book/updateBook" method="post">
<input type="hidden" name="bookID" value="${book.bookID}">

十、运行测试
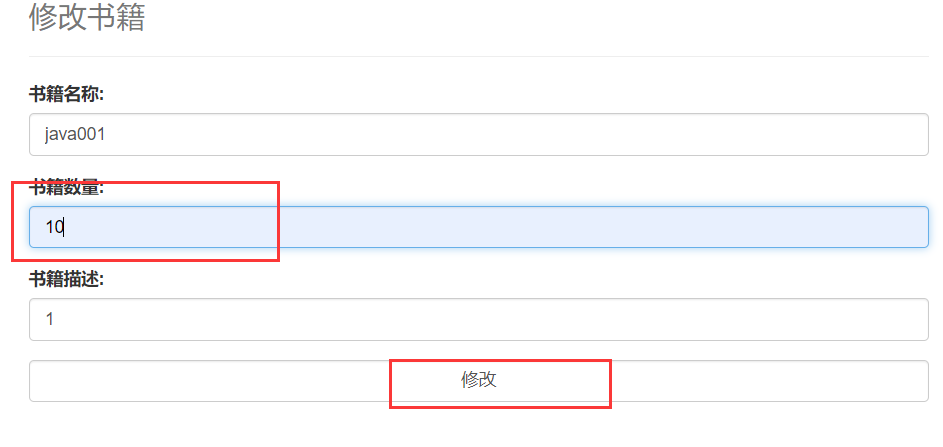
1、点击修改

2、输入修改信息

3、修改结果

删除书籍信息
一、编写删除书籍方法
//删除书籍
//使用restful风格
@RequestMapping("/deleteBook/{bookId}")
public String deleteBook(@PathVariable("bookId") int id){
bookService.deleteBook(id);
return "redirect:/book/allBook";
}
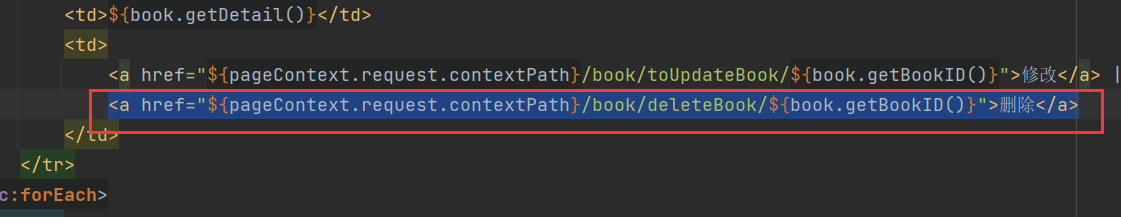
二、编写【allBook.jsp】页面,使点击删除按钮调用删除书籍方法
<a href="${pageContext.request.contextPath}/book/deleteBook/${book.getBookID()}">删除</a>

三、运行测试
1、点击删除按钮

2、删除成功

搜索框
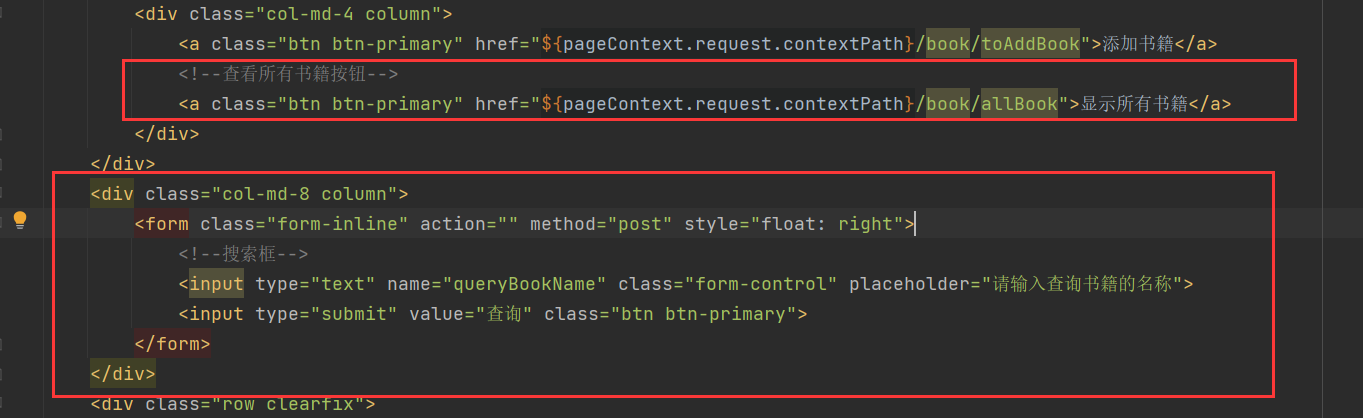
一、在【allBook.jsp】页面添加一个搜索框和查询按钮,再添加一个显示所有书籍按钮
1、搜索框和查询按钮
<div class="col-md-8 column">
<form class="form-inline" action="" method="post" style="float: right">
<!--搜索框-->
<input type="text" name="queryBookName" class="form-control" placeholder="请输入查询书籍的名称">
<input type="submit" value="查询" class="btn btn-primary">
</form>
</div>
2、显示所有书籍按钮
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/allBook">显示所有书籍</a>
代码位置如图:

效果如图:

二、给BookMapper添加一个 根据书名查询书籍 的接口
Books queryBookByName(@Param("bookName") String bookName);
三、编写BookMapper.xml配置文件的sql语句(可写模糊查询)
<select id="queryBookByName" resultType="Books">
select * from ssmbuild.books where bookName = #{bookName}
</select>
四、编写BookService接口
Books queryBookByName(String bookName);
五、实现接口
@Override
public Books queryBookByName(String bookName) {
return bookMapper.queryBookByName(bookName);
}
六、编写Conroller层
//查询书籍
@RequestMapping("/queryBook")
public String queryBook(String queryBookName,Model model){
Books books = bookService.queryBookByName(queryBookName);
List<Books> list = new ArrayList<>();
list.add(books);
//如果未查到,文字提示
if(books==null){
list = bookService.queryAllBook();
model.addAttribute("error","未查到");
}
model.addAttribute("list",list);
return "allBook";
}
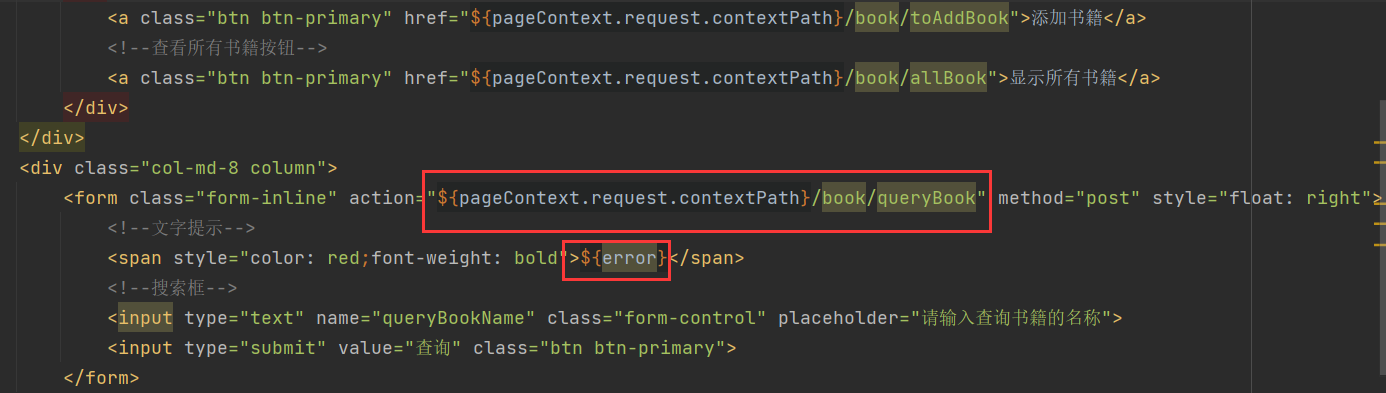
七、完善【allBook.jsp】页面
<form class="form-inline" action="${pageContext.request.contextPath}/book/queryBook" method="post" style="float: right">
<!--文字提示-->
<span style="color: red;font-weight: bold">${error}</span>
<!--搜索框-->
<input type="text" name="queryBookName" class="form-control" placeholder="请输入查询书籍的名称">
<input type="submit" value="查询" class="btn btn-primary">
</form>
如图:

八、运行测试
1、查询成功

2、未查到,返回显示所有书籍




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构