SpringMVC框架(五)—Ajax
什么是Axjx
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技
术。
jQuery.Axjx
在web目录下新建一个statics文件下,里面再新建一个JS文件夹用来存放js文件
一、下载jquery放到js文件夹,jquery下载地址:https://jquery.com/download/

二、使用axjx
jQuery.ajax(...) get/post
部分参数:
url:请求地址
data:要发送的数据
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
三、,仿百度搜索
1、编写index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.min.js"></script>
<script>
//使用ajax
function a(){
$.post({
url:"${pageContext.request.contextPath}/a1",
//获取文本框的值传给AjaxController的name
data:{"name":$("#username").val()},
success:function (data,status){
console.log("data="+data);
console.log("status="+status);
},
error:function (){
}
})
}
</script>
</head>
<body>
<%--文本框内容发生改变的时候,发起一个请求到后台--%>
用户名:<input type="text" id="username" oninput="a()">
</body>
</html>
2、编写Controller层
@RequestMapping("/a1")
public void a1(String name){
System.out.println("a1:param=>"+name);
}
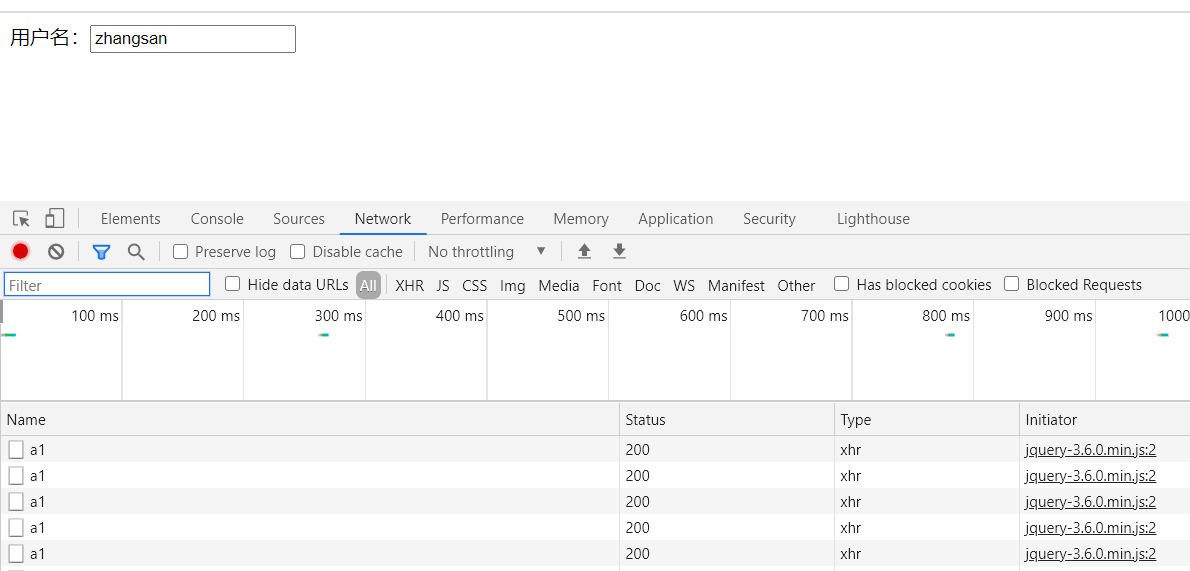
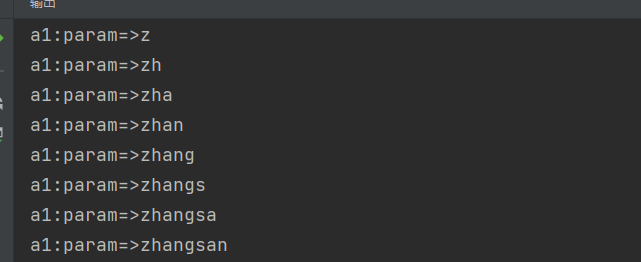
3、测试结果,输入框改变一次(输入或删除一个子)。就会发生一次请求


Springmvc实现ajax异步加载数据
一、实体类
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name;
private int age;
private String sex;
}
二、我们来获取一个集合对象,展示到前端页面
@RequestMapping("/a2")
public List<User> a2(){
List<User> userList = new ArrayList<User>();
//添加数据
userList.add(new User("张三",18,"男"));
userList.add(new User("李四",19,"女"));
userList.add(new User("王五",20,"男"));
return userList;
}
三、前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$.post("${pageContext.request.contextPath}/a2",function (data) {
console.log(data);
var html="<>";
for (let i = 0; i < data.length; i++) {
html += "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex + "</td>" +
"</tr>"
}
$("#content").html(html);
})
})
});
</script>
</head>
<body>
<input type="button" value="加载数据" id="btn">
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content">
</tbody>
</table>
</body>
</html>
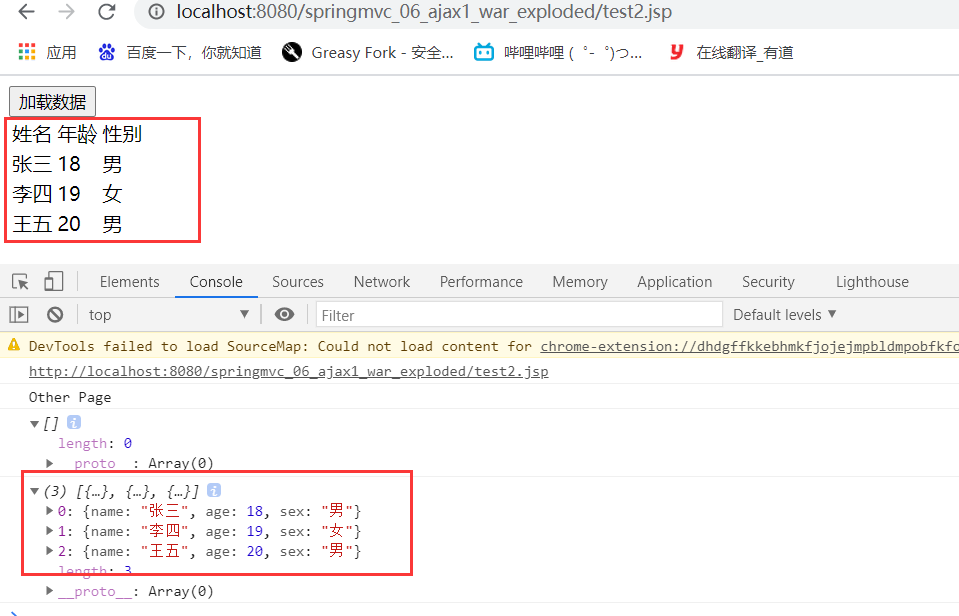
四、运行测试

ajax验证用户名密码
一、编写前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.min.js"></script>
<script>
function a1() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"name":$("#name").val()},
success:function (data){
if (data.toString()==="ok"){
$("#userInfo").css("color","green");
}else {
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"pwd":$("#pwd").val()},
success:function (data){
if (data.toString()==="ok"){
$("#pwdInfo").css("color","green");
}else {
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<p>
用户名:<input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密码:<input type="text" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
二、编写Controllo层
@RequestMapping("/a3")
public String a3(String name,String pwd){
String msg = "";
if (name!=null){
if ("admin".equals(name)){
msg = "ok";
}else {
msg = "用户名有误";
}
}
if (pwd!=null){
if ("123456".equals(pwd)){
msg = "ok";
}else {
msg = "密码有误";
}
}
return msg;
}
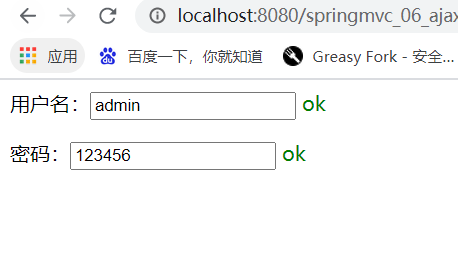
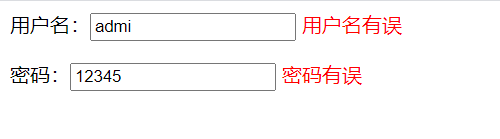
三、运行测试