app基本控件
一个完整的APP包括四大类:各种“栏”;内容视图;控制元素;临时视图。
各种“栏”:状态栏、导航栏、标签栏、工具栏、搜索栏、范围栏。
内容视图:列表视图、卡片视图、集合视图、图片视图、文本视图。
控制元素:用于控制产品行为或显示的信息。
临时视图:警告视图、操作列表、toast、模态视图。
(本文所描述的数值是以iOS系统为准,与Android系统的控件数值有差异)
各种“栏”
①状态栏(Status Bar)
用来呈现信号、时间、电量等信息,Android系统还会显示未读信息的提示。高度20pt,位于整个APP界面的顶部。

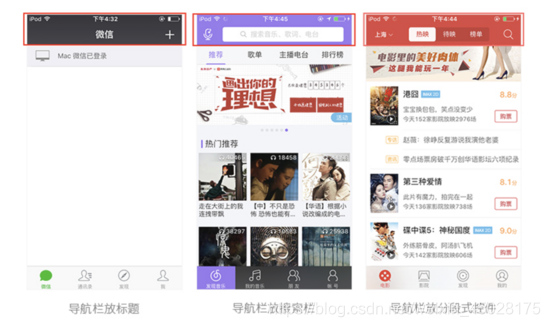
②导航栏(Navigation Bar)
导航栏也被称为标题栏,一般会显示标题,也可以放搜索、分段式控件或者其它功能入口。高度44pt,位于状态栏下方。

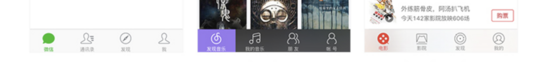
③标签栏(Tab Bar)
让用户在不同的子任务、视图和模式中进行快速切换。标签栏上一般有会三到五个图标,若超过五个,可以考虑将第五个图标用更多表示。高度49pt,位于APP最底部。

④工具栏(Tool Bar)
工具栏上防止着用于操作当前页面中各对象的控件,位于APP最底部。高度通常设计成44pt。
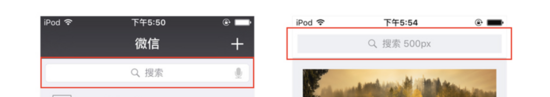
⑤搜索栏(Seach Bar)
用于搜索内容,帮组用户精准的找到自己所需的信息和功能。可位于导航栏下方,也可以放在导航栏上。高度可以自定义,一般设计为44pt。

⑥范围栏(Scope Bar)
只有和搜索栏一起时才会出现,用于定义用户的搜索范围。位于搜索栏下方,高度可自定义,一般为30pt~44pt。

内容视图
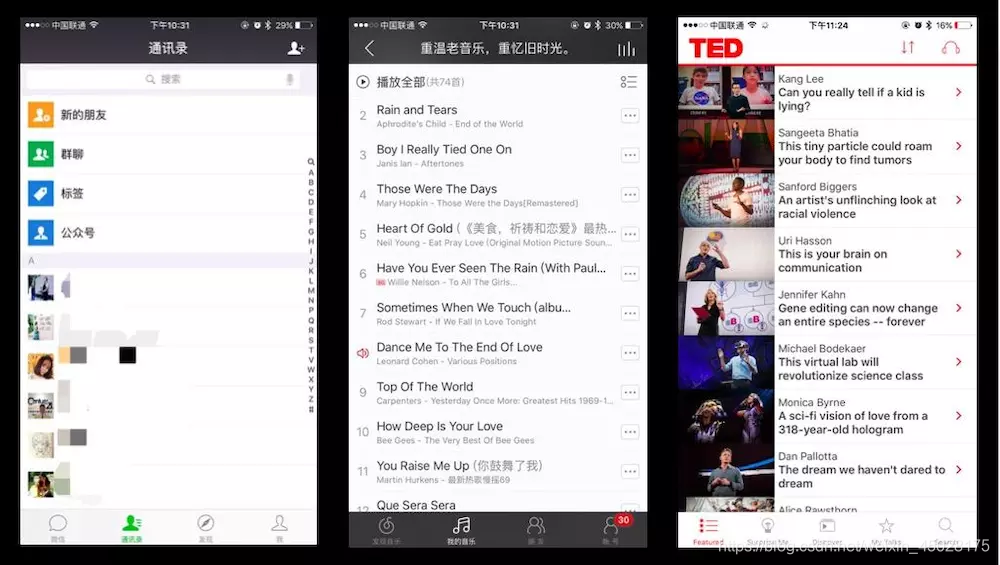
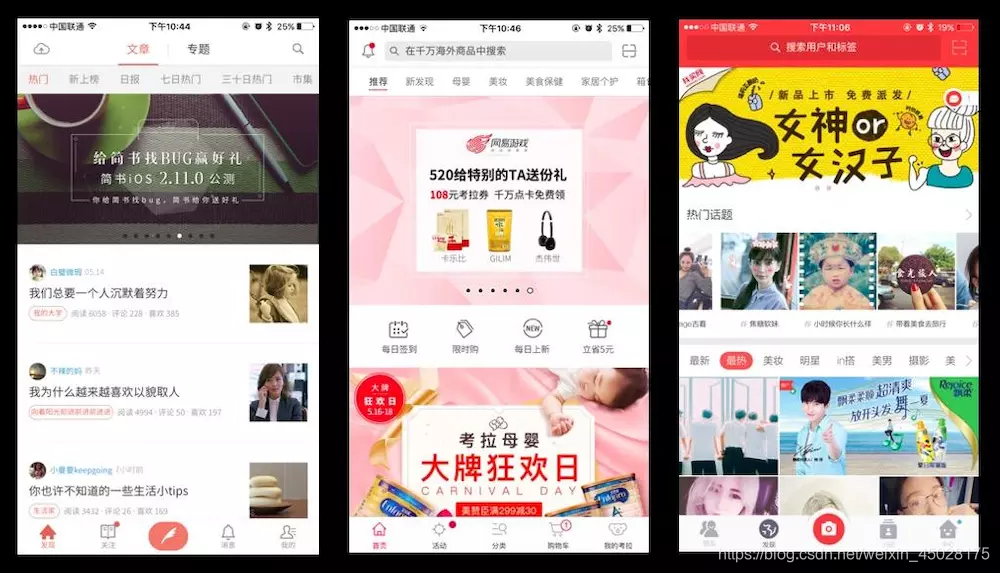
①列表形式(List style)
每条列表可以是单挑的图片形式或文本形式,也可以是图文结合的方式。每条列表之间会用分割线进行区分,利用“紧密、对比、重复、对齐”的原则设计每条列表的信息,使得信息清晰有力的传达给用户。


有列表的地方总是有详情,点击列表中的某一条,就会进入到下一级列表(或详情页、展开详情),比如上述例子中,谷歌搜索结果列表点击进入到新的网页,歌曲列表点击后进入到歌曲的播放及相关内容页,通讯录点击某个联系人时,进入到下级信息页。列表的数量不可控,跟网页版翻页的处理不同的是,APP设计中,一般是直接展示全部数据,无需翻页。当翻到列表底部的时候,又加载出新的内容,这种处理方式优点是使体验更流畅,无需手动翻页,只需要下拉,就能无限阅读。缺点是,比如想直接定位到某个地方,需要不断翻动,而不能像翻页的方式直接输入页码处理。
②卡片形式(Card style)
将同类信息归纳到一个矩形或者圆角矩形当中。卡片可以被堆叠、覆盖、移动,这样极大的扩展了一个内容块的视觉深度和可操作性。卡片在设计形式上可以增加边缘、阴影,使得卡片具有立体感。
卡片其实是列表的一种,最主要特点是,普通列表内容更单一简洁,而卡片呈现的内容更丰富比如有封面、标题、简介、链接、操作按钮(评论、点赞等),内容与内容之间模块化,每个卡片更独立清晰。

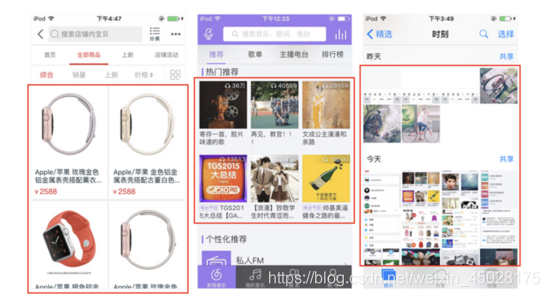
③集合视图形式(Collision style)又名网格视图
将同类信息用平铺的形式展现,一般以图片为主题,文字为辅助信息。多用于展示商品、照片、音乐等富媒体信息。
在APP中,网格一般包含几个元素:(缩略)图片、标题文字、可点击,一般用在音乐、视频、书籍、照片这类内容型产品。点击其中一个网格,也是跳转到下一级页面(列表、网格、详情页等)


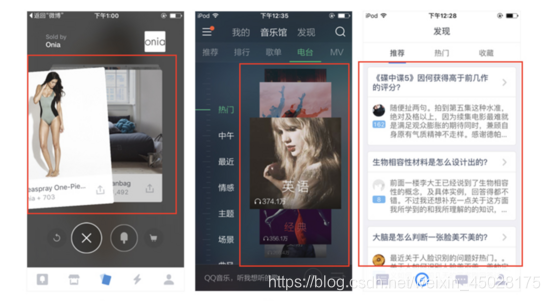
④内容轮显(图片轮播)
内容轮显其实很多时候也叫图片轮播,常见的各类网站的顶部bannar一般都会这样设计:多张图片可以左右滑动切换(或者系统自动轮播);每张图片可点击跳转到新页面;主要目的是突出内容。一般是一些重要活动、公告、广告入口。

因为内容轮显主要是用于突出重点,所以在设计时有几个小tips:1.数量不要太多,3-5个左右为佳,不要超过8个;2.一个屏幕最好只有一个轮显,位置最好比较明显点;3.最好可以循环,比如看到最后一张后,可以直接滑动到第一张,而不是往回返
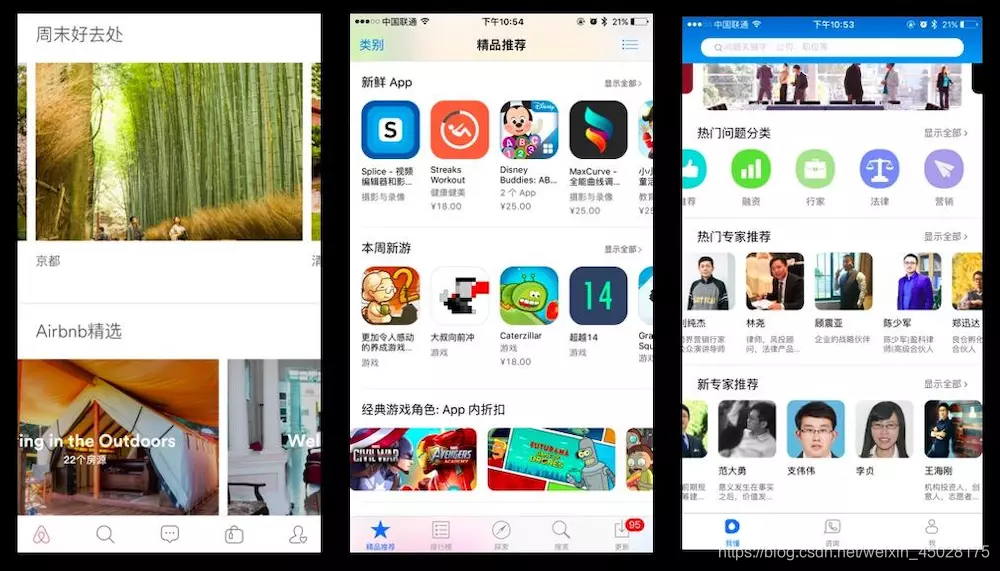
④泳道样式
之所以叫泳道,正因为这种设计方式跟游泳馆的泳道一样,每个泳道都是独立的,且是一排一排垂直排列的。泳道的设计一般也需要有缩略图片或封面,一般也适用于内容型产品,当然,最近也看到一些电商产品用这种展现形式。
泳道的浏览方式一般是左右滑动,就可以查看里面的内容,如果内容较多,也可以直接加上『查看更多』的入口,将所有内容在一个页面显示出来。
④图片形式(Image style)、文本形式(Text style)
图片和文本视图比较好理解,所以放在一起,图片形式多见于图片社交类APP,文本形式常见于内容类APP。

内容视图是整个APP信息展示的主要形式,上述的五种常见视图形式很多时候并不是独立出现的,它们常常混合出现,例如有些内容视图即属于卡片、又属于列表形式,大家要在透彻理解的基础上灵活运用。
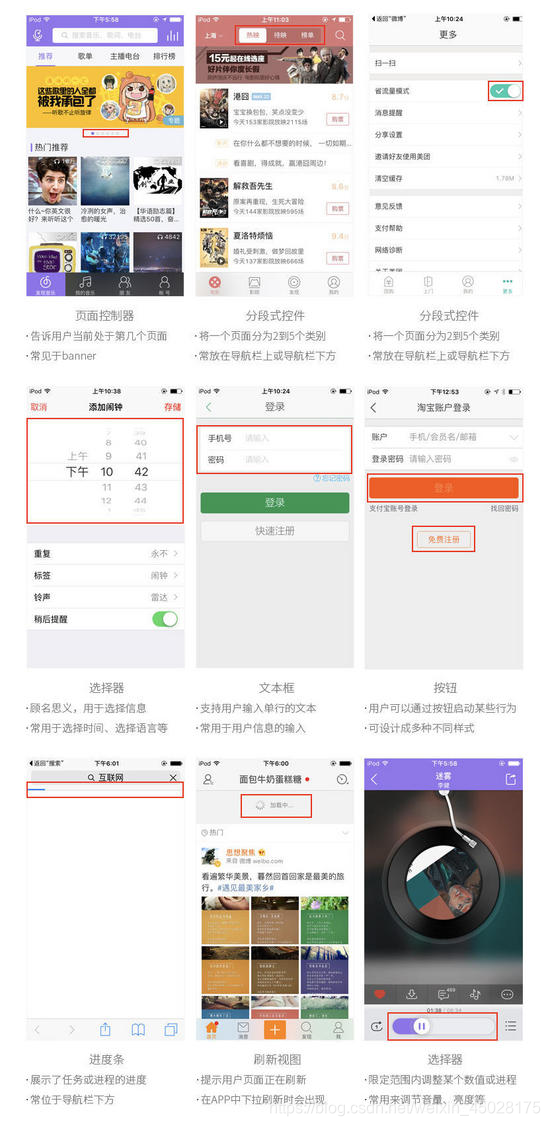
控制元素
控制元素用于控制产品行为或显示信息,常见的控制元素见下图。

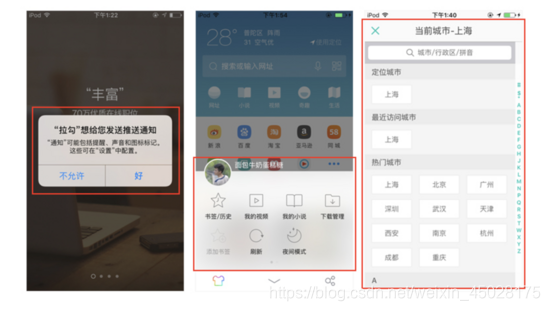
临时视图
临时向用户提供重要信息,或提供额外的功能和选项。常见的有警告视图、操作列表、toast、模态视图。
-
警告视图(Alert View):必须包含标题,或者标题加正文,有一个或者多个按钮。
-
操作列表(Action Sheet):由用户某个操作行为触发,包含两个或以上的按钮。
-
模态视图:占据整个屏幕或者大部分屏幕,包含完成当前任务所需的文字和控件,通常也会一个完成任务的按钮(点击后即可完成任务,当前模态视图也会消失),和一个取消按钮(点击后即放弃当前任务,同时当前模态视图消失)

警告视图&操作列表&模态视图
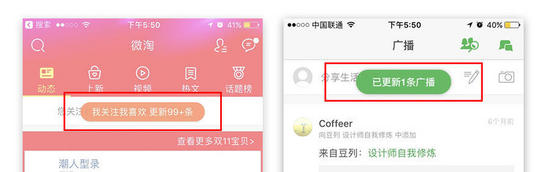
- toast:在用户触发某个操作时,弹出toast来对该操作进行反馈。



