使用千位分隔符(逗号)表示web网页中的大数字
做手机端页面我们常常遇到数字,而在Safari浏览器下这些数字会默认显示电话号码,于是我们就用到了补坑的方法加入<meta>标签:
<meta name="format-detection" content="telephone=no">
这个标签的意义在于将数字不被看成电话号码,于是就万事大吉了O(∩_∩)O,但是如果是一个订餐电话,那么在加入这个标签之后,订餐电话就变成了数字,就不能直接拨号了于是乎我们想到了用千位符老表示数字从而区分电话号码和数字
千位符
在西方,在表示很大的数字的时候,会以每3位为一个间隔进行分隔,分隔的符号就是英文逗号,由于中文里面,第3位是“千”,因此,数字中的这个“逗号”也被称为“千位分隔符”。
之所以会以每3位进行分隔,是英文的读数有关的,举个例子:英语的987,654,321读法是: nine hundred and eighty-seven billion six hundred and fifty-four thousand three hundred and twenty-one。
其关键的数值单位,如billion,thousand正好就是千分分隔符的位置。可见这种分隔是和西方数值阅读方法相辅相成的。
但是对于中文用户而言,这种风格反而是一种尴尬。我们的大数值单位主要就是“万”和“亿”,如果按照这种标准进行分割的话,应该是每4位进行分隔。所以,当我们一开始看到3位分隔的数字的时候,一定会奇怪这分隔的方式有些不按套路。
那有没有解决的办法呢;
办法一:
方法一:使用正则表达式
语法如下:
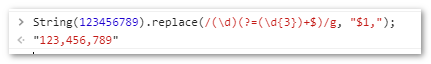
String(Number).replace(/(\d)(?=(\d{3})+$)/g, "$1,");
举例:
String(123456789).replace(/(\d)(?=(\d{3})+$)/g, "$1,");

办法二:
方法二:使用toLocaleString()方法
语法如下:
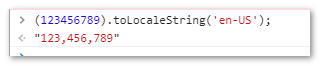
Number.toLocaleString('en-US');
举例:
(123456789).toLocaleString('en-US');
结果是:123,456,789

对于中文场景下,toLocaleString('en-US')中的'en-US'理论上是可以缺省的,也就是直接(123456789).toLocaleString()也是可以得到123,456,789。但是如果你的产品可能海外用户使用,则保险起见,还是保留'en-US'。
另外,对于IE edge之前的版本,Number.toLocaleString()会自动补上两位小数,如果是不需要的,需要自己额外过滤掉。



