React的组件用法
React.createClass()
中文翻译 https://discountry.github.io/react/3.4K ( https://doc.react-china.org868 )
React支持组件的运用React.createClass 方法就用于生成一个组件类
下面这是一个用Reac.createClass写的一个DOM页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script type="text/javascript" src="build/browser.min.js">
</script>
</head>
<div id="esample">
</div>
<body>
<script type="text/babel">
var Hello=React.createClass({//定义组件的方法,首字母必须大写
render:function(){
return <h1> Hello {this.props.name}//必须只有一个标签
</h1>;
}
});
ReactDOM.render(//值传参数
<Hello name="React"/>,
document.getElementById("esample")
);
</script>
</body>
</html>
我们修改几个地方看看React打死不能动的地方


我们从代码里面可以看出,当我们把VAR 后面的首字母H改成小写h可以看出控制台就会报错,我们由此知道声明后边的首字母必须大写;
上述的代码用React.createClass()封装了一组代码,组件名字为Hello
在调<Hello name="React">组件的属性可以在组件类的 this.props对象上获取
class的用法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="build/react.js"></script> <script src="build/react-dom.js"></script> <script type="text/javascript" src="build/browser.min.js"> </script> <style type="text/css"> .red{ color: red; } </style> </head> <div id="esample"> </div> <body> <script type="text/babel"> var Hello=React.createClass({//定义组件的方法,首字母必须大写 render:function(){ return <h1 className="red"> Hello {this.props.name}</h1>; // className首字母要小写 } }); ReactDOM.render(//值传参数 <Hello name="React"/>, document.getElementById("esample") ); </script> </body> </html>
效果

React.createClass
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script type="text/javascript" src="build/browser.min.js">
</script>
</head>
<div id="esample">
</div>
<body>
<script type="text/babel">
var Title=React.createClass({
propTypes:{
title:React.PropTypes.string.isRequired,
},
render:function(){
return <h1>你好 {this.props.title}</h1>
//此处定义的是字符串类型所以后面必须写出字符串类型
}
});
ReactDOM.render(
<Title title='123' />,
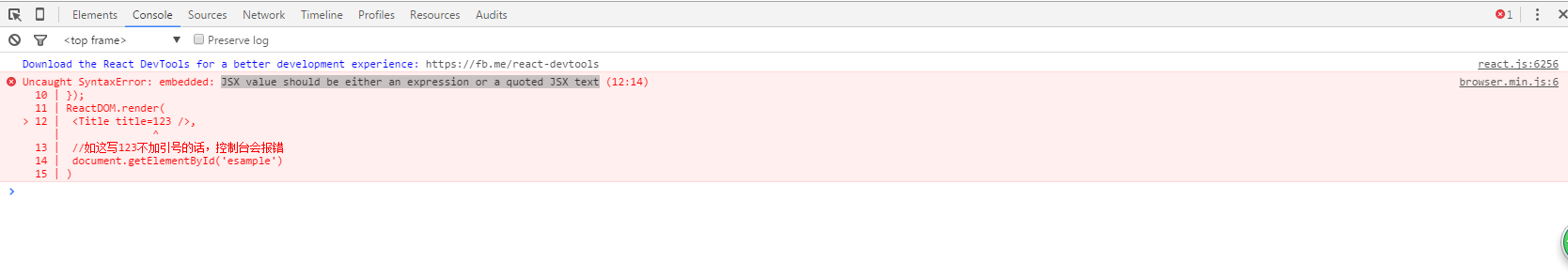
//如这写123不加引号的话,控制台会报错
document.getElementById('esample')
)
</script>
</body>
</html>
上面的Mytitle组件有一个title属性。PropTypes 告诉 React,这个 title 属性是必须的,而且它的值必须是字符串。现在,我们设置 title 属性的值是一个数值。
如果我们把字符串的值换了我们看看浏览器报的错

此外,getDefaultProps 方法可以用来设置组件属性的默认值。我们把titel:里面的string类型改成number类型也可以显示



