前端开发【第2篇:CSS】
鸡血
样式的属性多达几千个,但别担心,按照80-20原则,常用的也就几十个,你完全可以掌握它。
Css初识
HTML的诞生
早期只有HTML的时候为了让HTML更美观一点,当时页面的开发者会把颜色写到标签里面,想想一下一堆标签一堆属性:颜色、字体等,总结一个字就是“乱”
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
所有的主流浏览器均支持层叠样式表。
CSS语法和CSS优先级
1、CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。

2、3种css样式
内联样式
当你键入<h2 style="color: red">CatPhotoApp</h2>,你就给h2元素添加了inline style(内联样式)。
层叠样式
内联样式是为元素添加样式的最简单有效的方式,但是更易于维护的方式是使用层叠样式表CSS(Cascading Style Sheets)
<!-- 在代码的最顶端,创建一个如下的style元素: 在这个style元素内, 你可以为所有的h2元素创建一个元素选择器。比如,如果你想要将所有的h2元素设置为红色, 你的代码应该看起来像这样: --> <style> <!-- 选择器 {属性名称: 属性值;} --> h2 {color: red;} </style>
外部样式
单独把css写入到一个文件中称为外部样式
<!-- 引入CSS样式文件 --> <!--<link href="/statics/assets/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"/>-->
3、优先级
内联样式 > 层叠样式 > 外部样式
选择器
选择器可以层层嵌套,这句话不懂没关系继续看
元素选择器[标签选择器]
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身:
它会根据页面自动应用到标签中不需要调用
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
类选择器[Css样式类选择器]
类选择器可以理解为把多个样式封装到一个变量中,当我们使用这个变量的时候其实就是调用这一组样式
它可以放到外部样式文件中也可以在头部样式中定义
<!-- 定义类选择器样式 --> <style type="text/css"> .main-container { background-color: aqua; } </style> <!-- 应用类选择器样式 --> <div class="main-container"> Test information </div>
id选择器
和类选择器类似,类选择器在使用的时候我们使用的class属性来应用类选择器,使用id选择器的时候我们应用使用id属性
/* id 选择器 */ #footer { background-color: aqua; } <!-- id选择器应用 --> <div id="footer"> Test information </div>
上面的不管是类选择器和id选择器还是元素选择器可以进行嵌套
<style type="text/css"> #footer div .main-container div { background-color: aqua; } </style> <!-- 使用--> <div id="footer"> <div class="main-container"> Test information <div> Test information </div> </div> </div>
子元素选择器
h1 > strong {color:red;} <!-- 使用 --> <h1>This is <strong>very</strong> <strong>very</strong> important.</h1> <h1>This is <em>really <strong>very</strong></em> important.</h1>
属性选择器
/* 下面的例子为带有 title 属性的所有元素设置样式: */ [title] { color:red; } /* 下面的例子为 title="shuaige" 的所有元素设置样式:*/ <img title="shuaige" src="/i/w3school_logo_white.gif" /> /* 下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值: */ [title~=hello] { color:red; } <h2 title="hello world">Hello world</h2> <h2 title="hello shuaige">Hello world</h2> /* 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。在css中分隔符是使用 "-" 例如en-shuaige, en-name*/ [lang|=en] {background:yellow;} <p lang="en">Hello!</p> <p lang="en-us">Hi!</p> <p lang="en-gb">Ello!</p> /* 匹配属性值以指定值开头的每个元素。 */ div[class^="test"] <div class="test-shuaige">第三个 div 元素。</div> /* 匹配属性值以指定值结尾的每个元素。 */ div[class$="test"] <div class="test">第三个 div 元素。</div> /* 匹配属性值中包含指定值的每个元素只要包含就可以。*/ div[class*="test"] <div class="first_test">第一个 div 元素。</div>
伪类选择器
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
CSS样式
背景
background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
1、普通颜色背景和img背景
/* 普通背景 */
p {background-color: gray;}
/* 图片背景 */
body {background-image: url(/i/eg_bg_04.gif);}
2、背景重复
比如我们定义的div元素是100px,背景图片是10px,默认情况下图片就会平铺开来布满整个100px大小,如果我们不想让他重复可以使用repeat属性
属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。
body
{
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat-y;
}
3、背景图片定位
可以利用 background-position 属性改变图像在背景中的位置。
<html> <head> <style type="text/css"> body { background-image: url(/i/eg_bg_03.gif); background-repeat: no-repeat; background-position:center; } </style> </head> <body> </body> </html>

定位方式
有关键字:(center、top、bottom、right、left)中心、上、下、左、右 ,两两来组合进行定位
<style type="text/css"> body { background-image: url(/i/eg_bg_03.gif); background-repeat:no-repeat; background-position:top left; } </style>
百分比方式
有时候上面关键字满足不了我们就可以采用百分比的方式
<style type="text/css"> body { background-image: url(/i/eg_bg_03.gif); background-repeat:no-repeat; background-position:20% 100%; } </style>
这个百分比也是由两个百分数组合的 第一个百分数代表“里左边多远”,第二个百分数代表“里上面多远” 哈哈好理解吧
4、背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
您可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
<html> <head> <style type="text/css"> body { background-image:url(/i/eg_bg_02.gif); background-repeat:no-repeat; background-attachment:fixed } </style> </head> <body> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> </body> </html>

文字
CSS 文本属性可定义文本的外观。
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等
字体
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)
列表
列表属性简写:
ul { list-style:square inside url('/i/arrow.gif'); } /* 第一个值是类型 第二个值是位置 第三个值是图片url*/
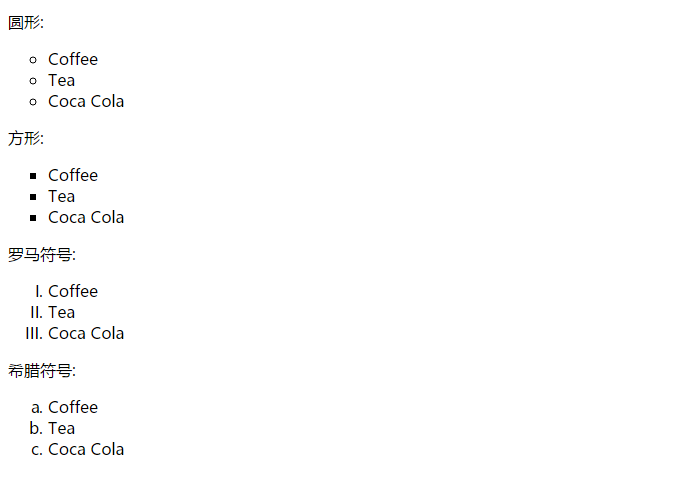
1、列表类型- list-style-type
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>前端开发-CSS-1</title> <style type="text/css"> ul.circle {list-style-type:circle} /* 圆形 */ ul.square {list-style-type:square} /* 方块*/ ol.upper-roman {list-style-type:upper-roman} /* 罗马符号 I II */ ol.lower-alpha {list-style-type:lower-alpha} /* 希腊符号 --! a b c d */ </style> </head> <body> <div> <p>圆形:</p> <ul class="circle"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>方形:</p> <ul class="square"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>罗马符号:</p> <ol class="upper-roman"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <p>希腊符号:</p> <ol class="lower-alpha"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> </div> </body> </html>

2、列表图像 list-style-image
<html> <head> <style type="text/css"> ul { list-style-image: url('/i/eg_arrow.gif')} </style> </head> <body> <ul> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> </body> </html>

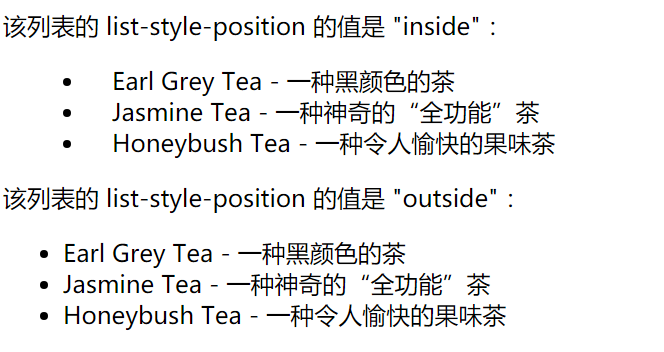
3、图标位置 list-style-position
<html> <head> <style type="text/css"> ul.inside { list-style-position: inside } ul.outside { list-style-position: outside } </style> </head> <body> <p>该列表的 list-style-position 的值是 "inside":</p> <ul class="inside"> <li>Earl Grey Tea - 一种黑颜色的茶</li> <li>Jasmine Tea - 一种神奇的“全功能”茶</li> <li>Honeybush Tea - 一种令人愉快的果味茶</li> </ul> <p>该列表的 list-style-position 的值是 "outside":</p> <ul class="outside"> <li>Earl Grey Tea - 一种黑颜色的茶</li> <li>Jasmine Tea - 一种神奇的“全功能”茶</li> <li>Honeybush Tea - 一种令人愉快的果味茶</li> </ul> </body> </html>

盒子模型
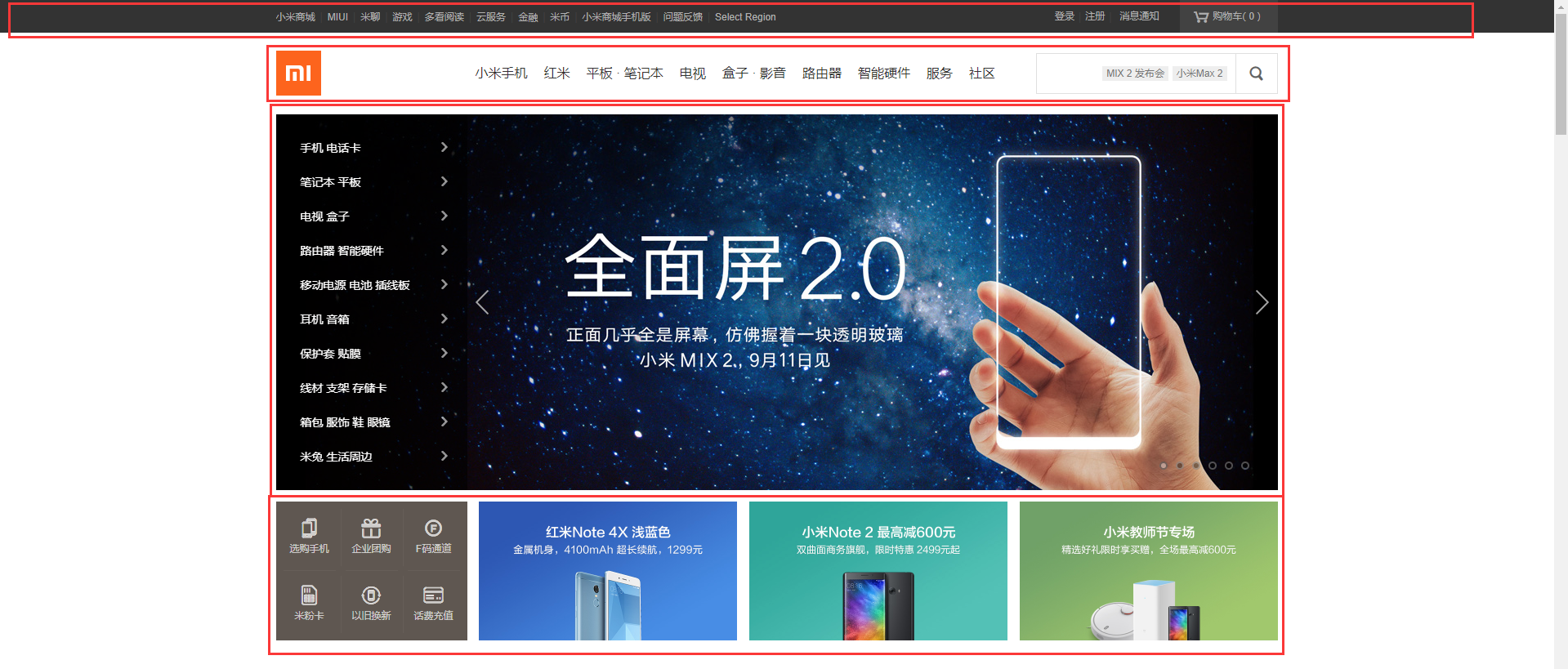
你可能早已经注意到了这点,所有的 HTML 元素本质上是小的矩形块,代表着某一小块区域。

拿小米官网来说首屏被分文了这么多个盒子,当然就和我们平时使用的盒子一样,里面也可以包含一个一个的小盒子

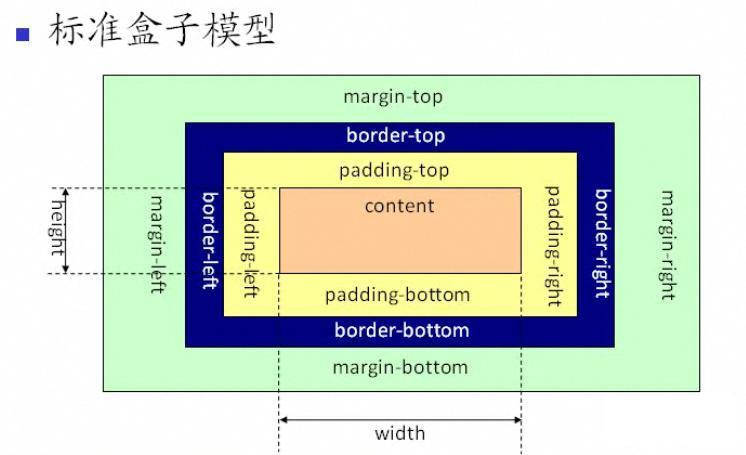
从上图可以看到标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
content:也就是实际的内容的[文字、图片](实际指的是内容的高度和宽度)
border:是边框,也就是包裹盒子的边,或边缘(边框包裹内容和内边距,它可以有宽度他也有4个方向)
padding:是内容到边框的距离,可以有上、下、左、右(内容距离盒子内边缘的举例它有4个方向)
margin:外边框可以理解为,边框的扩展还需要占用多大的空间,也是上、下、左、右(不同的盒子边框外边缘距离另一个盒子边框外边缘的距离)
模型兼容性问题
1、margin值:如果两个盒子是上下排布,上面的盒子给margin-bottom值,下面盒子给margin-top值那么盒子之间的实际值不是它们相加的和而是取最大值,这里有个特殊的当它们float起来后其值为和
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box1 { border: 10px solid red; margin-bottom: 30px } .box2 { border: 10px solid blue; margin-top: 10px } </style> </head> <body> <div style="position: fixed; top: 50%; left: 50%; width: 200px; background-color: chartreuse"> <div class="box1"> Box1 </div> <div class="box2"> Box2 </div> </div> </body> </html>
解决方法:只写一个即可、或者让盒子浮动起来
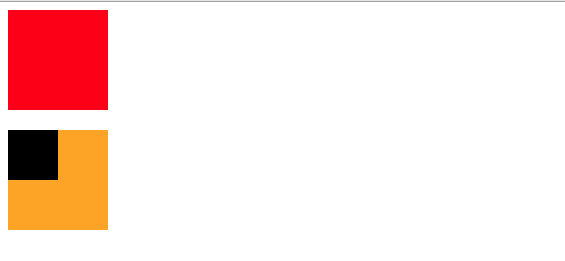
2、margin值:盒子之间为父子关系的时候,如果父级盒子没有margin-top和padding值,那么子级盒子的margin-top会被父级继承
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box1 { width: 100px; height: 100px; background-color:red; } .box2 { width: 100px; height: 100px; background-color:orange;} p {width: 50px; height: 50px; margin-top: 20px; background-color: black} </style> </head> <body> <div class="box1"></div> <div class="box2"> <p></p> </div> </body> </html>

问题原因:
看补充的overflow这也是一个溢出处理,overflow的本质是溢出隐藏而在这里是将溢出的收回来~
问题解决方法:
给父级盒子添加:overflow:hidden溢出隐藏
.box2 { width: 100px; height: 100px; background-color:orange; overflow: hidden}
3、盒子属性的写法
<!-- 大小: width height ---------------------------------------- 内边框[padding]: padding: 10px 20px 30px 40px; 上下左右 padding: 10px; 4个方向 padding: 10px 20px 30px; 上 左右 下 padding: 10px 20px; 上下 左右 ---------------------------------------- 外边框[margin]:和padding一样 margin: 10px 20px 30px 40px; 上下左右 margin: 10px; 4个方向 margin: 10px 20px 30px; 上 左右 下 margin: 10px 20px; 上下 左右 ---------------------------------------- 边[border]: border-top-width: 20px; border-top-style: solid; border-top-color: red; 简写: border-top: 20px solid red; 宽 样式 颜色 同样:他有4个方向 上下左右 都可以按照上面的方式配置 如果4个边框都相同: border: 20px solid red; 同理 -->
CSS定位
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
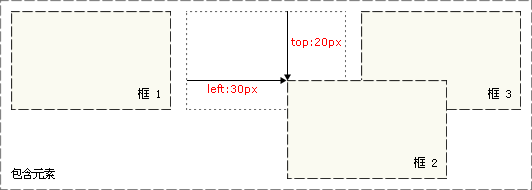
相对定位
#box_relative {
position: relative;
left: 30px;
top: 20px;
}

在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位
absolute这个属性总是有人给出误导。说当position属性设为absolute后,总是按照浏览器窗口来进行定位的,这其实是错误的。实际上,这是fixed属性的特点。
当sub1的position设置为absolute后,其到底以谁为对象进行偏移呢?这里分为两种情况:
- 当sub1的父对象(或曾祖父,只要是父级对象)parent也设置了position属性,且position的属性值为absolute或者relative时,也就是说,不是默认值的情况,此时sub1按照这个parent(在父对象内)来进行定位。
- 如果sub1不存在一个有着position属性的父对象,那么那就会以body为定位对象,按照浏览器的窗口进行定位,这个比较容易理解
<div style="position:relative;background-color: blue;height:100px;"> <!--当sub1的父对象(或曾祖父,只要是父级对象)parent也设置了position属性--> <div style="position:absolute;right: 0px;bottom:0px;background-color: blueviolet">su1</div> </div>

<div style="background-color: blue;height:100px;"> <!--当sub1的父对象(或曾祖父,只要是父级对象)parent也设置了position属性--> <div style="position:absolute;right: 0;bottom:0;background-color: blueviolet">su1</div> </div> <div style="height: 1000px; background-color: aqua"> shuai </div>
这里仔细看下我给他定位的位置是右下角,当我们打开网页后它是在右下角但是鼠标华东后看下结果,它就不在右下角了,所以说如果父级别没有使用position的时候需要注意

fixed是特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位。
补充
溢出
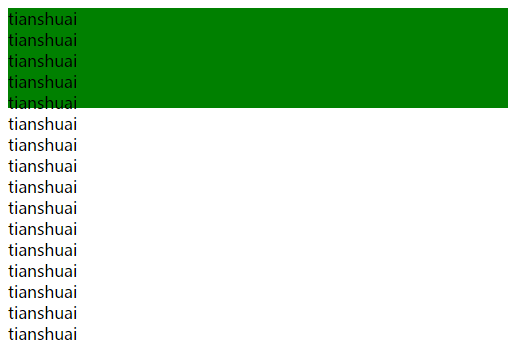
应用场景,有这么一种情况,在一个div内有很多的的内容,如果div的框体不是很大超出去了怎么办?详细情况如下图,代码
代码如下:
<div style="height:100px;width: 500px; background-color:green;"> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> </div>

解决方法:增加overflow样式,代码如下:
<div style="overflow:auto;height:100px;width: 500px; background-color:green;"> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> tianshuai <br/> </div>

透明度
透明度,用的比较多,需要注意,简单代码例子如下:
<div style="background-color:blue;height:100px;padding-top:30px"> <!--这里设置内部的div的透明度--> <div style="opacity: 0.5;background-color:pink;height:30px;margin-left: 30px;margin-right:30px;"> </div> </div>
效果图如下:

层级
大部分主流浏览器都支持层级,我们可以使用z-index+浮动+透明度实现一个例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>前端开发-CSS-1</title> <style type="text/css"> .main-container { position: absolute; top: 0; left: 0; height: 100%; width: 100%; background-color: rgba(0,0,0,0.1); z-index: 1; } .main-cover { position: absolute; left: 50%; top: 50%; height: 100px; width: 100px; background-color: blueviolet; } </style> </head> <body> 主题内容为白色 <div class="main-container"> <div class="main-cover"> ceshi </div> </div> </body> </html>

圆润度
除了像素,你还可以使用百分比来指定border-radius边框半径的值。当border-radius为50%的时候他就是一个圆形了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .main-container{ position: fixed; left: 50%; top: 50%; height: 100px; width: 100px; background-color: chartreuse; border-radius: 10%; } </style> </head> <body> <div class="main-container"> </div> </body> </html>




