selenium之元素定位
安装、卸载、查看
安装:pip install selenium==xxxx
卸载:pip uninstall selenium
查看版本号:pip show selenium
定位方式使用规则
有id,直接用
有name,如果界面上只有一个表单,直接用。(最好检查以下唯一性)
class_name,注意唯一性,如果唯一或者组合唯一,可以拿来用
tag_name,在一些特定情况下会用,比如表格处理
在上述情况都不适用的时候,可以选择Xpath或css
Xpath有一些独特的方法,比如按文本(text())查找
在web网页自动化中,css的效率会稍微优于Xpath,但是Xpath使用更广泛(移动应用自动化中也会用到)
id
driver.find_element_by_id("") #找到元素
driver.find_element_by_id("").send_keys("") #找到元素并传入值
name
driver.find_element_by_name("")
class_name
driver.find_element_by_class_name("")
link_text(根据超链接文字进行定位)
driver.find_element_by_link_text("").click()
partial_link_text(根据超链接部分文字进行定位)
driver.find_element_by_partial_link_text("").click()
tag_name
driver.find_element_by_tag_name("x") #找到整个页面第一个标签为x的元素
driver.find_elements_by_tag_name("x") #以列表的方式找到整个页面所有标签为x的元素
driver.find_elements_by_tag_name("x")[n] #找到整个页面第n个标签为x的元素
xpath
driver.find_element_by_xpath('') #外面用单引号,里面用双引号;或者外面用双引号,里面用单引号,不能用一样的
绝对定位/
相对定位//,层级定位出现相同的标签,从1开始计数
text()
//a[text()="查找文字"]
contains()
//a[contains(text(),"查找部分文字")]
*代表所有标签元素
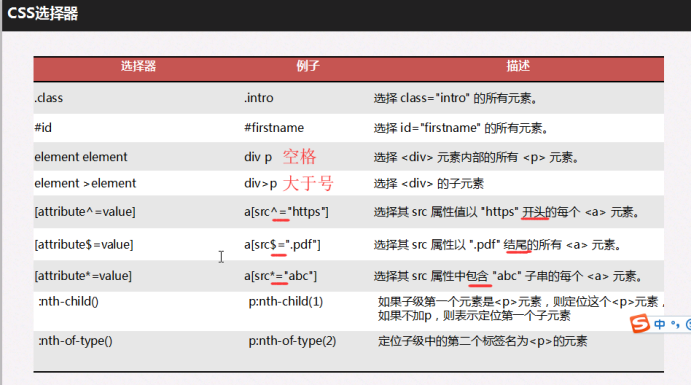
css_selector(推荐)
driver.find_element_by_css_selector('')
1.根据id(id="kw")来定位,用#号
driver.find_element_by_css_selector('#kw')
2.根据class(class="sipt")来定位,用.号
driver.find_element_by_css_selector('.sipt')
如果css里面有多个类,类名是以空格的形式分开的,也就是说如果有一个空格,那么表示有两个类,如class = ‘bg s_ipt_wr quickdelete-wrap’ ,有两个空格,共3个类
如果要用它定位的话,有以下写法:
①取其中一个 .bg
②取其中多个 .bg.s_ipt_wr.quickdelete-wrap (注意其中没有空格)
3.根据属性(id="kw",class="sipt")来定位,用[]
driver.find_element_by_css_selector('[id="kw"]')
4.根据元素层级来定位,用>
driver.find_element_by_css_selector('form#loginForm>ul>input')
form标签的id=loginForm
css(先找到元素,再渲染)
行内样式表:直接把css语句写在元素的style属性中
内部样式表:当前HTML页面中有一个style语速,其中就是css语句
外部样式表:css是一个单独的文件,通过head语速中的link标签,引入这个文件
css层级
空格 找内部所有子孙及以下级别的
> 只找下一级

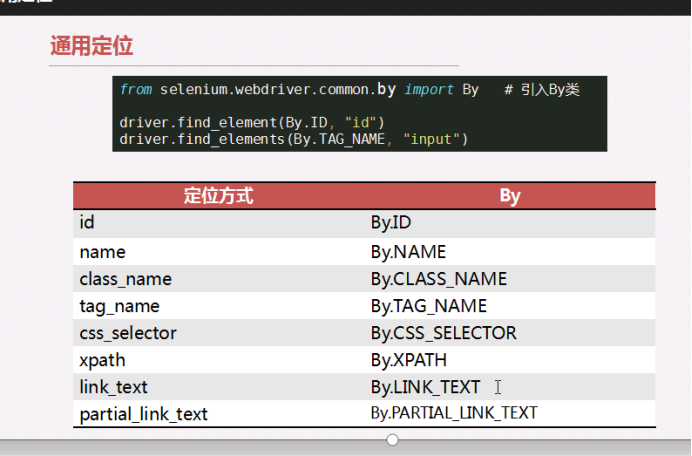
通用定位By
from selenium.webdriver.common.by import By #引入By类
driver.find_element(By.ID,’id’)
driver.find_elements(By.TAG_NAME,’input’)

元素操作
.clear() 清除文本
.send_keys(*value) 模拟输入
.click() 元素点击
.text 获取元素文本
.get_attribute(‘value’) 获取元素属性
driver.current_url 获取当前URL


